Shader "Unlit/PointCloudS"
{
Properties
{
distance_red("distance_Red",Range(1,90)) = 30
distance_green("distance_Green",Range(1,90)) = 60
distance_blue("distance_Blue",Range(1,90)) = 90
}
SubShader
{
Tags {
"RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float distance_red;
float distance_green;
float distance_blue;
struct v2f
{
float4 color : COLOR0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata_base v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
float dis = length(v.vertex- float3(0,0,0));
float r = saturate(1-(dis/distance_red));
float g = saturate(1-r-(dis/distance_green));
float b = saturate(1-r-g-(dis/distance_blue));
o.color = float4(r,g,b,1);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return i.color;
}
ENDCG
}
}
}
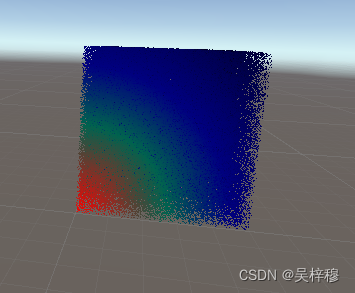
效果

左下角是原点,这是一个点云数据,我计算的是模型空间里顶点到物体中心的距离,所以缩放不会影响颜色分布,如果有需要可以改到世界空间下
如果你给untiy自带的物体贴上材质后只有红色,这是正常的,因为这些模型的顶点坐标都在1左右,而shader里定义的30米以内都是红色占主导,你可以改一下材质上各个颜色的距离