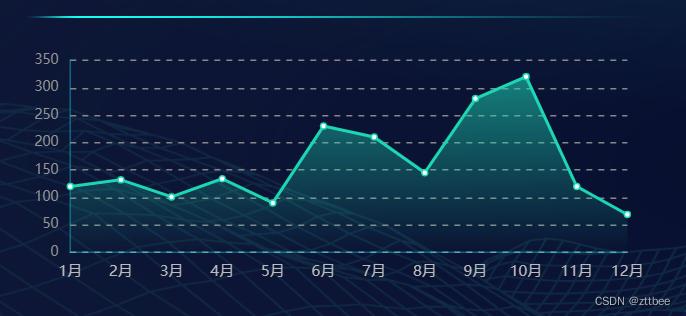
预计实现效果

实现流程
- 1、写个盒子,用来装图表
<div>
<div class="lineStyle" id="lineChart" ref="lineChart"></div>
</div>
定义盒子的大小,不然图表显示不出来
.lineStyle{
height: 23vh;
width: 100%;
}
- 2、写函数绘制图表
initLine() {
let _this = this;
this.myChart = this.$echarts.init(this.$refs.lineChart)
this.myChart.setOption({
color: ['#1DD7B4', '#9AD97C'],//颜色集
tooltip: {
//触发事件
trigger: 'item'
},
grid: [{
//图表四周距离
left: '7%',
bottom: '15%',
top: '15%',
right: '5%'
}],
xAxis: {
//x轴设计
type: 'category',
boundaryGap: false,
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月', ],
axisLabel: {
//x轴文字的配置
show: true,
textStyle: {
color: "#BCBCBC",
fontSize: 10,
}
},
axisLine: {
//x轴线条颜色
show: true,
lineStyle: {
color: 'rgba(16,223,247,0.4)'
}
},
axisTick:{
show:false},//不显示刻度
},
yAxis: {
type: 'value',
axisLabel: {
//y轴文字的配置
show: true,
textStyle: {
color:"#949494",
fontSize: 9,
}
},
axisLine: {
//y轴线条颜色
show: true,
lineStyle: {
color: 'rgba(16,223,247,0.4)'
}
},
axisTick:{
show:false},//不显示刻度
splitLine: {
//网格线
lineStyle: {
type: 'dashed' ,//虚线
color:'#878787'
},
show: true //隐藏
},
},
series: [{
name: '温度',
type: 'line',
stack: 'Total',
areaStyle: {
//面积图的渐变色
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'rgba(29,215,180,0.8)' // 0% 处的颜色
}, {
offset: 1, color: 'rgba(29,215,180,0)' // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
//data: this.worMonthData,
data:[120, 132, 101, 134, 90, 230, 210, 145, 280, 320, 120, 69]
},
]
})
},
- 3、调用该函数
注意一定在mounted里调用,不能再created里调用
mounted() {
this.initLine()
},
效果图