一、说明
- 在Layui数据表格中点击图片或者视频,弹框预览。
- Layui模板也支持循环,如下:
<script id="demo" type="text/html">
<h3>{
{
d.title }}</h3>
<ul>
{
{
# layui.each(d.list, function(index, item){
}}
<li>
<span>{
{
item.modname }}</span>
<span>{
{
item.alias }}:</span>
<span>{
{
item.site || '' }}</span>
</li>
{
{
# }); }}
{
{
# if(d.list.length === 0){
}}
无数据
{
{
# } }}
</ul>
</script>
<div id="view"></div>
var data = {
"title":"Layui常用模块"
,"list":[{
"modname":"弹层","alias":"layer","site":"https://www.sojson.com/layui/layer.html"},{
"modname":"表单","alias":"form"}]
}
var getTpl = demo.innerHTML
,view = document.getElementById('view');
laytpl(getTpl).render(data, function(html){
view.innerHTML = html;
});
二、预览
1、默认效果

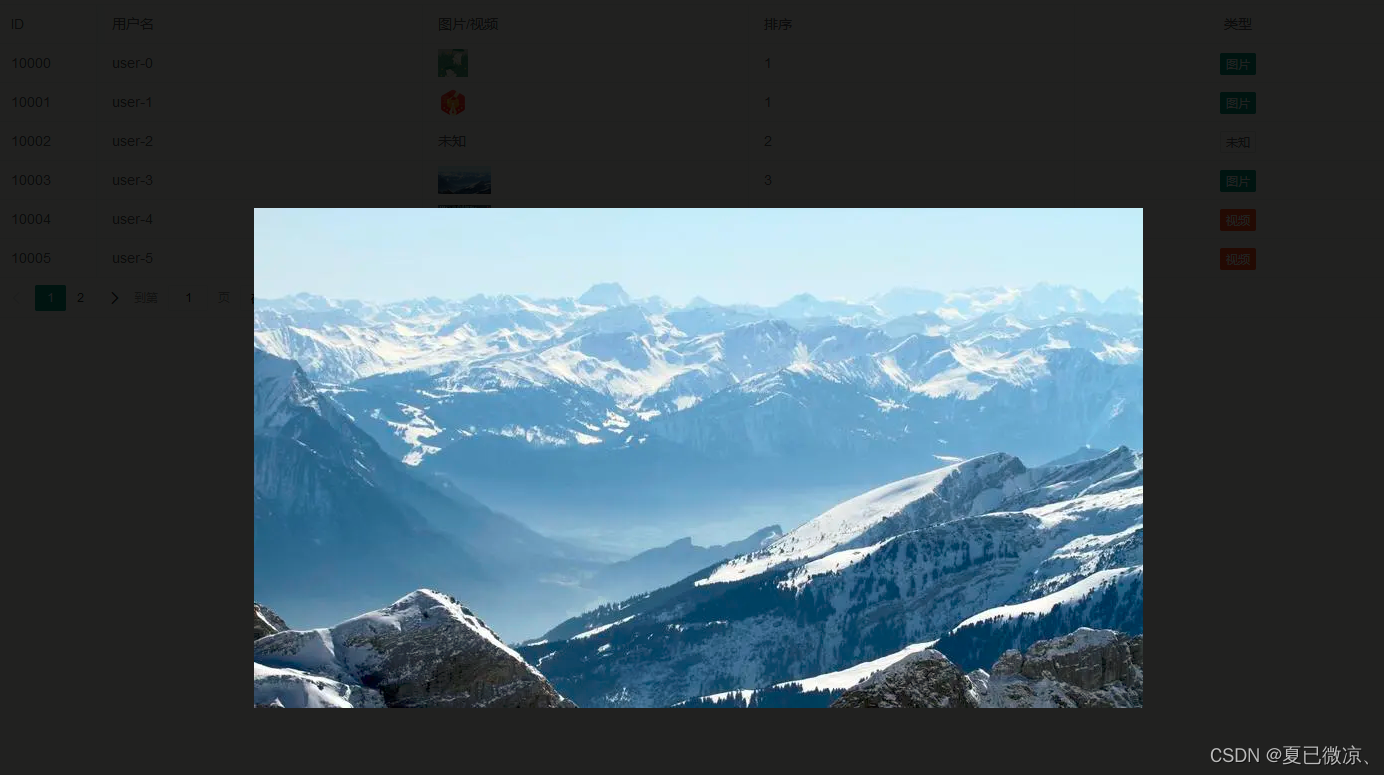
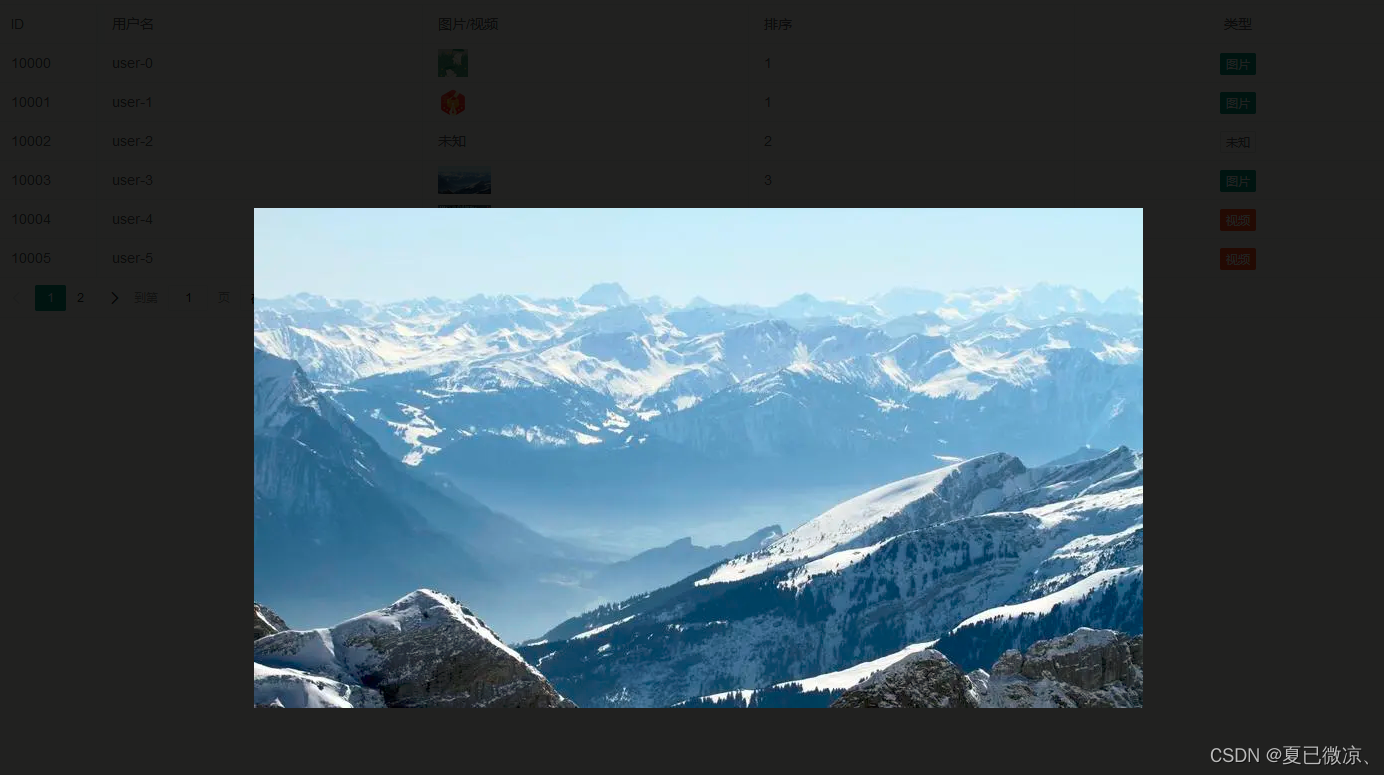
2、预览图片效果
- 点击图片放大,再次点击图片外任意地方关闭
- 或者设置
,closeBtn: 1 //显示关闭按钮

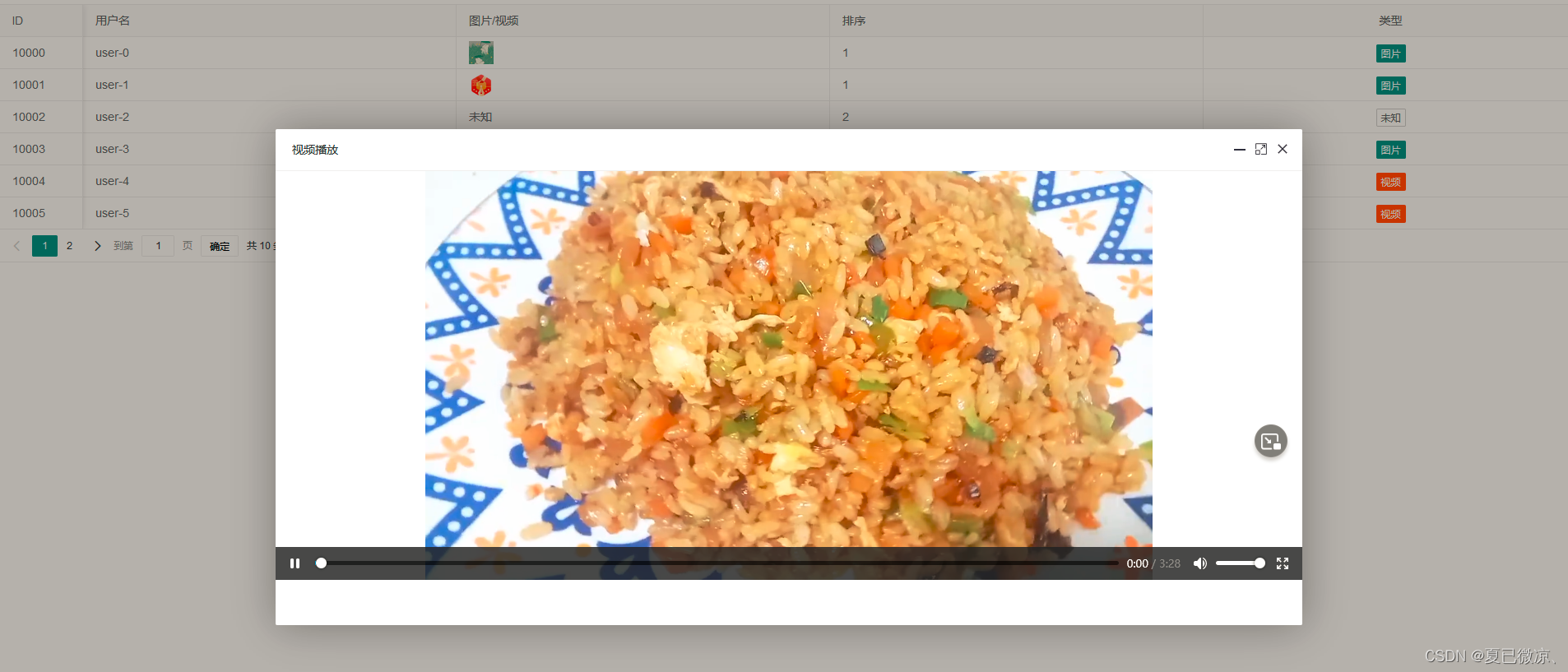
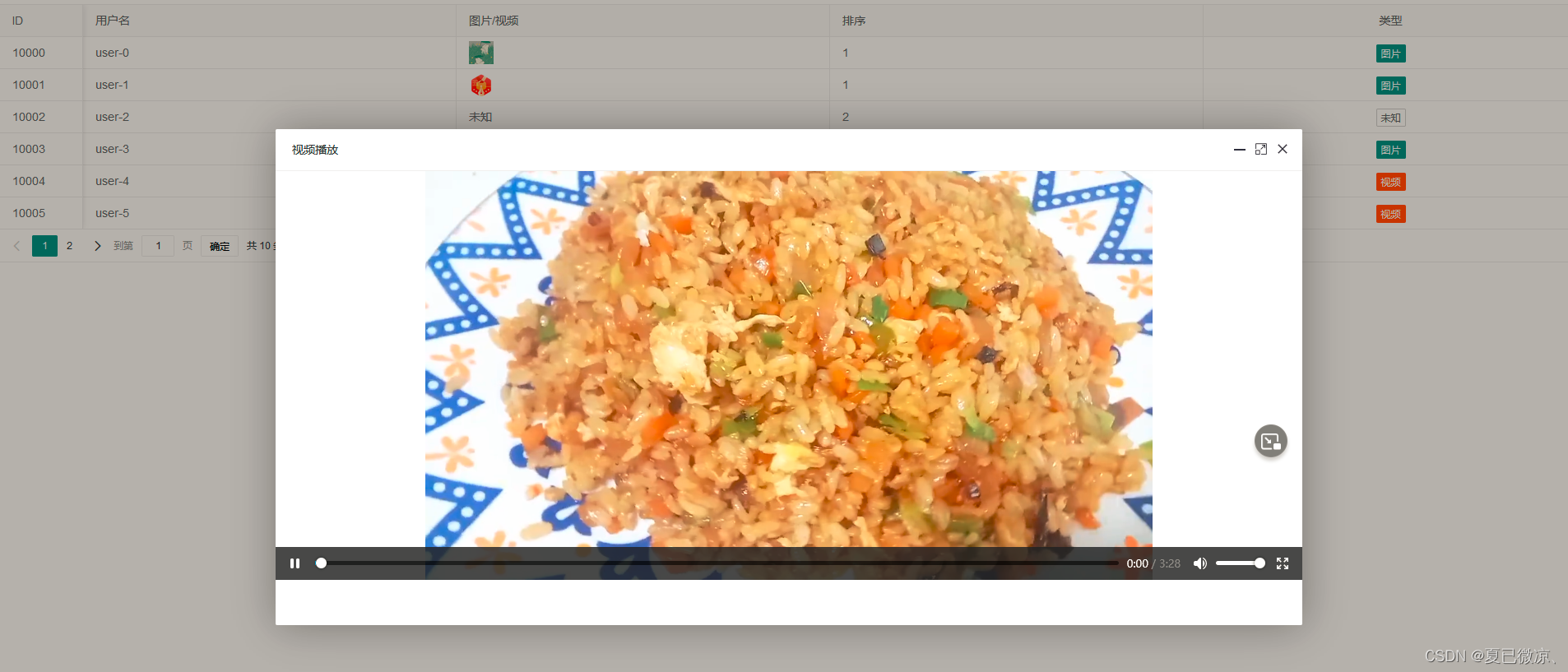
3、预览视频效果
- 点击视频,放大,点击关闭按钮关闭

三、代码
- 可直接运行,如果失效,引入最新的Layui线上地址
<!DOCTYPE html>
<html>
<head>
<title>Layui:数据表格table中预览图片、视频</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui/css/layui.css" v="2.5.6" e="layui"/>
<style>
</style>
</head>
<body>
<table id="demo" lay-filter="demo"></table>
<script type="text/html" id="urlTemplet">
{
{
# if(d.type == 1) {
}}
<img src="{
{d.url}}" alt="{
{d.title}}" data-type="1" height="30" class="preview-all"/>
{
{
# } else if (d.type == 2) {
}}
<video src={
{
d.url}} height="30" data-type="2" class="preview-all"></video>
{
{
# } else {
}}
未知
{
{
# } }}
</script>
<script type="text/html" id="typeTemplet">
{
{
# if(d.type == 1) {
}}
<button class="layui-btn layui-btn-xs">图片</button>
{
{
# } else if (d.type == 2) {
}}
<button class="layui-btn layui-btn-danger layui-btn-xs">视频</button>
{
{
# } else {
}}
<button class="layui-btn layui-btn-primary layui-btn-xs">未知</button>
{
{
# } }}
</script>
</body>
<script src="https://www.layuicdn.com/layui/layui.js" v="2.5.6" e="layui.all"></script>
<script type="text/javascript">
layui.use(['laydate', 'laypage', 'layer', 'table', 'carousel', 'upload', 'element', 'form'], function () {
var $ = layui.$
, laydate = layui.laydate
, laypage = layui.laypage
, layer = layui.layer
, table = layui.table
, carousel = layui.carousel
, upload = layui.upload
, form = layui.form
, element = layui.element;
let userTable = table.render({
elem: '#demo'
, data: getData()
, cols: [[
{
field: 'id', title: 'ID', fixed: 'left', width: 100}
, {
field: 'username', title: '用户名'}
, {
field: 'url', title: '图片/视频', templet: '#urlTemplet'}
, {
field: 'sorts', title: '排序'}
, {
field: 'type', title: '类型', align: 'center', templet: '#typeTemplet'}
]]
, page: true
, limit: 6
, limits: [3, 6, 9]
});
$(document).on('click', '.preview-all', function (data) {
let clickObject = data.target;
let url = clickObject.src;
let type = $(clickObject).data('type');
if (type == 1) {
previewPicture(url);
} else if (type == 2) {
previewVideo(url);
}
});
function previewPicture(url) {
layer.photos({
photos: {
"title": '预览图',
"id": 222,
"start": 0,
"data": [{
"src": url
}]
}
});
}
function previewVideo(url, width, height) {
width = width ? width : '65%';
height = height ? height : '65%';
let content = '<video width="100%" height="90%" controls="controls" autobuffer="autobuffer" autoplay="autoplay" loop="loop">' +
'<source src="' + url + '" type="video/mp4"></source></video>';
layer.open({
type: 1,
maxmin: true,
title: '视频播放',
area: [width, height],
content: content,
});
}
function previewFile(url) {
window.location.href = url;
}
function getData() {
let data = [
{
"id": 10000,
"username": "user-0",
type: 1,
sorts: 1,
url: 'https://profile-avatar.csdnimg.cn/8f386c41df8f4dcd8a5b8e00fb8ffd87_qq_36025814.jpg!3'
},
{
"id": 10001,
"username": "user-1",
type: 1,
sorts: 1,
url: 'https://csdnimg.cn/medal/51_create.png',
},
{
"id": 10002,
"username": "user-2",
type: 3,
sorts: 2,
url: ''
},
{
"id": 10003,
"username": "user-3",
type: 1,
sorts: 3,
url: 'https://img0.baidu.com/it/u=1546227440,2897989905&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500'
},
{
"id": 10004,
"username": "user-4",
type: 2,
sorts: 1,
url: 'https://vd2.bdstatic.com/mda-mcq3ad3dwrvmyhtb/720p/h264_cae/1620486224399595762/mda-mcq3ad3dwrvmyhtb.mp4?v_from_s=hkapp-haokan-nanjing&auth_key=1658114095-0-0-6ba94ac2e83def9ea03a94160509a195&bcevod_channel=searchbox_feed&pd=1&cd=0&pt=3&logid=2694987331&vid=8794714880118838180&abtest=103525_2&klogid=2694987331'
},
{
"id": 10005,
"username": "user-5",
type: 2,
sorts: 4,
rec: 0,
url: 'https://vd2.bdstatic.com/mda-ngd42cykdpyqxnjd/720p/h264/1657767198646938123/mda-ngd42cykdpyqxnjd.mp4?v_from_s=hkapp-haokan-nanjing&auth_key=1658114325-0-0-56a7e35d692939d6d0ee1d39e7e8657c&bcevod_channel=searchbox_feed&pd=1&cd=0&pt=3&logid=2925113439&vid=10700712952852671679&abtest=103525_2&klogid=2925113439'
},
{
"id": 10006,
"username": "user-6",
type: 1,
sorts: 5,
url: 'https://profile-avatar.csdnimg.cn/8f386c41df8f4dcd8a5b8e00fb8ffd87_qq_36025814.jpg!3'
},
{
"id": 10007,
"username": "user-7",
type: 1,
sorts: 1,
url: 'https://img0.baidu.com/it/u=2521851051,2189866243&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500'
},
{
"id": 10008,
"username": "user-8",
type: 1,
sorts: 7,
url: 'https://profile-avatar.csdnimg.cn/8f386c41df8f4dcd8a5b8e00fb8ffd87_qq_36025814.jpg!3'
},
{
"id": 10009,
"username": "user-9",
type: 1,
sorts: 1,
url: 'https://profile-avatar.csdnimg.cn/8f386c41df8f4dcd8a5b8e00fb8ffd87_qq_36025814.jpg!3'
}
];
return data;
}
});
</script>
</html>