var tableIns = window.demoTable = table
.render({
elem : '#idTest',
id : 'idTest',
url : '<%=path%>/partyMember/getPartyMembersByOrgCode',
//width : 1500,
height : 'full',
cols : [ [ //标题栏
{checkbox : true,LAY_CHECKED : false,filter : 'test'},
{field: 'HEAD_URL', title: '头像', width: 100, align: 'center',templet:'#imgTpl'},
//{field : 'PM_CODE',title : '党员编号',width : 220,sort : true,align : 'center'},
{field : 'NAME',title : '党员姓名',width : 110,sort : true,align : 'center'},
{field : 'SEX',title : '性别',width : 70,sort : true,align : 'center',templet:'#sexTpl'},
{field : 'AGE',title : '年龄',width : 70,sort : true,align : 'center'},
{field : 'PARTY_AGE',title : '党龄',width : 70,sort : true,align : 'center'},
{field : 'BIRTH_DATE',title : '出生日期',width : 120,sort : true,align : 'center'},
{field : 'JOIN_PM_DATE',title : '入党时间',width : 120,sort : true,align : 'center'},
{field : 'FULL_PM_DATE',title : '转正时间',width : 120,sort : true,align : 'center'},
{field : 'TYPE',title : '类别',width : 120,sort : true,align : 'center',templet:'#typeTpl'},
{field : 'MOBILE_NO',title : '手机号码',width : 150,sort : true,align : 'center'},
//{field : 'CODE',title : '组织编码',width : 220,sort : true,align : 'center'},
{field : 'ORG_NAME',title : '所在支部',width : 230,sort : true,align : 'center'},
{field : 'UNIT_NAME',title : '所在单位',width : 220,sort : true,align : 'center'},
{fixed : 'right',title : '操作',width : 220,align : 'center',toolbar : '#barDemo'} ] ],
page : true //是否显示分页
,
limits : [ 15, 20,50, 100 ],
limit : 15
//每页默认显示的数量
,done:function(res,curr,count){
hoverOpenImg();//显示大图
$('table tr').on('click',function(){
$('table tr').css('background','');
$(this).css('background','<%=PropKit.use("config.properties").get("table_color")%>');
});
}
});在done函数中调用hoverOpenImg方法,以及单击表格行高亮的效果。
其中hoverOpenImg方法实现如下:
function hoverOpenImg(){
var img_show = null; // tips提示
$('td img').hover(function(){
//alert($(this).attr('src'));
var img = "<img class='img_msg' src='"+$(this).attr('src')+"' style='width:130px;' />";
img_show = layer.tips(img, this,{
tips:[2, 'rgba(41,41,41,.5)']
,area: ['160px']
});
},function(){
layer.close(img_show);
});
$('td img').attr('style','max-width:70px');
}同样比较好理解,当td下的img被鼠标悬浮时,构造一个img元素,通过layer.tips方法在右边渲染该图片,当鼠标离开时,使用layer.close把当前提示框关闭,同时设置了下最大宽度max-width样式。
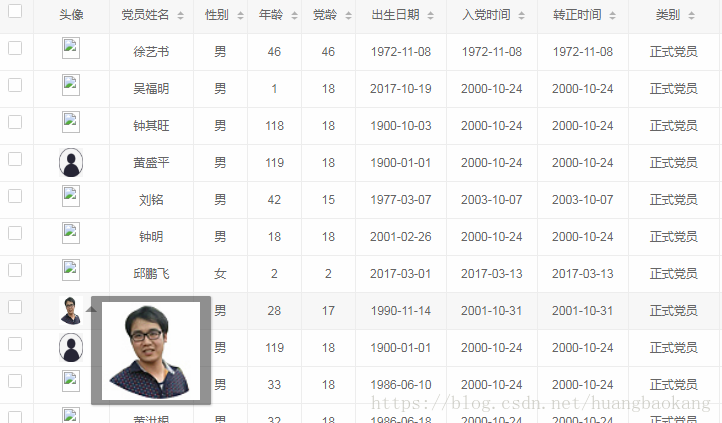
效果如下:
鼠标悬浮时:
转发自 https://blog.csdn.net/huangbaokang/article/details/80697341