前言
第一次独立使用layui这个框架。遇到了许多问题 ,查看了文档许多次,发现还是有很多文档里面没有的方法。踩了那么多坑 ,要记录一下。

小弟不才,最近着手开始做毕设,对着一个鲜花网站 ,模仿他的前端和经营理念做一个类似的鲜花电商网站(主要是觉得这个页面好看和女朋友喜欢浪漫)
关于layui的基础使用我就不多叙述了,毕竟官方文档记录的很多了 。我把这几天遇到的难点和采坑点叙述一下
提示:以下是本篇文章正文内容,下面案例可供参考
一、关于图片轮播Carousel?

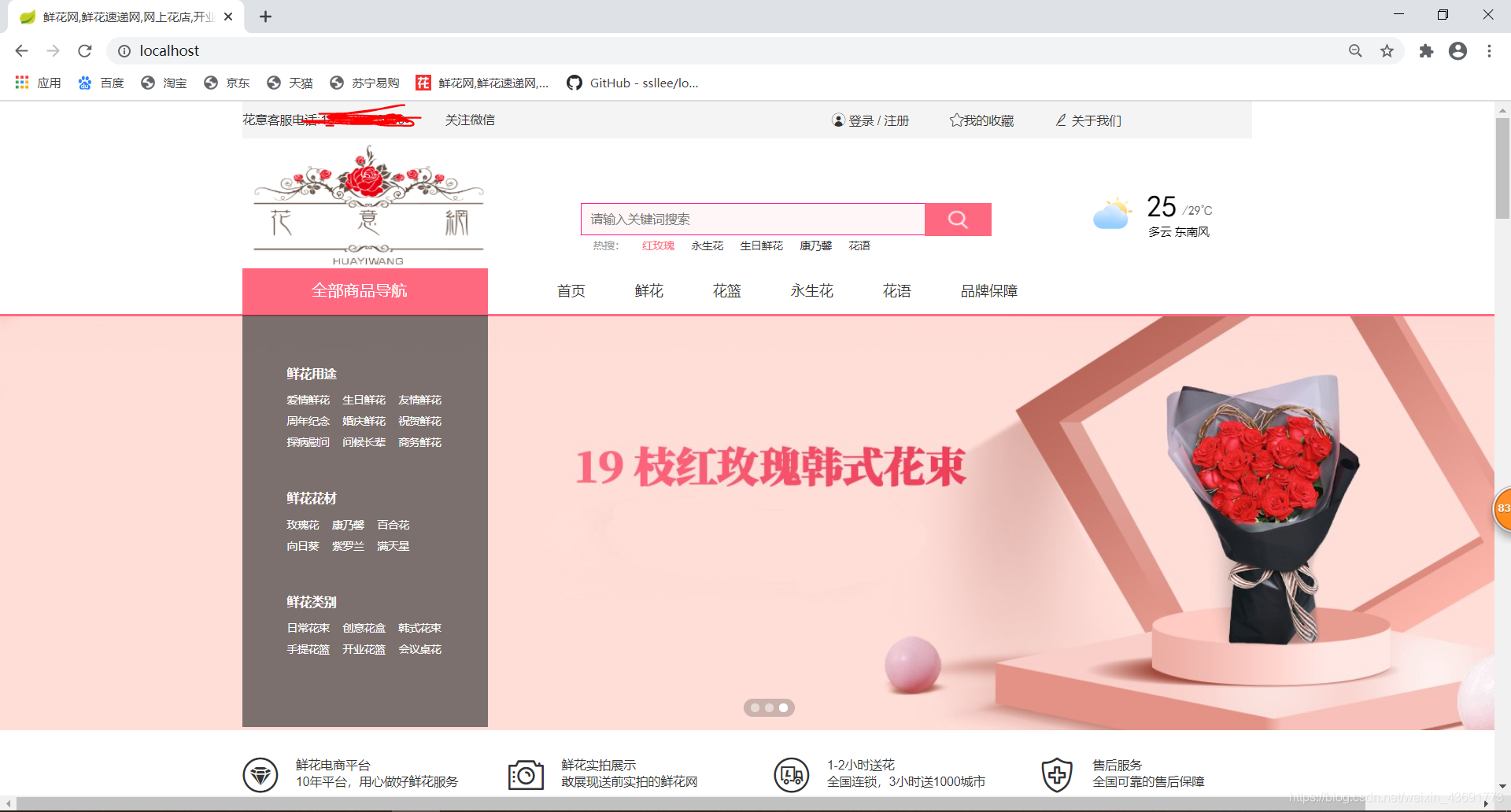
这是我毕业设计的首页的head部分
运用了layui的图片轮播 ,虽然这一块文档上有,但是我还想记录一下,这个博客算是和搭建分享经验 也是自己将来的学习笔记
这是html模块 我使用的是Thyme模板 使用前需要加上这段话
<html lang="en" xmlns:th="http://www.thymeleaf.org"> <div class="layui-carousel" id="test2" >
<div carousel-item>
<div class="img" style=" opacity: 1;" th:each="carousel:${application.carouselList}" >
<a href="#"><img th:src="'/carouselImages/'+${carousel.imageName}" width="100%" height="100%" ></a>
</div>
</div>
</div><script src="/layui/layui.js"></script>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('carousel', function(){
var carousel = layui.carousel;
//建造实例
carousel.render({
elem: '#test2'
,width: '1920px' //设置容器宽度
,height:'467px'
,interval:'2000'
,anim:'fade'
,arrow:'hover'
//,anim: 'updown' //切换动画方式
});
});
</script>二、后台表单和表格数据
1.表单
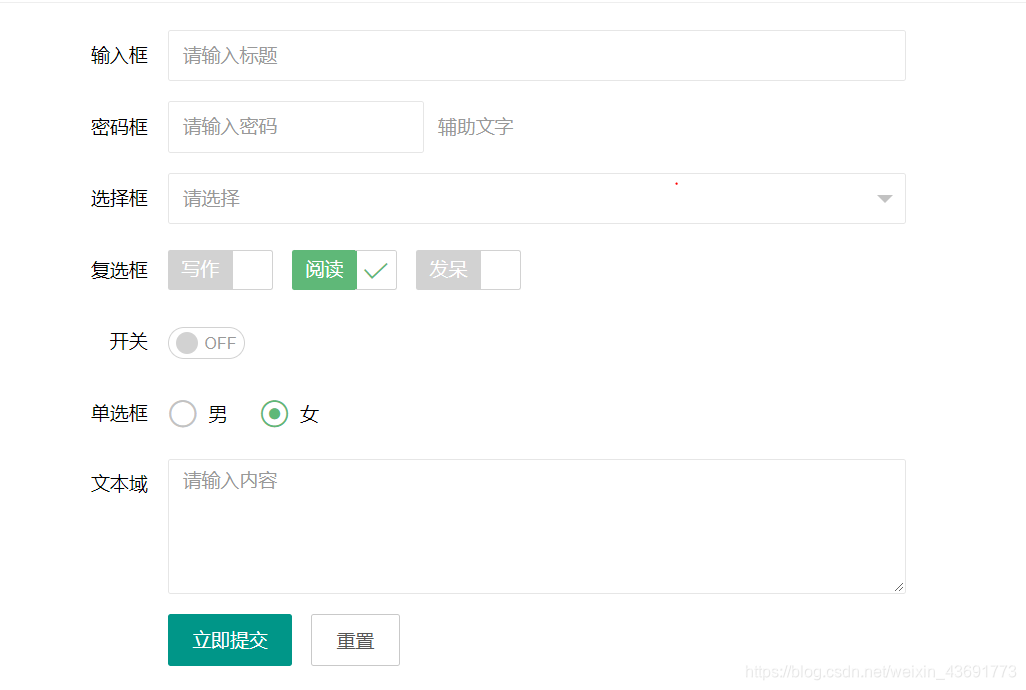
左边是layui官方模板的界面 右边是我的界面 ,官方模板看的有模有样但是都是静态数据,要将每个功能都实现,对我来说还是有一点困难的


这个对我来比较困难的就是下面开关的动态切换,和图片上传(自动上传的坑。。)
先说开关的切换吧
主要是文档写得不是很清楚,在已经波折以后 发现就跟checkbox一样 附上代码以防失忆
if(flowerType.isShow==1){
$("#isShow").attr('checked', 'checked');
}else {
$("#isShow").removeAttr('checked');
}没错就是那么简单。。。
接着说图片上传吧
这个文档写的是挺不错的 加上一个后台地址就能使用了 但是采坑踩的是 他自动上传了 对于我的项目而言这样子会很不好
没点确认就上传 我自己都接受不了

当然啦 layui还是提供了不自动上传的方法 但是这个样子我就没办法预览

当然了 作为一名优秀java全栈百度工程师,这点问题找不出来?吧before改成choose就行了
var uploadInst = upload.render({
elem: '#test1' //绑定元素
,url: '/admin/flowerType/uploadImage?id='+id2 //上传接口
,choose: function(obj){
//预读本地文件示例,不支持ie8
$("#img").show();
obj.preview(function(index, file, result){
$('#img').attr('src', result);//图片链接(base64)
//layer.alert(timestr+file.name);
imageName=file.name;
});
}
,auto: false
,bindAction: '#test9'
,done: function(res){
//如果上传失败
if(res.code > 0){
return layer.msg('上传失败');
}
//上传完毕回调
} ,error: function(){
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
});
});
2.表格数据
这是我的一个后台表格数据

数据还是好绑定的 但是图片那块行高一直改变不了 我看了很久文档 都没有提及如何修改变表格行高。
所以java全栈百度工程师开始上线了
.layui-table-cell{
height: auto !important;
white-space: normal;
}这段代码可以重写layui.css 也可以卸载页面的头部
就能完美解决
总结
这是我的第一篇博客 ,目的是为了与大家分享一下采坑经验和为了整理材料以后遇到问题就不用了百度了看看自己的博客,也可以温故而知新。不喜勿喷。也欢迎各位大佬提提学习意见。
毕业设计也还没做完 也应该会再更新几篇课设之路的采坑经验。