我们在平常做项目的过程中,如果想使用数据表格的话,一般都是动态数据的处理,而且一般如果我们数据表格不加分页的话,还是很容易做的,但是加了数据表格的话,如果是前端分页,那也好说,后端分页就需要寻求工具类了,所以,在这里,我们也是以动态数据举栗子
首先第一种,通过前台传过去的URL从后台获取数据,这种后台获取数据如果需要分页的话,就必须需要后台的分页工具类做支持,上栗子~
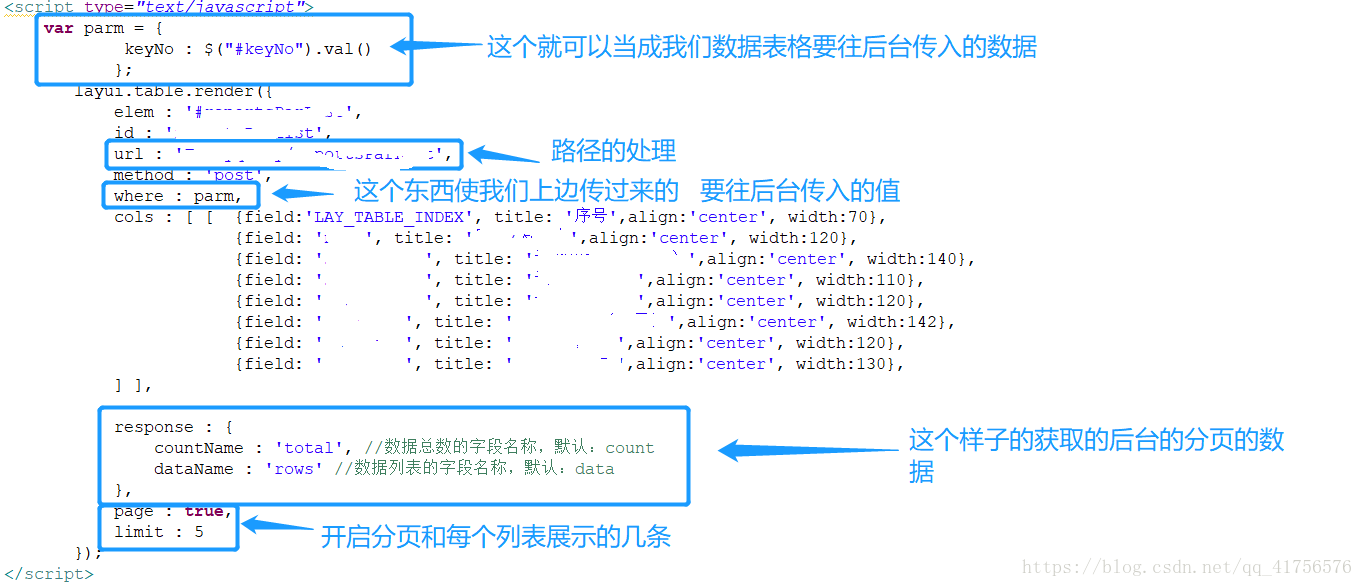
这是前端的东西,我们需要在后台处理~因为我们通过url的方式,前端是不知道我们的数据的总数啊什么之类的,所以就没办法帮我们分页,下边是后台的处理~
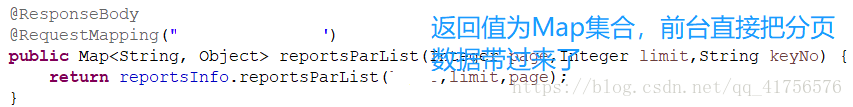
Controller
Service
Serviceimpl
这是第一种处理数据表格和分页的方法。
第二种方法,先从后端获取数据,这样子的好处是不需要我们在后端分页,只需要把我们从后端获取好的数据放入数据表格的data中,然后分页什么的也会帮我们处理,但是这种情况我返回的数值是 ${xxx} 这样子的情况下,data获取不到数据,我不知道是因为我的方式的问题,还是data不支持JS,先上栗子吧~
怎么样,第二种分页完全不用我们管了,但是缺点就是需要异步去实现。
目前我所理解到的就是这两种分页方式,以后遇到会慢慢补充,告辞~