创建路由
1.创建一个文件夹:router,建一个js,在js里面导入router,并使用vue.use()安装router,
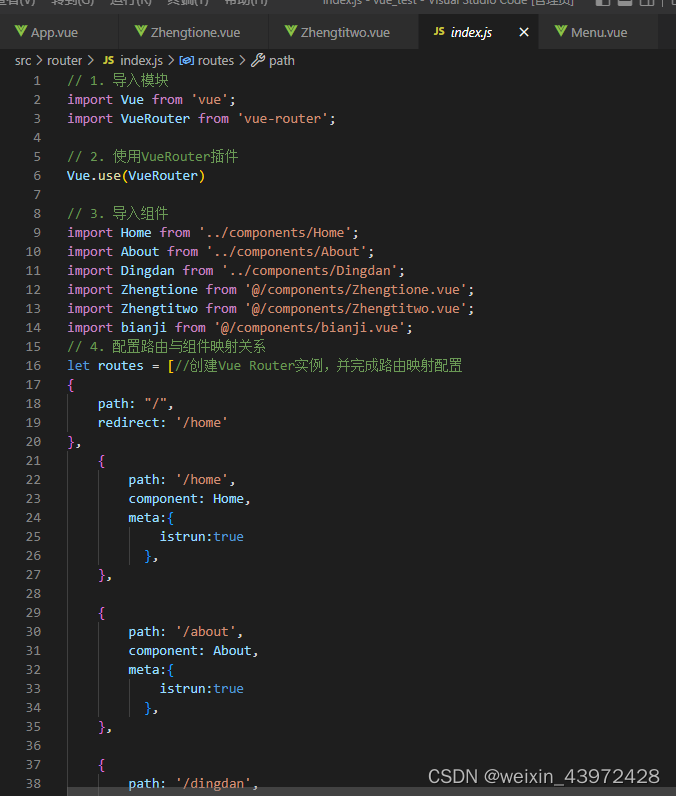
import VueRouter from 'vue-router';
使用VueRouter插件
Vue.use(VueRouter)
导入组件
import Home from '../components/Home';
import About from '../components/About';
]
2. 创建一个VueRouter实例,并完成路由映射配置
配置路由与组件映射关系
let routes = [//创建Vue Router实例,并完成路由映射配置
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
3.在main.js里面导入router
import router from './router'
4.在App.vue组件中通过<router-link>标签和<router-view>标签使用即可,设置to属性
<router-link to="/home">首页</router-link>