初次接触html,如有错误,请评论修改,谢谢!
html是前端网页开发的重要语言,全称是超文本标记语言。超文本标记语言的结构包括“头”部分、和“主体”部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。初次学习html,带给我的最大感觉是标签的重要性,及结构逻辑的合理性。
接下来我从标签开始说起。
- <html></html>标签:html文件的内容需要放到里面;
- <head></head>标签:html的头部,包括了页面标题,说明,序言等内容,不显示在网页内容中,但是影响网页的效果。
<head> <meta charset="UTF-8"> <title>学生信息注册页面</title> </head> - <body></body>标签:html的主体部分,网页的具体内容便写在<body>内。
- 具体功能标签:<br>:回车键," ":空格键,<strong>:强调(加粗)
- 表单<form>标签,<form method="传送方式" action="服务器文件" enctype="定义编码类型" name="定义表单名称"></form> ,表单标签中包含许多标签。
- <input type="text/password" name="名称" value="文本">,当type="text"时
为输入单行文本框,当type="password"时为输入密码框,value="文本",输入的文本为默认值 ; <textarea colo="列宽" rows="行宽">默认文本</textarea>,表示多行文本域,colo为列宽,rows为行宽,具体数值为自己手动输入的。 - <input type="radio/checkbox" name="名称" value="值" checked="checked">,当type="radio"时,为单选框;当type="checked"时,为多选框;value="值",为提交数据到服务器的值;name="名称",为控件命名;checked="checked",为多选框默认选中值。
下拉列表框<select multiple="multiple"> <option value="提交值" selected="selected">选项</option> </select>,value="提交值"是向服务器提交的值,选项为显示的值,selscted="selected"表示默认选中的选项。其中当<select>中不含有multiple="multiple"时,下拉列表框为单选,当含有multiple="multiple"时则表示多选下拉列表框。
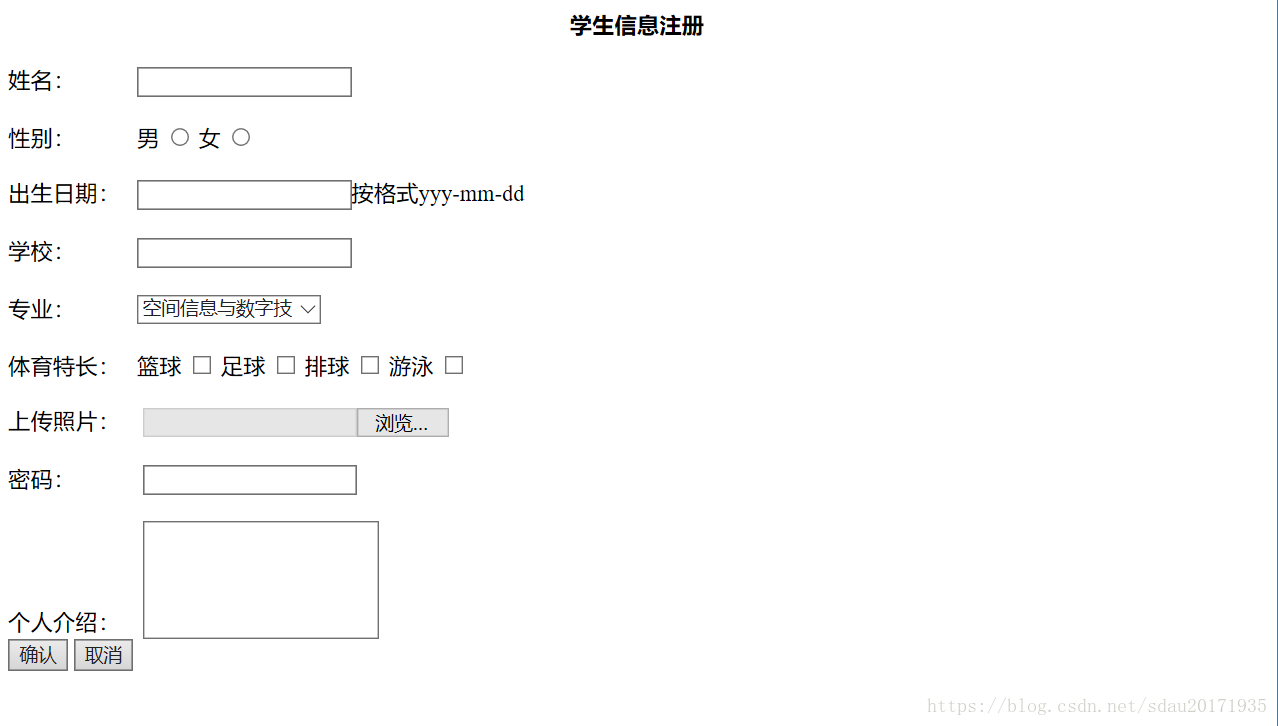
以下为我的第一个html文件及运行结果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学生信息注册页面</title>
</head>
<body>
<form method="post" action="学生信息注册页面.html" name="天空">
<laber><strong><div class="text" style="text-align:center;">学生信息注册</div></strong></laber>
<br>
<label>姓名:</label>
<input type="text" name="fristname" value="">
<br><br>
<label>性别:</label>
<label>男</label>
<input type="radio" name="单双选" value="1">
<label>女</label>
<input type="radio" name="单双选" value="2">
<br><br>
<label>出生日期:</label>
<input type="text" name="fristyear" value="">按格式yyy-mm-dd
<br><br>
<label>学校:</label>
<input type="text" name="fristschool" value="">
<br><br>
<laber>专业:</laber>
<select>
<option value="空间信息与数字技术" selected="selected">空间信息与数字技</option>
<option value="计算机科学与技术">计算机科学与技术</option>
<option value="遥感科学与技术">遥感科学与技术</option>
<option value="通信工程">通信工程</option>
<option value="测绘工程">测绘工程</option>
<option value="数据科学与大数据">数据科学与大数据</option>
</select>
<br><br>
<label>体育特长:</label>
<label>篮球</label>
<input type="checkbox" name="体育1" value="篮球">
<label>足球</label>
<input type="checkbox" name="体育2" value="足球">
<label>排球</label>
<input type="checkbox" name="体育3" value="排球">
<label>游泳</label>
<input type="checkbox" name="体育4" value="游泳">
<br><br>
<label>上传照片:</label>
<input type="file" id="" name="image" accept="image/*"/>
<br><br>
<label>密码:</label>
<input type="password" name="密码">
<br><br>
<label>个人介绍:</label>
<textarea colo="50" rows="5"></textarea>
<br>
<input type="submit" value="确认" name="submitBtn"/>
<input type="reset" value="取消" name="resetBtn"/>
</form>
</body>
</html>