一般在vue中设置css样式,由于代码为<style lang=“scss” scoped>,设置了scoped,所以一般改变element-ui中的样式都使用::v-deep来进行。但是对于el-date-picker发现设置v-deep并没有效果,无法改变样式。
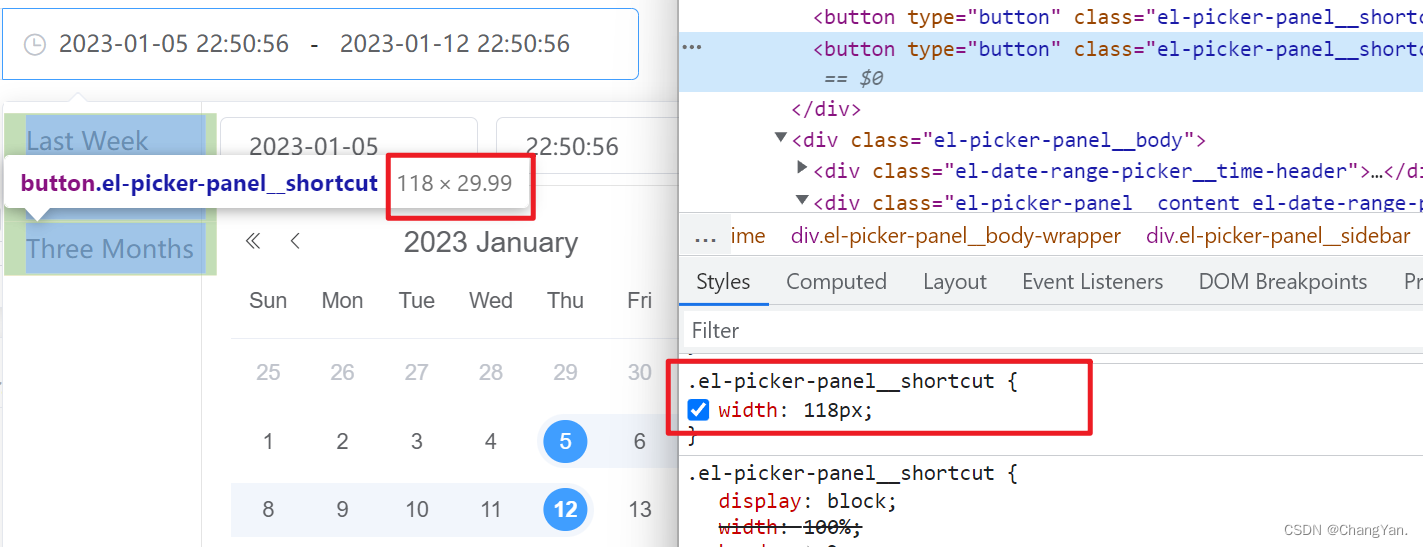
这是由于el-date-picker没有挂载到当前页面上,而是直接挂载到了整体的body中,也就是说在当前加载出来的页面上无法定位到el-date-picker,所以在当前页无法进行css样式设置。
解决办法:
设置全局样式,在main.js里引入
如图:

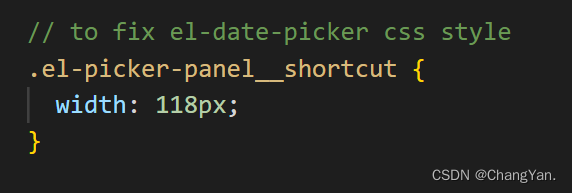
然后我在index.scss里边设置了自定义的宽度

然后看看效果,确实设置成功了!