版权声明:LT https://blog.csdn.net/LitongZero/article/details/88355974
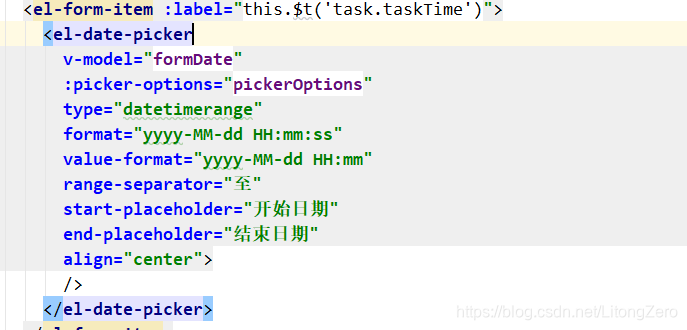
el-date-picker 设置默认值
记一个
DateTimePicker 日期时间选择器的坑
今天遇到一个问题。用日期时间选择器选择后,在编辑页面回显的问题。

一、我们在取数据时
在一般的输入框,我们都可以使用v-model中的值,直接赋值。可是这个时间选择器却不太一样,因为,他对应两个值,一个开始时间,一个结束时间,以数字的形式存在v-model中。

取数据时,常常要这样
二、在设置默认值时
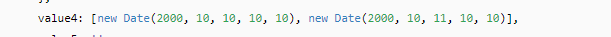
在回显时,官方给的方法是

显然,没有后端会这样返回数据。
三、解决方法
不管哪种方法,v-model绑定的默认值,我们都应该设置为空数组而不是空字符串。

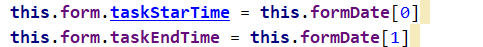
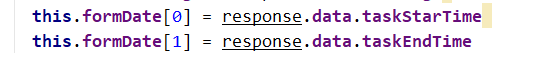
1、(不推荐)

使用此种形式,分别为v-model绑定的数据赋值。
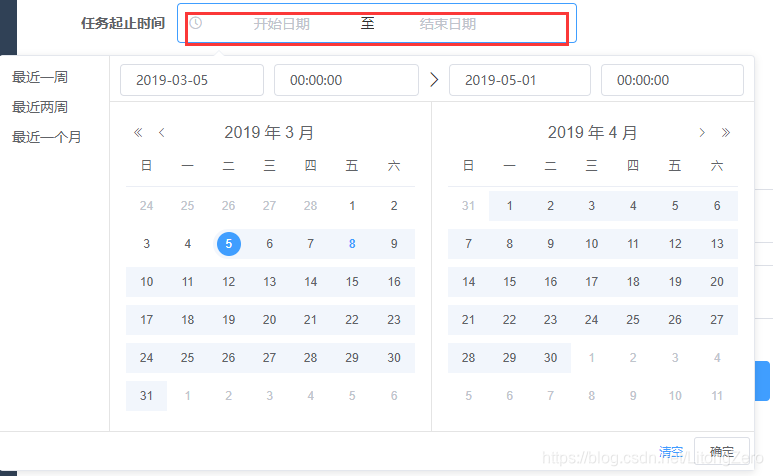
不推荐的原因:这样虽然可以赋上值,但是

红框处,却不会显示数据,显然,这样是行不通的。
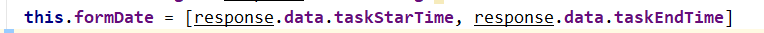
2、(推荐)

this.formDate = [response.data.taskStarTime, response.data.taskEndTime]
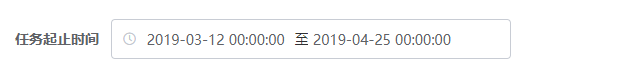
直接这样赋值,就会完全显示

文中的后端返回的数据格式
"taskStarTime":"2019-03-12 00:00:00",
"taskEndTime":"2019-04-25 00:00:00