最近在做项目时发现el-select下拉框,选择后赋值成功,但是框上不显示选中的值。
后来查了下官方文档之后发现原因:
vue 无法监听动态新增的属性的变化,需要用 $set 来为这些属性赋值。


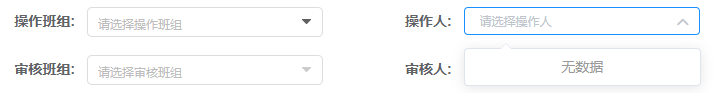
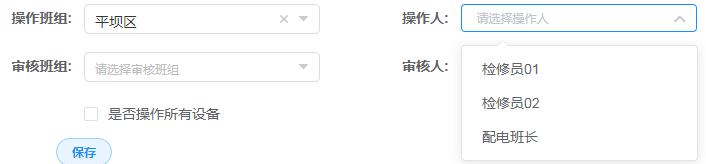
如上图所示,操作人下拉框初始没有值,选择了操作班组之后,根据所选的班组去获取后台数据填充操作人下拉框。
然后就发现了问题:选择了操作人之后输入框还是没有值,但是绑定的@change事件currOperatorChange 打印出了选中的值。
解决方法:用 $set 来赋值。
如下所示:
<el-row>
<el-col :span="12">
<el-form-item prop="deptId"
:label="$t('taskManage.lockTask.deptId')+':'">
<treeselect :placeholder="$t('taskManage.lockTask.selDeptId')"
:options="deptTree"
:normalizer="normalizer"
v-model="formData.deptId"
@select="selectDepart">
</treeselect>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item prop="operateId"
:label="$t('taskManage.lockTask.table.operateName')+':'">
<el-select clearable
v-model="formData.operateId"
@change="currOperatorChange"
:placeholder="$t('taskManage.lockTask.selOperateName')">
<el-option v-for="item in operateOption"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
// 操作人选中项发生变化
currOperatorChange(val) {
console.log('操作人选中项发生变化', val)
if (val) {
let obj = {
}
obj = this.operateOption.find(item => {
//这里的operateOption就是上面遍历的数据源
return item.value === val //筛选出匹配数据
})
this.$set(this.formData, this.formData.operateId, val.value)
this.formData.operateName = obj.label
console.log('修改操作人名称', obj.label, obj.value)
} else {
this.formData.operateName = ''
this.$set(this.formData, this.formData.operateId, '')
}
}