我使用的是element-ui V2.2.3。代码如下,当我选择值得时候,el-select选择器无法显示选中的内容,但是能触发change方法,并且能输出选择的值。

select.vue文件
<template>
<div>
<div class="row" v-for="RowItem in rows">
<div class="col" v-for="colItem in RowItem.configVos">
<el-select v-model="formData[colItem.paramCode]" :class="getModel(colItem.paramCode)" @change="onSelectChange(colItem.paramCode,formData[colItem.paramCode])">
<el-option v-for="option in colItem.configOptions" :label="option.optionCode"
:value="option.optionValue" >
</el-option>
</el-select>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
groupItem:{},
formData:{},
rows:'',
cols:''
}
},
watch:{
},
methods:{
getfordata:function(){
var _this = this;
axios.get('../json/selectdata.json')
.then(function(res){
_this.groupItem = res.data;
var row = _this.groupItem[0].rowData;
_this.rows = row;
for(var i=0;i<row.length;i++){
var col = row[i].configVos;
for(var j=0;j<col.length;j++){
var key = col[j];
_this.formData[key.paramCode] = '';
}
}
})
},
onSelectChange:function(key,val){
console.log(val);
},
getModel(model) {
console.log(model);
}
},
created:function(){
this.getfordata();
}
}
</script>
<style scoped>
.col{
float:left;
}
.row{
width:800px;
height:100px;
}
</style>selectdata.json文件
[
{
"groupName": "抽数转换",
"rowData": [
{
"configVos": [
{
"configOptions": [
{
"id": "D694B990E1E242D29DB7265C48CFE99B",
"optionCode": "否",
"optionValue": "0",
"paramId": "42E56551C2054F28833F5210D08382EE"
},
{
"id": "5DFD4487ABFD45F4AC47E484DC0994F8",
"optionCode": "是",
"optionValue": "1",
"paramId": "42E56551C2054F28833F5210D08382EE"
}
],
"id": "42E56551C2054F28833F5210D08382EE",
"paramCode": "isView",
"paramValue": "0"
},
{
"configOptions": [
{
"id": "4CEAE494E2BC460DA4996DB2E897B4EF",
"optionCode": "老版本",
"optionValue": "0",
"paramId": "46E8317E83CC42C99C17FCA8CBBC9624"
},
{
"id": "499EAB4CF9944DD98B1CC478C71604D0",
"optionCode": "新版本",
"optionValue": "1",
"paramId": "46E8317E83CC42C99C17FCA8CBBC9624"
}
],
"id": "46E8317E83CC42C99C17FCA8CBBC9624",
"paramCode": "isDeleteCbnd",
"paramValue": "1"
}
]
},
{
"configVos": [
{
"configOptions": [
{
"id": "EE75F60191774F67B1DE7949FA49077F",
"optionCode": "估值2.5",
"optionValue": "0",
"paramId": "1EFE70A73663415BA6F5882351C81B31"
},
{
"id": "8BB949F9DE3749EB9020FB377DFFB38B",
"optionCode": "估值2.5+qd",
"optionValue": "1",
"paramId": "1EFE70A73663415BA6F5882351C81B31"
},
{
"id": "0467E13E471E4712B5A9F4573FA84E06",
"optionCode": "恒生2.5",
"optionValue": "2",
"paramId": "1EFE70A73663415BA6F5882351C81B31"
},
{
"id": "25AED2AD7C6F4714B471F5C4ACDB53BF",
"optionCode": "估值4.5",
"optionValue": "3",
"paramId": "1EFE70A73663415BA6F5882351C81B31"
}
],
"id": "1EFE70A73663415BA6F5882351C81B31",
"paramCode": "converType",
"paramValue": "0"
},
{
"configOptions": [
{
"id": "136D655AD27B4AB3A2D89B4C0C6BBDC6",
"optionCode": "万德",
"optionValue": "0",
"paramId": "91FE5E5EE8774558BA8812938C53E638"
},
{
"id": "EA1EE318FD06413A923ABD9D28C3970C",
"optionCode": "聚源",
"optionValue": "1",
"paramId": "91FE5E5EE8774558BA8812938C53E638"
}
],
"id": "91FE5E5EE8774558BA8812938C53E638",
"paramCode": "zxDataSource",
"paramValue": "0"
}
]
},
{
"configVos": [
{
"configOptions": [
{
"id": "CA2FDA7DE0D742B8AAA9BE6B0D771ABD",
"optionCode": "期货占用保证金",
"optionValue": "HS",
"paramId": "91B94ACCE45C4CAE89117F61BBCBC75C"
},
{
"id": "915080172E12447C8F29FE06AE63D121",
"optionCode": "其它",
"optionValue": "YYS",
"paramId": "91B94ACCE45C4CAE89117F61BBCBC75C"
}
],
"id": "91B94ACCE45C4CAE89117F61BBCBC75C",
"paramCode": "derivativeDataSource",
"paramValue": "HS"
}
]
}
]
}
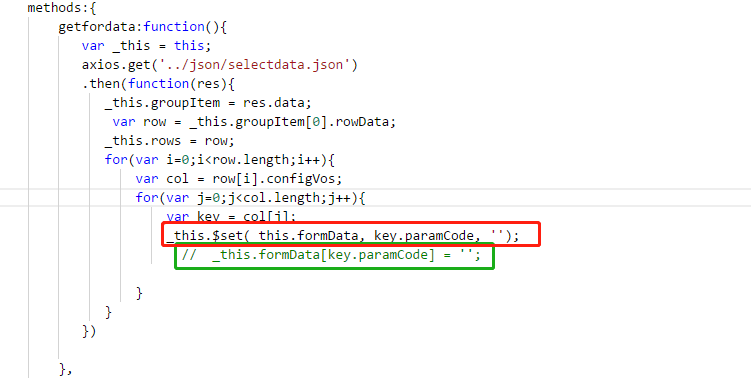
]后来去看了Vue文档,发现文档中有说

我只是把下面绿色那句改成上面红色这句,就好了

所以还是要好好看文档!!!