目录
2、返回事件类型 e.type 比如click mouseover 不带on
3、阻止默认行为(事件)e.preventDefault()
一、注册事件
1、什么是注册事件呢
给元素添加事件,称为注册事件和绑定事件。
2、传统注册方式
利用on开头的事件onclick
特点:注册事件的唯一性
同一个元素同一个时间只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
代码展示:
// 传统方式注册事件
btns[0].onclick = function() {
alert('今天星期一');
}
btns[0].onclick = function() {
alert('明天星期二');
}结果展示:

3、方法监听注册方式
W3C标准 推荐方式
addEventListener()它是一个方法
IE9之前的IE不支持此方法,可使用attachEvent()代替
特点:同一个元素同一个事件可以注册多个监听器,按注册顺序依次执行
语法: EventTarget.addEventListener(type,listener[,useCapure])
type:事件类型字符串,比如click、mouseover,注意这里不要带on
listener:事件处理函数,事件繁盛是,会调用该监听函数
useCapture:可选参数,是一个布尔值,默认是false。
代码展示:
// 2. 事件侦听注册事件 addEventListener
// (1) 里面的事件类型是字符串 必定加引号 而且不带on
//(2) 同一个元素 同一个事件可以添加多个侦听器(事件处理程序)
btns[1].addEventListener('click', function() {
alert(22);
})
btns[1].addEventListener('click', function() {
alert(33);
})
结果展示:

4、attachEvent 事件监听方式
语法:eventTarget.attachEvent(evenNameWithOn,callback)
eventTarget.attachEvent()方法将指定的监听器注册到evenTarget(目标对象)上,当该对象发出指定的事件时,指定的回调函数就会被执行
ie9以前的版本支持
evenNameWithOn:事件类型字符串,比如onclick、onmouseover,这里要带on
callback: 事件处理函数,当目标触发事件时回调函数被调用
代码段:
// attachEvent ie9以前的版本支持
btns[2].attachEvent('onclick', function() {
alert(11);5、注册事件兼容性解决方案
function addEventLi stener (element, eventName, fn) {
//判断当前浏览器是否支持addEventListener方法
if (element. addEventLi stener) {
element . addEventListener (eventName, fn); // 第三个参数默认是false
} else if (element . attachEvent) {
element. attachEvent('on' + eventName, fn) ;
} else
//相当于element.onclick = fn;
element['on' + eventName] = fn;
}兼容性处理的原则:首先照顾大多属于的浏览器,在处理特殊的浏览器
二、删除事件
1、传统注册事件
evenTarget.onclick = null;
divs[0].onclick = function() {
alert('11')
// 1.传统方式删除事件
divs[0].onclick = 'none'
}
2、方法监听注册方式
(1)eventTarget.removeEventListener(type,listener[,useCapture]);
divs[1].addEventListener('click', fn) // 里面的fn 不需要调用加小括号
function fn() {
console.log(222);
divs[1].removeEventListener('click', fn);
}3、detachEvent ie9之前
// 3. detachEvent ie9之前
divs[2].attachEvent('onclick', fn1);
function fn1() {
console.log(333);
divs[2].detachEvent('onclick', fn1);
}统一结果展示:
当我删除事件之后,这个事件就只能执行一次

4、删除事件兼容性解决方案
function removeEventListener (element, eventName, fn) {
//判断当前浏览器是否支持removeEventLi stener方法
if (element. removeEventListener) {
element . removeEventLi stener (eventName, fn); // 第三个参数默认是false
} else if (element . detachEvent) {
element. detachEvent''on' + eventName, fn) ;
} else {
element['on' + eventName] = null;
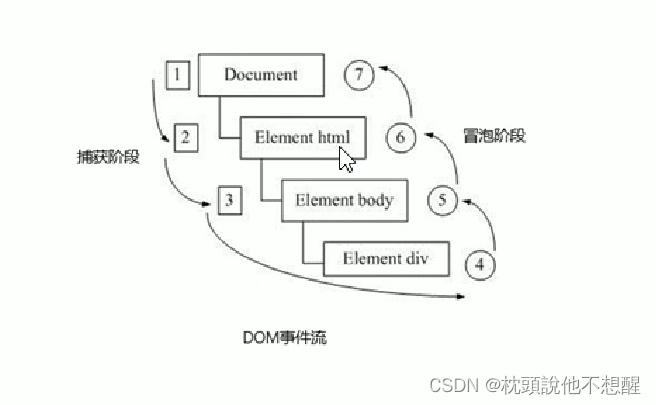
}三、DOM事件流
1、什么是DOM 事件流
事件流描述的是从页面汇总接收事件的顺序。
事件发生时在元素节点之间按照待定的顺序传播,这个传播过程即DOM事件流
比如我们给一个div注册了点击事件:
DOM事件流分为3个阶段
1、捕获阶段
2、当前目标阶段
3、冒泡阶段
事件冒泡: IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。
事件捕获: 网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。
注意:
1.js代码中只能执行捕获或者冒泡其中的一个阶段
2.onclick和attachEvent只能得到冒泡阶段
3.addEventListener(type,listener[, useCapture])第三个参数如果是true,表示在事件捕获
阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
4.实际开发中我们很少使用时间捕获,我们更关注事件冒泡。
5.有些事件是没有冒泡的,比如 onblur、onfocus、onmouseover、onmouseleave
6.事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件

四、事件对象
1、什么是事件对象
官方理解:event对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象
注意:
1.event就是一个事件对象,写到我们侦听函数小括号里面 当形参来看
2.事件对象只有有了事件才会存在,它是系统给我们自动创建的 不需要我们传递函数
3.事件对象是我们事件的一系列相关数据的集合 跟事件相关的 比如鼠标点击里面就包含了鼠标的相关信息,鼠标坐标啊,如果是键盘事件里面就包含的键盘事件的信息 比如 判断用户按下了哪个健。
4.这个事件对象我们可以自己命名 比如 event、evt 、 e
5.事件对象也有兼容性问题 ie678通过Window.event
兼容性的写法 e = e ||window.event;
五、事件对象的常见属性和方法
1. e.target
e.target 返回的是触发事件的对象(元素) this 返回的是绑定事件的对象(元素)
区别 : e.target 点击了那个元素,就返回那个元素。 this 那个元素绑定了这个点击事件,那么就返回谁
兼容性处理
代码展示:
div.onclick = function(e) {
e = e || window.event;
var target = e.target || e.srcElement;
console.log(target);2、返回事件类型 e.type 比如click mouseover 不带on
格式:e.type
代码展示:
var div = document.querySelector('div')
div.addEventListener('click',fn)
div.addEventListener('mousover',fn)
div.addEventListener('mouseout',fn)
function fn(e){
console.log(e.type);
}结果展示:
![]()
3、阻止默认行为(事件)e.preventDefault()
让链接不跳转或者让提交按钮不提交
代码展示:不让链接调转
var a = document.querySelector('a')
a.addEventListener('click',function(e){
e.preventDefault() //dom推荐的标准写法
})传统的注册方式:
代码展示:
a.onclick = function(e) {
普通浏览器: e.preventDefault() 方法
e.preventDefault();
低版本浏览器 ie678 returnValue 属性
e.returnValue
我们可以利用return false 也能阻止默认行为 没有兼容性问题
特点就是 return后面的代码不执行了,而且只限于传统的注册方式
return false;
}
4、阻止事件冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。
阻止事件冒泡
标准写法:利用事件对象里面的stopPropagation()方法
stop 停止 Propagation 传播 低版本不支持
非标准写法:IE6-8利用事件对象cancelBubble属性
e.cancelBubble = true;
cancel 取消 bubble 泡泡
兼容性方案
if(e && e.stopPropagation){
e.stopPropagation();
}else{
window.event.cancelBubble = true;
}
六、事件委托(代理、委派)
1、事件委托:也称为事件代理,在jQuery里面称为事件委派
2、事件委托的原理:不是给每个子节点单独设置事假监听器,而是事件监听器设置在父节点行,然后利用冒泡原理影响设置每个子节点。(非常重要)
3、事件委托的作用:我们只操作了一次DOM,提高了程序的性能
代码展示:
<body>
<ul>
<li>点我应有弹框在手!</li>
<li>点我应有弹框在手!</li>
<li>点我应有弹框在手!</li>
<li>点我应有弹框在手!</li>
<li>点我应有弹框在手!</li>
</ul>
<script>
// 事件委托的核心原理:给父节点添加侦听器,利用事件冒泡影响每一个子节点
var ul= document.querySelector('ul')
ul.addEventListener('click',function(e){
alert('点我应有弹框在手!')
// e.target 这个可以得到我们点击的对象
e.target.style.backgroundColor = 'pink'
})
</script>
</body>结果展示:

七、禁止中文字和禁止右菜单
1、禁止鼠标右键菜单
contextmenu 主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu',functionn(e){
e.preventDefault();
})
2、禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart',function(e){
e.preventDefault();
})
八、获得鼠标在页面中的坐标
鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象
MouseEvent 和键盘事件对象KeyboardEvent
1.client 鼠标在可视区的x坐标 和 y坐标
2.pageX 鼠标在页面文档的x坐标 和 y坐标
3.scerrn 鼠标相对于电脑屏幕的X 和 Y 坐标
代码展示:
<script>
document.addEventListener('click',function(e){
console.log(e);
// 1.client 鼠标在可视区的x坐标 和 y坐标
console.log(e.clientX);
console.log(e.clientY);
console.log('------------------------------');
// 2.pageX 鼠标在页面文档的x坐标 和 y坐标
console.log(e.pageX);
console.log(e.pageY);
// 兼容性 ie9
console.log('------------------------------');
// 3.scerrn 鼠标相对于电脑屏幕的X 和 Y 坐标
console.log(e.screenX);
console.log(e.screenY);
})
</script>九、常用的键盘事件
事件除了使用鼠标触发,还可以使用键盘触发
onkeyup 某个键盘按键松开时被触发
onkeydown 某个键盘按键被按下时触发
onkeypress 某个键盘按键被按下时触发 但是他不识别功能键 比如ctrl shift 箭头等等
键盘事件对象中的keyCode可以得到相应键的ASCII码值
(1)我们的keyup和keydown事件不区分字母大小写 a 和 A 得到的都是65
(2)我们的keypress事件区分字母大小写 a 和 A 得到的都是65
代码展示:
document.addEventListener('keyup',function(e){
console.log('up:'+ e.keyCode);(3)我们可以可利用keyCode返回的ASCII码值来判断用书输入了那个键
注意:
onkyedown 和 onkeyup 不区分大小写,onkeypress区分字母大小写
在我们实际开发中,我们更多的使用keydown和keyup,他能识别所有的键(包括功能键)
keypress不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值