- DOM(文档对象模型)(Document Object Model)在网页上,组织页面的对象被组织在一个树形结构中,用来表示文档中对象的标准模型。
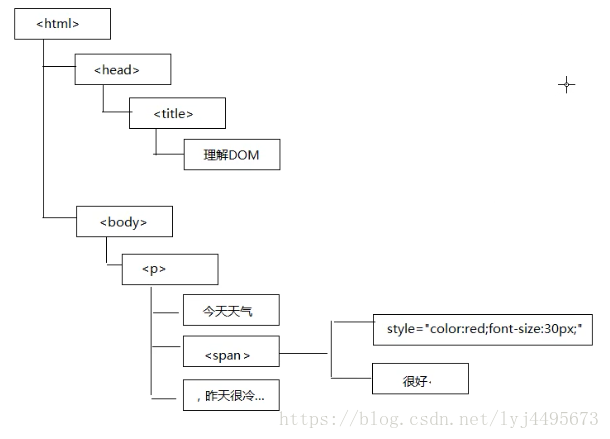
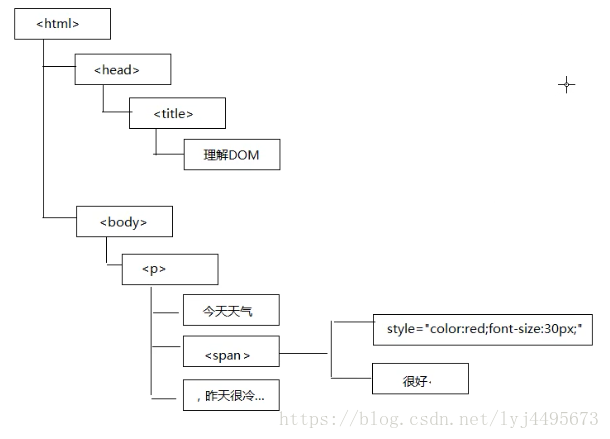
- 节点:节点就是对象
<html>
<head>
<title>理解DOM</title>
</head>
<body>
<p>今天天气<span style="color:red;font-size:30px;">很好</span>,昨天很冷</p>
</body>
</html>

- 事件:在C#中是一个委托变量(事件的编程概念)在JavaScript中是一个方法
- 为节点添加事件的方法:
<node>.onclick=function(){};
document.getElementById("id的字符串")
document.getElementsByTagName("标签名")
<node>.ChildNodes
<node>.firstChild-><node>.childNodes[0]
<node>.lastChild
<node>.getAttribute("属性名","值");
//修改节点属性
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
</style>
<script type="text/javascript">
onload=function(){
var btn=document.getElementById("btn");
btn.onclick=function(){
var txtNode=document.getElementById("txt");
var txt=txtNode.value;
var p=document.getElementById("p");
p.setAttribute("style",txt);
}
}
</script>
</head>
<body>
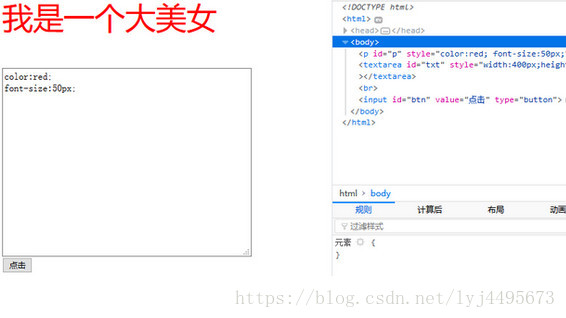
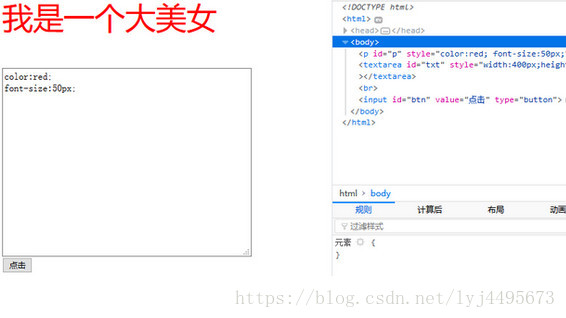
<p id="p">
我是一个大美女
</p>
<textarea id="txt" style="width:400px;height:300px;"></textarea>
<br/>
<input type="button" value="点击" id="btn"/>
</body>
</html>
结果显示:

->换图片例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
</style>
<script type="text/javascript">
onload = function(){
document.getElementById("btn").onclick=function(){
var txt=document.getElementById("address").value;
document.getElementById("show").src=txt;
};
};
</script>
</head>
<body>
<input type="text" id="address" style="width:80%;"/><br/>
<input type="button" value="显示" id="btn"/><br/>
<img src="" id="show"/>
</body>
</html>
结果:

想象和实际操作是不一样的,比如写错个字母,地址不对,不去写永远觉得自己写的是对的。