一,开发前的准备
第一步,初始化项目
创建package.json
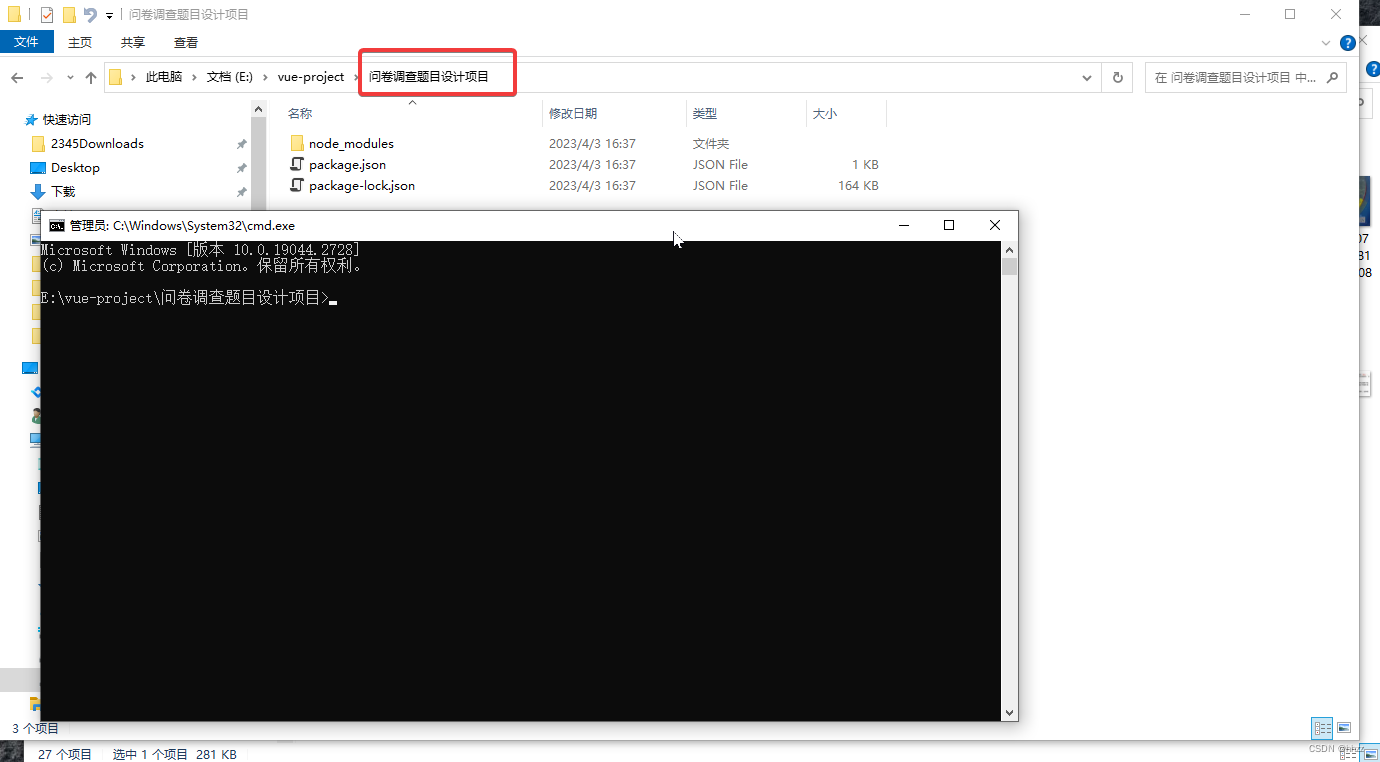
首先,新建一个空文件夹项目,在空文件上按shift键同时鼠标右击,打开命令终端窗口

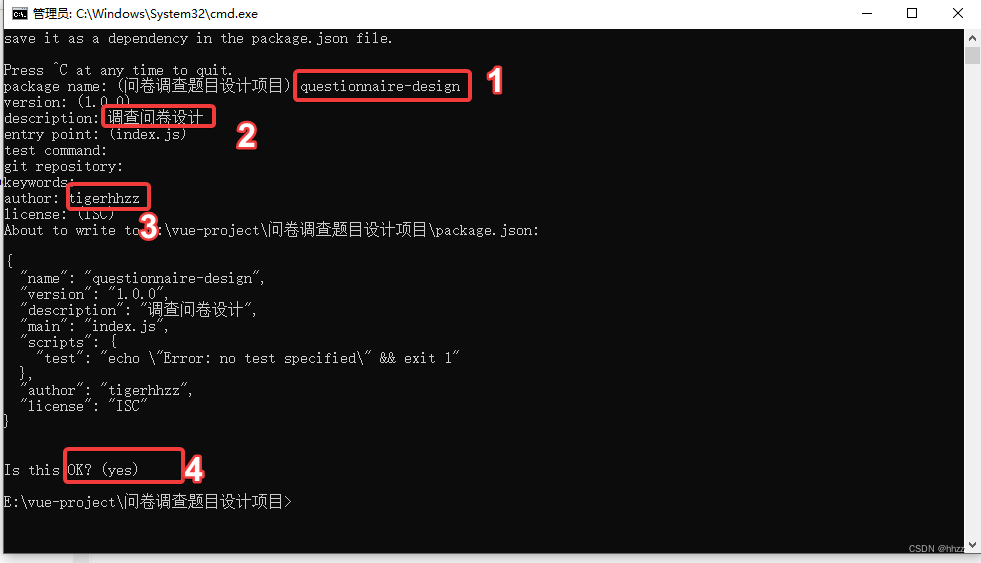
npm init

第二步,安装项目依赖
Parcel 快速部署工具,官网:https://parceljs.org/docs/

Parcel是一款极速零配置WEB应用打包工具,快速、几乎零配置是它最大的特点,开箱即用。相比webpack,Parcel对于新手来是一个很好的选择。
NPM安装
npm install --save-dev parcel
项目所需其他工具依赖:
-
pretty-print-json 打印和游览漂亮json的工具 https://pretty-print-json.js.org/

-
copy-to-clipboard 复制内容到剪切板 https://www.npmjs.com/package/copy-to-clipboard
-
gotpl 一个轻量级、高性能的JavaScript模板引擎。 https://www.npmjs.com/package/gotpl
安装上面三个依赖工具
扫描二维码关注公众号,回复:
14778967 查看本文章


npm i pretty-print-json copy-to-clipboard gotpl

最终目录结构:

二,在项目目录中分别创建三个文件:index.html index.css index.js
修改index.html如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>问卷调查编辑工具</title>
<link rel="stylesheet" href="index.css" />
<script type="module" src="index.js"></script>
</head>
<body>
<h1>欢迎使用问卷调查编辑工具!</h1>
</body>
</html>
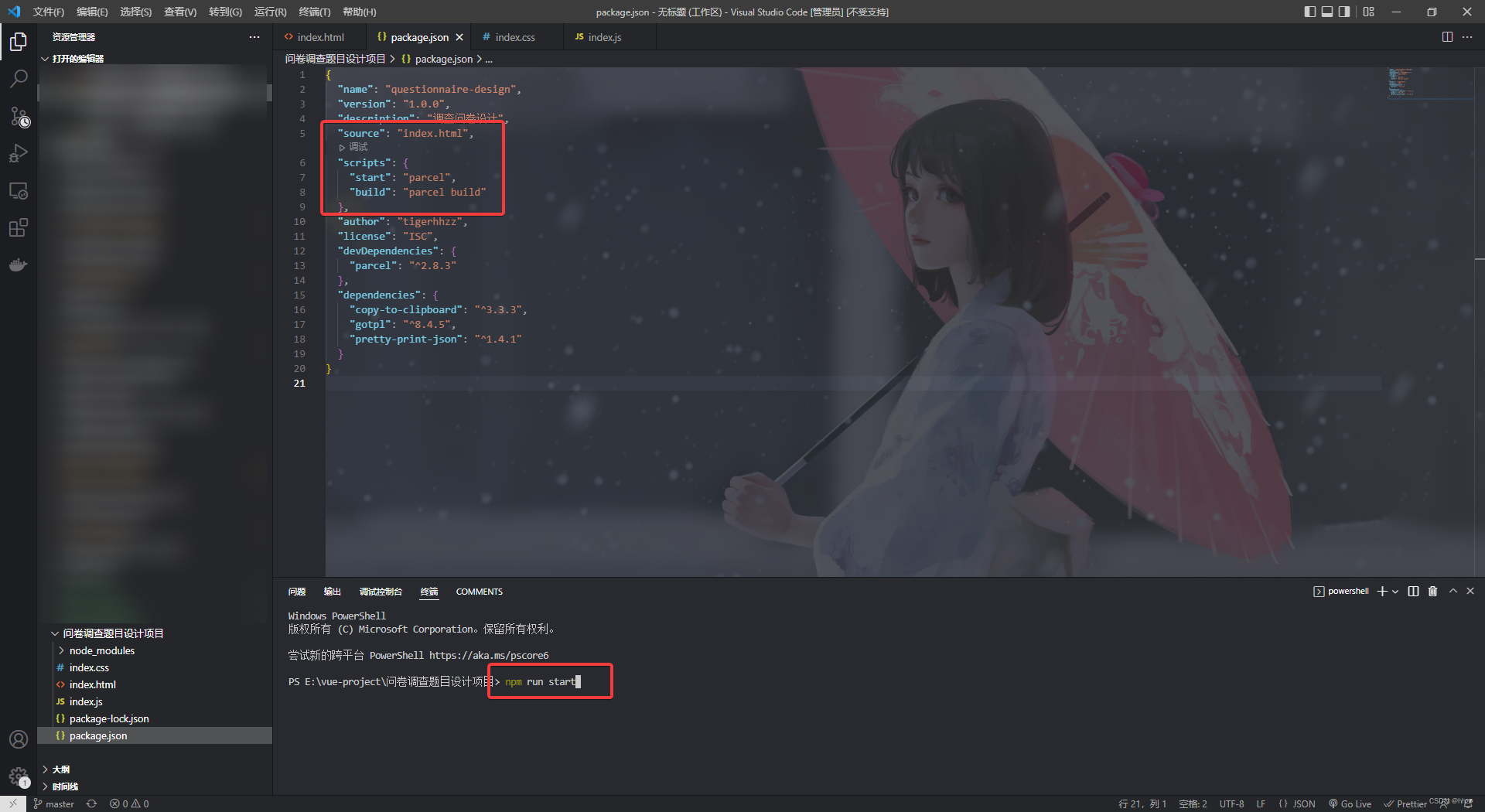
三,修改package.json文件:
{
"name": "questionnaire-design",
"version": "1.0.0",
"description": "调查问卷设计",
"source": "index.html",
"scripts": {
"start": "parcel",
"build": "parcel build"
},
"author": "tigerhhzz",
"license": "ISC",
"devDependencies": {
"parcel": "^2.8.3"
},
"dependencies": {
"copy-to-clipboard": "^3.3.3",
"gotpl": "^8.4.5",
"pretty-print-json": "^1.4.1"
}
}
四,运行项目:

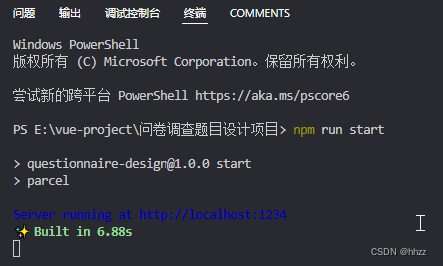
运行成功:

访问http://localhost:1234