WaveDrom+VSCode: JSON代码实时渲染数字电路时序图
- WaveDrom
- wavedrom官网
- wavedrom详细教程 操作都讲得比较详细了


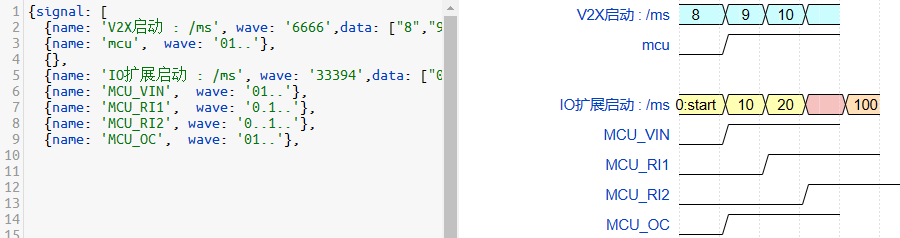
用vscode进行编辑
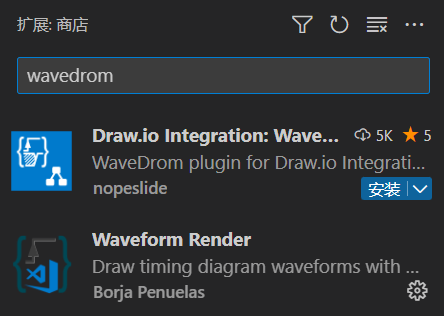
- 网页编辑器比较方便, 如果下载软件, 大小有100m, 而且网页和软件编辑器体验不是很好, 缺少常见编辑器的功能, 没法缩放, 预览窗口比例调节费劲
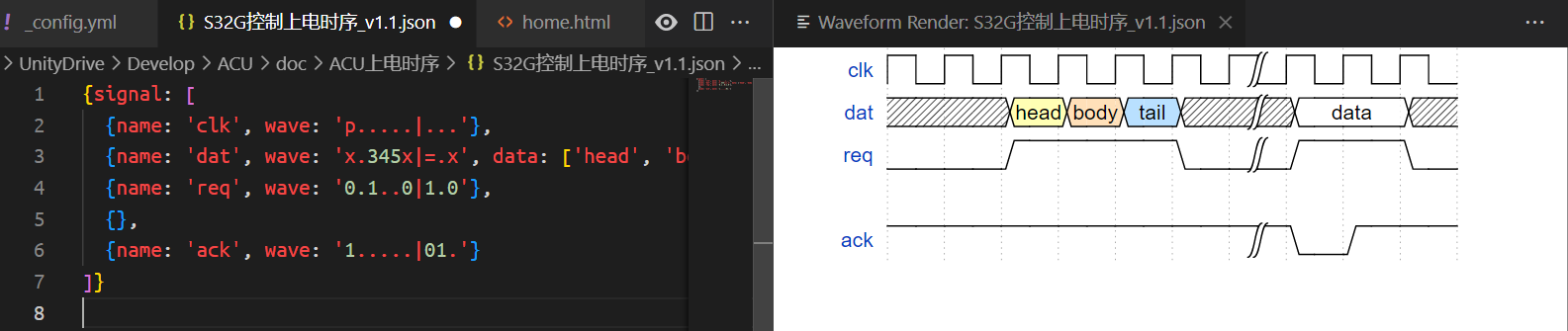
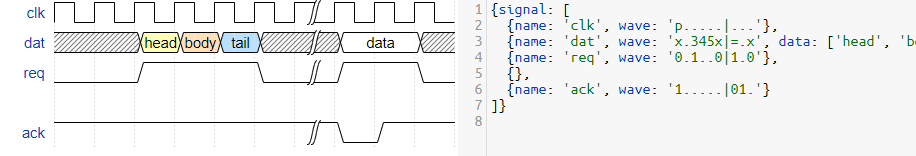
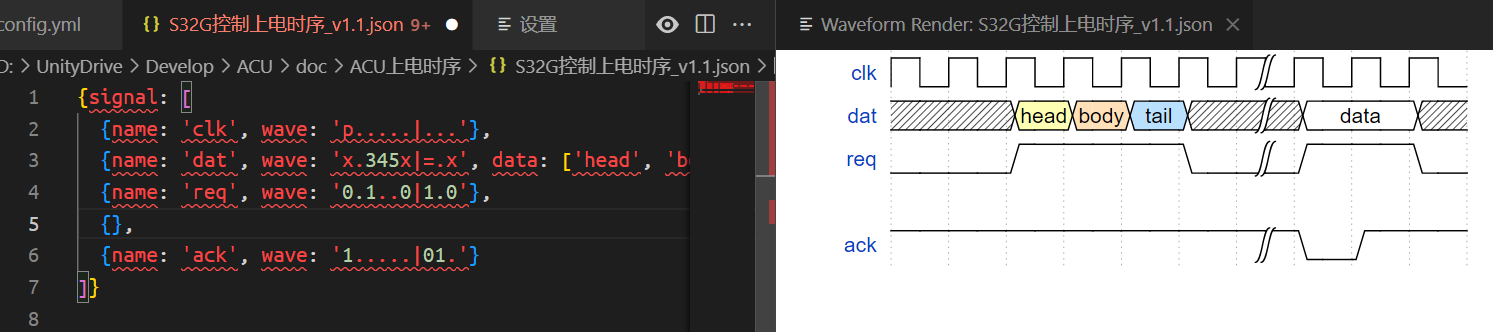
- Wavedrom Render插件, 可以使用vscode进行编辑

- 打开渲染:
ctrl+k,ctrl+d - 开启实时渲染:
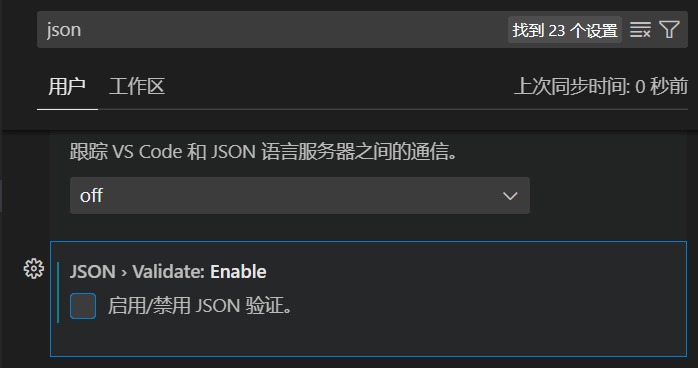
ctrl+k,ctrl+l - 但跟常用JSON格式有偏差, 出现大量红色波浪线, 非常影响体验, 可以禁用JSON的报错


- 再重新打开一下, 好多了