首页

实现代码:
<div class="wrapper">
<div class="top">
<div class="top_link">
<img src="images/changjinhu.png" width="200" height="100" style="float:left" />
<img src="images/zhonghua.png" width="700" height="100" style="float:right" />
</div>
</div>
<!--end of top-->
<div class="nav">
<ul>
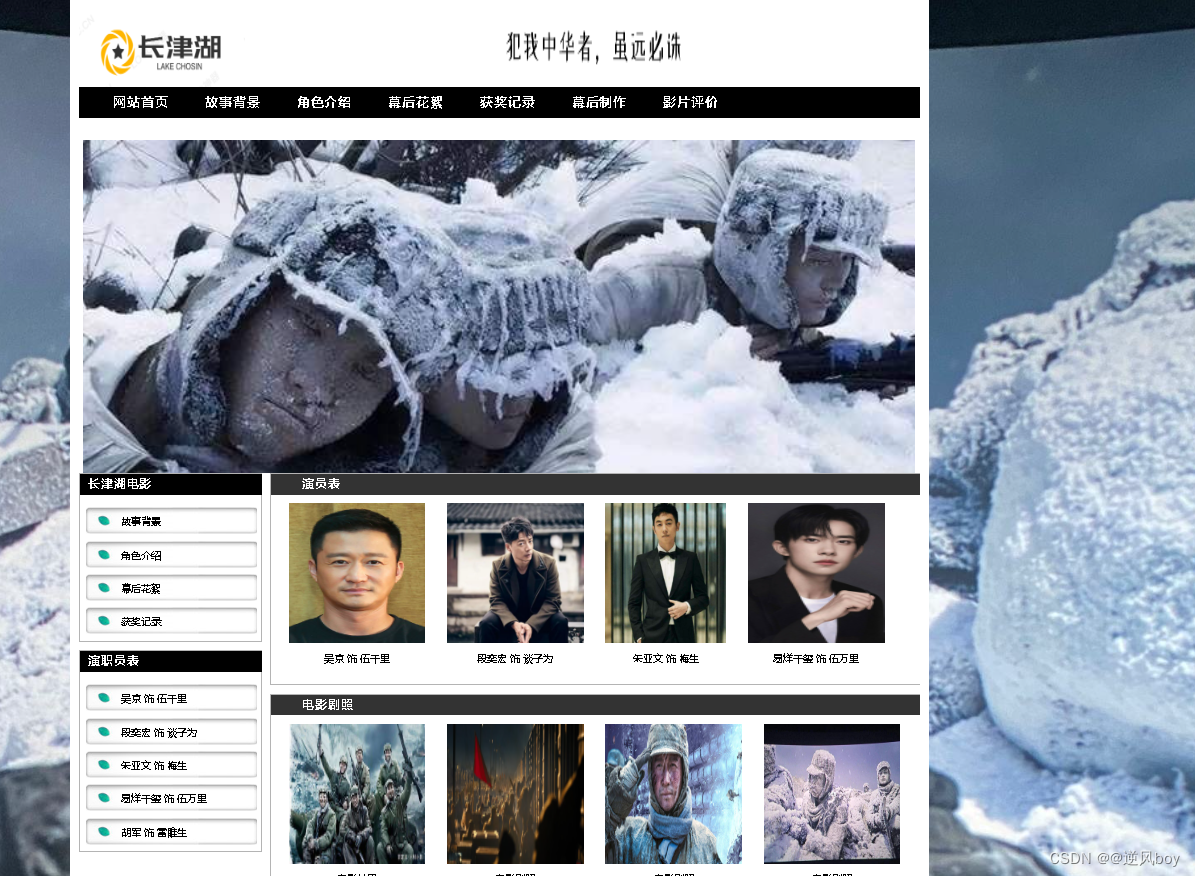
<li><a href="index.html">网站首页</a></li>
<li><a href="gushi.html">故事背景</a></li>
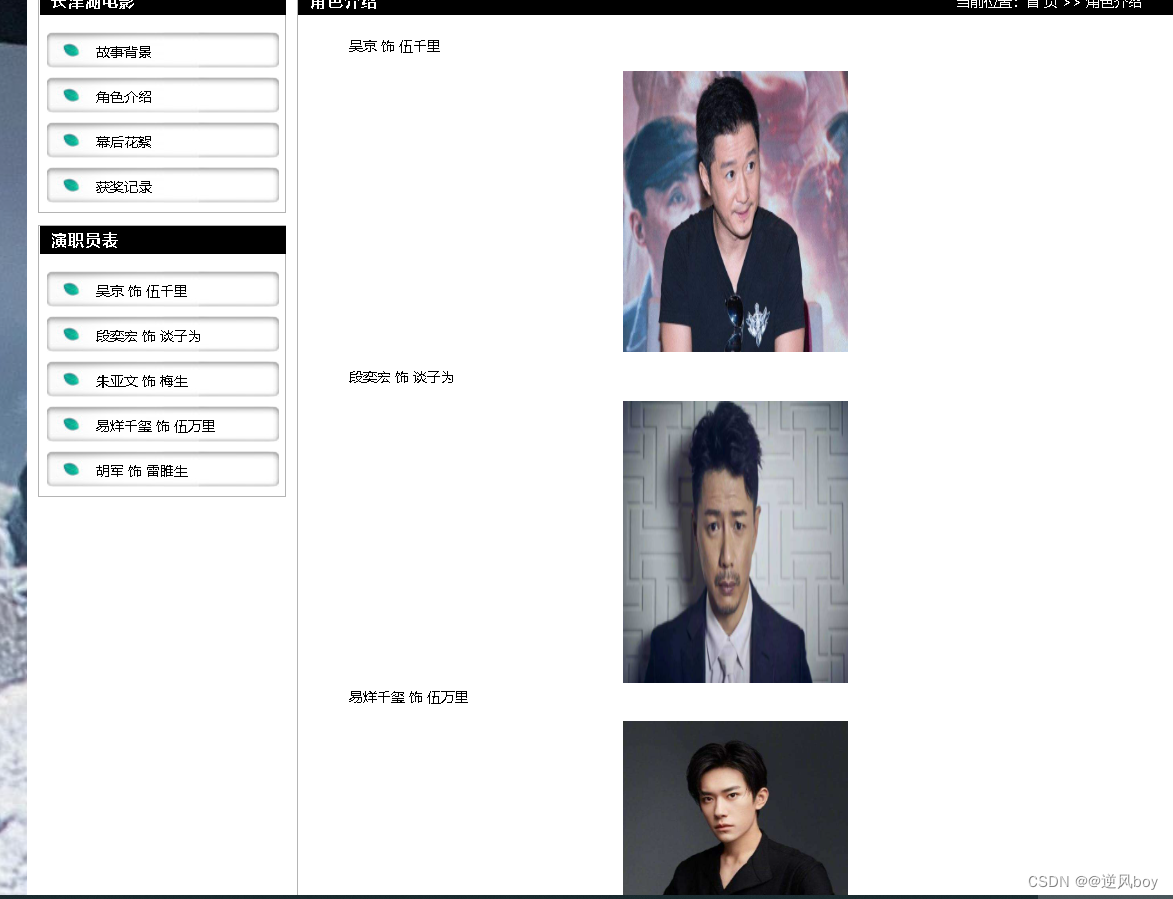
<li><a href="juese.html">角色介绍</a></li>
<li><a href="huaxu.html">幕后花絮</a></li>
<li><a href="huojiang.html">获奖记录</a></li>
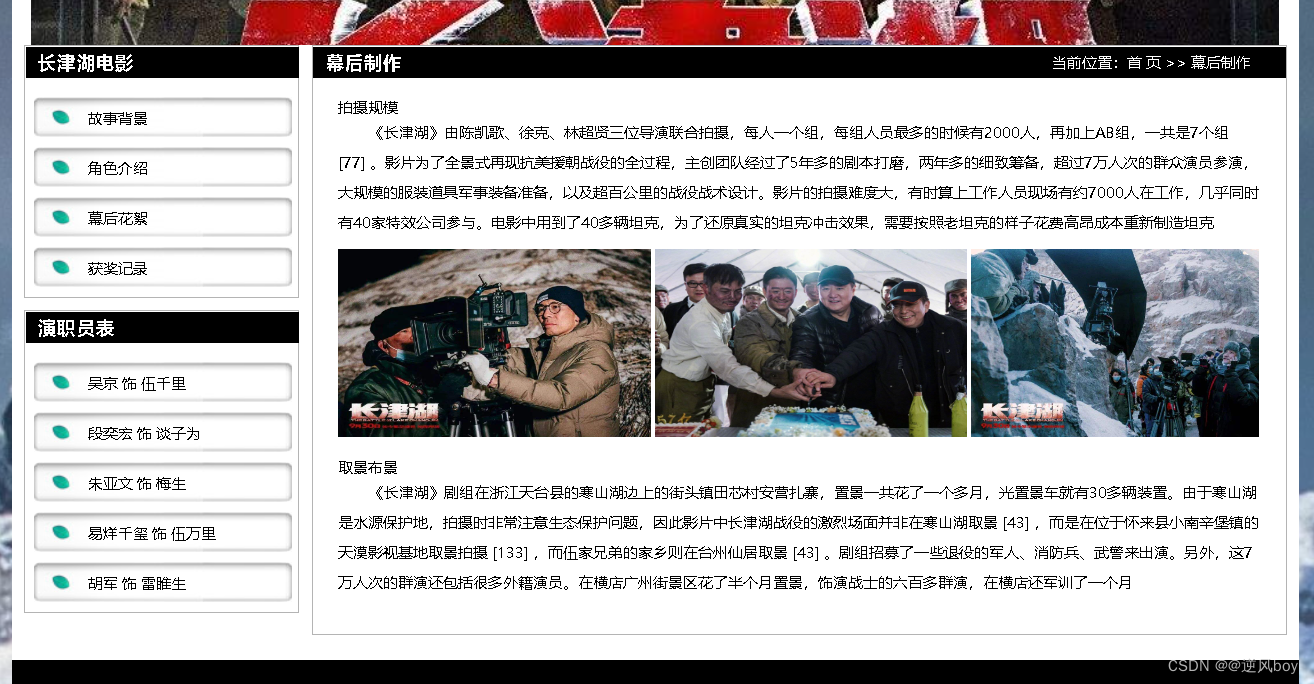
<li><a href="zhizuo.html">幕后制作</a></li>
<li><a href="pinjia.html">影片评价</a></li>
</ul>
</div>
<!--end of nav-->
<div id="banner">
<div class="flexslider">
<ul class="slides">
<li><a href="#" > <img src="images/lun1.jpeg" width="1010" /></a> </li>
<li><a href="#" > <img src="images/lun2.jpeg" width="1010" /></a> </li>
<li><a href="#" > <img src="images/lun3.jpeg" width="1010" /></a> </li>
<li><a href="#" > <img src="images/lun4.jpeg" width="1010" /></a> </li>
<li><a href="#" > <img src="images/lun5.jpeg" width="1010" /></a> </li>
<li><a href="#" > <img src="images/lun6.jpeg" width="1010" /></a> </li>
</ul>
</div>
</div>
<!--end of banner-->
<div class="content">
<div class="sidebar">
<div class="pro_box">
<div class="jj_cp2">
<h3>长津湖电影</h3>
</div>
<ul class="pro_list">
<li><a href="gushi.html">故事背景</a></li>
<li><a href="juese.html">角色介绍</a></li>
<li><a href="huaxu.html">幕后花絮</a></li>
<li><a href="huojiang.html">获奖记录</a></li>
</ul>
</div>
<!--end of pro_box-->
<div class="pro_box">
<div class="jj_cp2">
<h3>演职员表</h3>
</div>
<ul class="pro_list">
<li><a href="meishi_1.html">吴京 饰 伍千里</a></li>
<li><a href="meishi_2.html">段奕宏 饰 谈子为</a></li>
<li><a href="meishi_3.html">朱亚文 饰 梅生</a></li>
<li><a href="meishi_4.html">易烊千玺 饰 伍万里</a></li>
<li><a href="meishi_5.html">胡军 饰 雷睢生 </a></li>
</ul>
</div>
<!--end of pro_box-->
</div>
<!--end of sidebar-->
<div class="main_con">
<div class="chanp_box">
<div class="jj_cp">
<h3>演员表</h3>
</div>
<div class="show_box">
<div class="show_panel">
<ul id="show_list">
<li>
<a href="#"><img alt="" src="images/wujin.jpeg" width="164" height="168" /><span>吴京 饰 伍千里</span></a>
<a href="#"><img alt="" src="images/duanyihong.jpeg" width="164" height="168" /><span>段奕宏 饰 谈子为</span></a>
<a href="#"><img alt="" src="images/zhuyawen.jpeg" width="145" height="168" /><span>朱亚文 饰 梅生</span></a>
<a href="#"><img alt="" src="images/yiyangqianxi.jpeg" width="164" height="168" /><span>易烊千玺 饰 伍万里</span></a>
</li>
</ul>
</div>
</div>
<!--end of show_box-->
</div>
<!--end of chanp_box-->
<div class="chanp_box">
<div class="jj_cp">
<h3>电影剧照 </h3>
</div>
<div class="show_box">
<div class="show_panel">
<ul id="show_list">
<li>
<a href="#"><img alt="" src="images/d1.jpeg" width="164" height="168" /><span>电影片段</span></a>
<a href="#"><img alt="" src="images/d6.jpeg" width="164" height="168" /><span>电影剧照</span></a>
<a href="#"><img alt="" src="images/d3.jpeg" width="164" height="168" /><span>电影剧照</span></a>
<a href="#"><img alt="" src="images/d4.jpeg" width="164" height="168" /><span>电影剧照</span></a>
</li>
</ul>
</div>
</div>
<!--end of show_box-->
</div>
<!--end of chanp_box-->
<div class="jj_box">
<div class="jj_cp">
<h3>电影:长津湖</h3>
故事背景

角色

幕后花絮

获奖记录

幕后制作