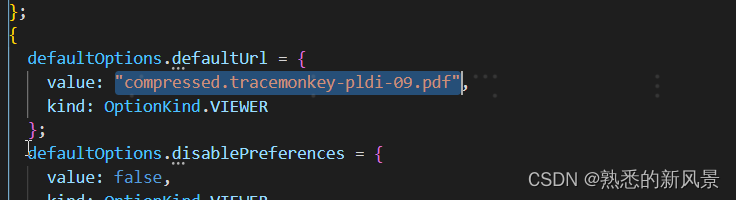
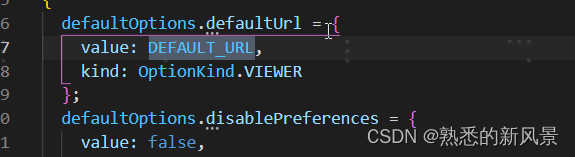
替换链接
修改view.js


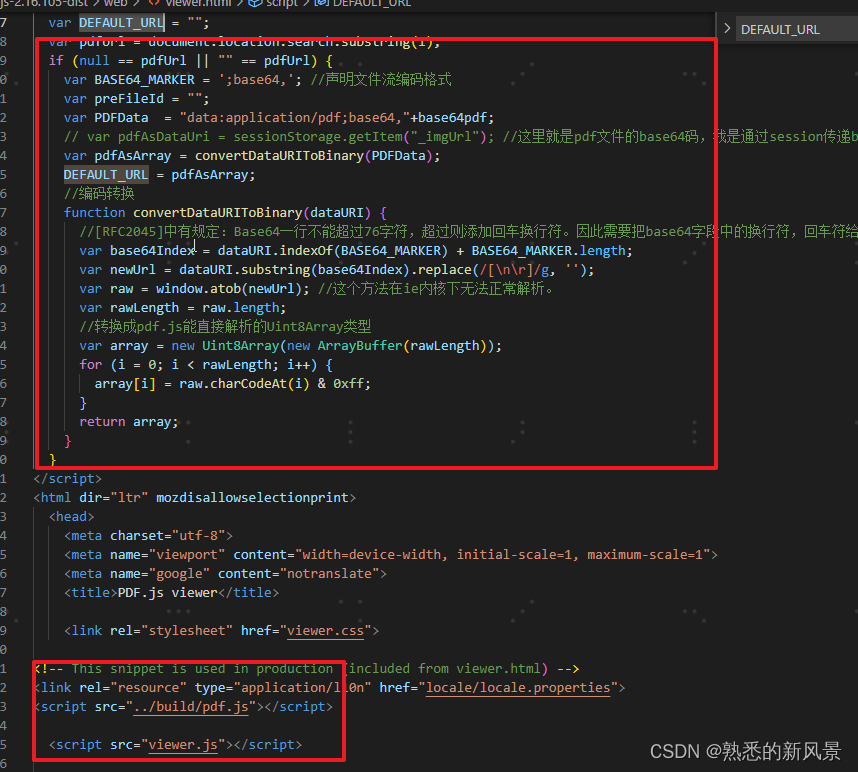
使用
添加如下代码,注意添加的代码要在sdk.js之前

<script type="text/javascript">
var DEFAULT_URL = "";
var pdfUrl = document.location.search.substring(1);
if (null == pdfUrl || "" == pdfUrl) {
var BASE64_MARKER = ';base64,'; //声明文件流编码格式
var preFileId = "";
var PDFData = "data:application/pdf;base64,"+base64pdf;//这里就是pdf文件的base64码,我是通过session传递base64的在,这里我没有写值 太多了
var pdfAsArray = convertDataURIToBinary(PDFData);
DEFAULT_URL = pdfAsArray;
//编码转换
function convertDataURIToBinary(dataURI) {
//[RFC2045]中有规定:Base64一行不能超过76字符,超过则添加回车换行符。因此需要把base64字段中的换行符,回车符给去掉。
var base64Index = dataURI.indexOf(BASE64_MARKER) + BASE64_MARKER.length;
var newUrl = dataURI.substring(base64Index).replace(/[\n\r]/g, '');
var raw = window.atob(newUrl); //这个方法在ie内核下无法正常解析。
var rawLength = raw.length;
//转换成pdf.js能直接解析的Uint8Array类型
var array = new Uint8Array(new ArrayBuffer(rawLength));
for (i = 0; i < rawLength; i++) {
array[i] = raw.charCodeAt(i) & 0xff;
}
return array;
}
}
</script>