pdf.js下载地址 http://mozilla.github.io/pdf.js/
建议翻墙下载,我用公司网下载不下来。


下载稳定版本,也可以使用cnd
此时,可以直接打开本地的pdf文件。
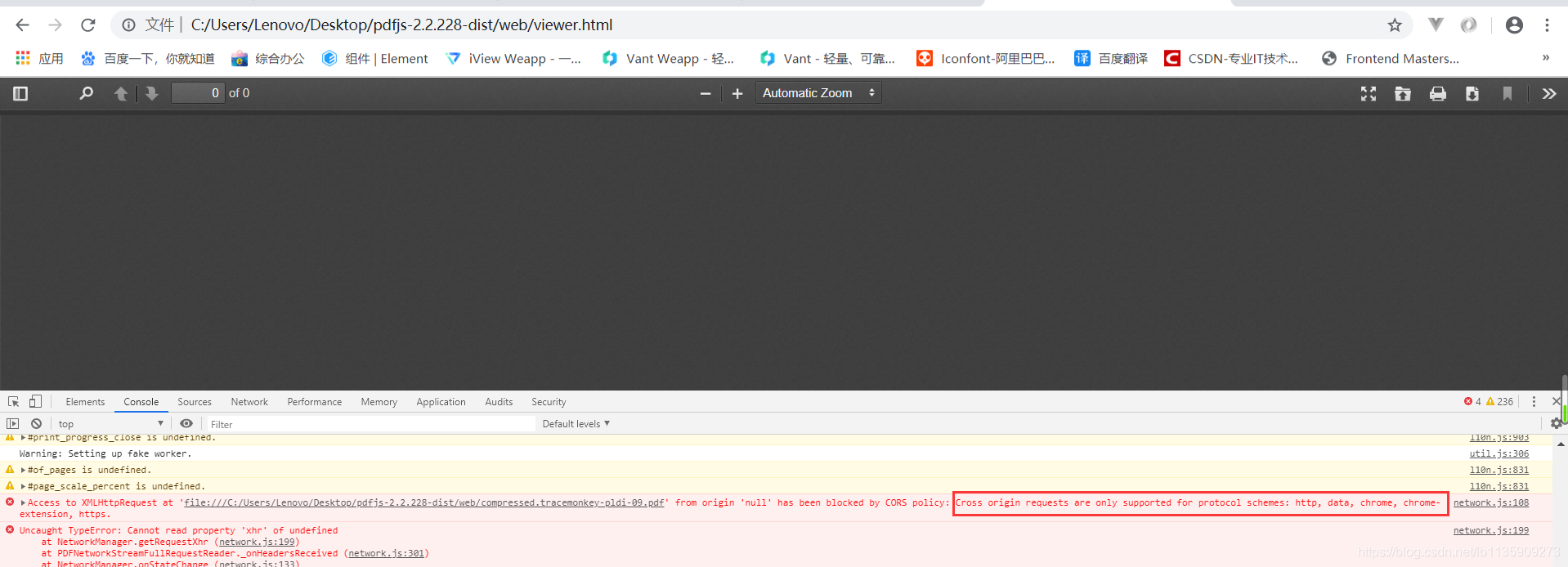
但是注意,pdf这类文件会跨域,所以必须放到服务器上才可以预览。
直接从本地打开web/viewer.html文件

放到服务器上就是http://mozilla.github.io/pdf.js/web/viewer.html,并不会报错
此时我们需要解决的是将base64如何传入这个插件中并在线展示
1.在web/viewer.html中添加代码
<script type="text/javascript">
var DEFAULT_URL = "";
var pdfUrl = document.location.search.substring(1);
if (null == pdfUrl || "" == pdfUrl) {
var BASE64_MARKER = ';base64,'; //声明文件流编码格式
var preFileId = "";
var pdfAsDataUri = sessionStorage.getItem("_imgUrl"); //这里就是pdf文件的base64码,我是通过session传递base64的
var pdfAsArray = convertDataURIToBinary(pdfAsDataUri);
DEFAULT_URL = pdfAsArray;
//编码转换
function convertDataURIToBinary(dataURI) {
//[RFC2045]中有规定:Base64一行不能超过76字符,超过则添加回车换行符。因此需要把base64字段中的换行符,回车符给去掉。
var base64Index = dataURI.indexOf(BASE64_MARKER) + BASE64_MARKER.length;
var newUrl = dataURI.substring(base64Index).replace(/[\n\r]/g, '');
var raw = window.atob(newUrl); //这个方法在ie内核下无法正常解析。
var rawLength = raw.length;
//转换成pdf.js能直接解析的Uint8Array类型
var array = new Uint8Array(new ArrayBuffer(rawLength));
for (i = 0; i < rawLength; i++) {
array[i] = raw.charCodeAt(i) & 0xff;
}
return array;
}
}
</script>
注意:添加到pdf.js之前
这段代码的意思是从session中读取存入的base64编码,然后展示
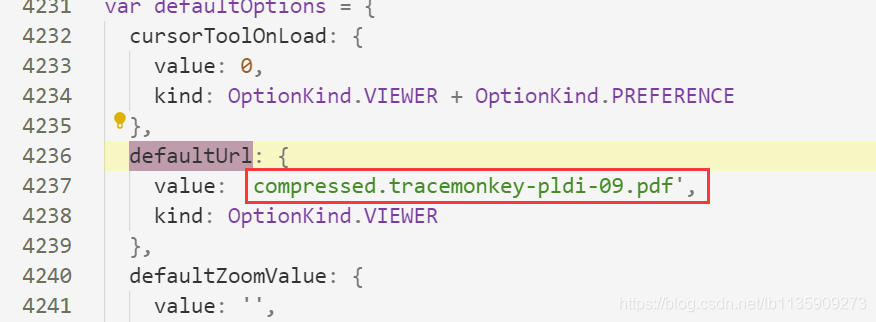
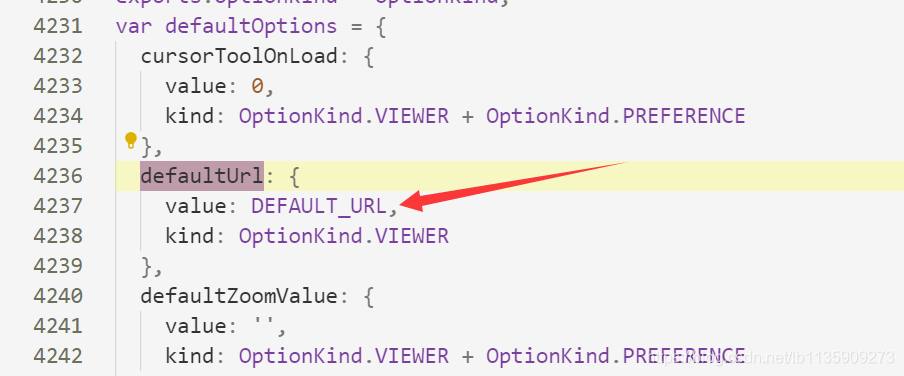
2.将读取pdf文件的固定路径修改为传入的变量
打开viewer.js,搜索defaultUrl替换为变量
注意不同版本的修改方法不同,我使用的版本为:pdfjs-2.2.228-dist


此时所要修改的插件内容全部修改完成,接下来我们把base64存入session中,并跳转到viewer.html中
3.新增主页面保存base64

代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
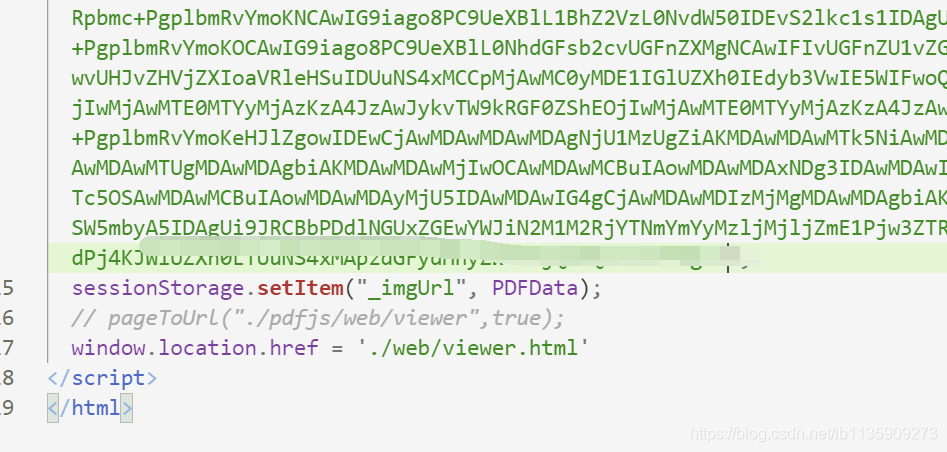
<script>
var PDFData
= "data:application/pdf;base64,*************";
sessionStorage.setItem("_imgUrl", PDFData);
// pageToUrl("./pdfjs/web/viewer",true);
window.location.href = './web/viewer.html'
</script>
</html>
注:*****为获取到的base64编码

如图,直接打开index.html

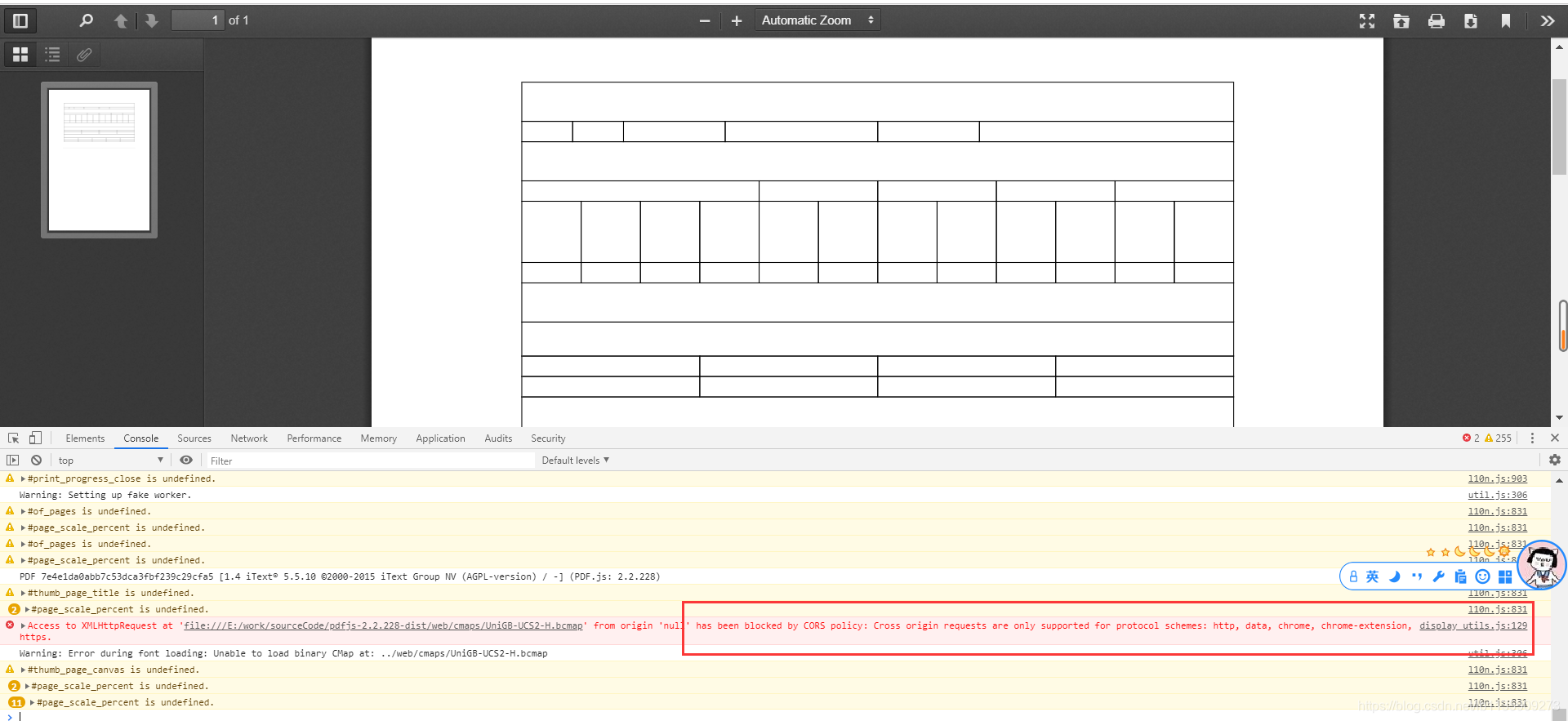
此时pdf的框架已经出现,但是字和内容没有,查看报错也是因为获取转换字体文件时跨域报错了,此时只需要把文件放到服务器上即可
如下图所示

展示完成!
4.最后将写死的base64编码用接口获取即可,这里不再赘述。