Nuxt 就是一个基于vue 做的ssr渲染工具
简单说 它能让你写出来的vue项目变成一个服务端渲染
想使用Nuxt 你还是要创建一个脚手架工具 先找到一个大一点的盘符 创建一个文件夹 然后在文件夹位置打开终端
创建项目名令
npx create-nuxt-app 项目名称
例如 我这里写
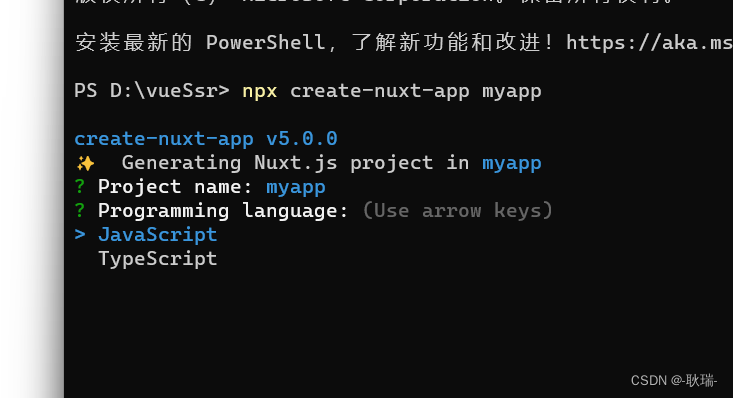
npx create-nuxt-app myapp
如果你是第一次执行 那么 可能需要等待一段时间 因为 他需要帮你引入依赖
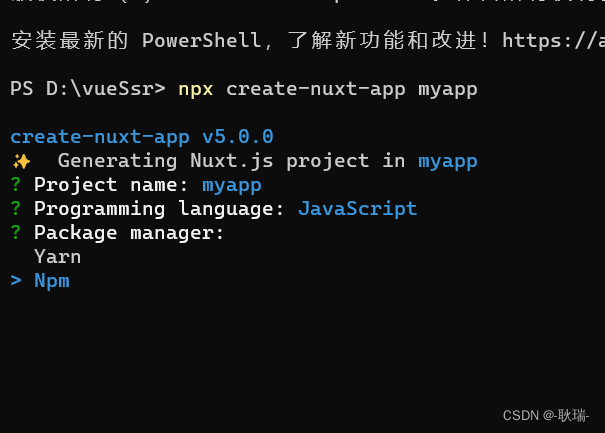
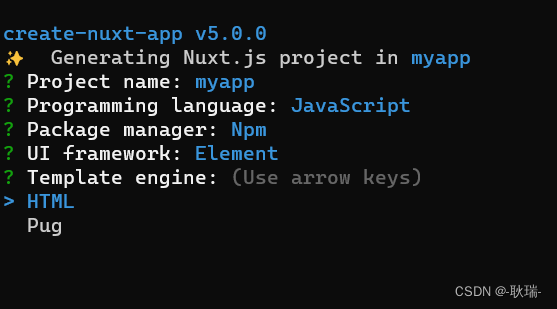
然后 加载好 他会开始创建项目 先问你 是要用 JS还是TS 这里 我们用js即可

然后我们用什么管理项目 我习惯是npm 这个看个人喜好

然后 问我们准备准备用一款ui框架 这里建议vue还是 Element ui 匹配度比较高

模板 我们还是来个html吧

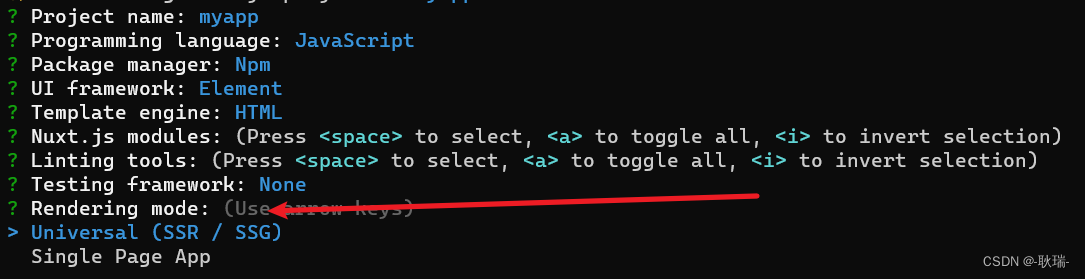
然后 后面两个无伤大雅 直接按回车跳过 直到下图这个 非常重要 这个你要是选了第二个 整个项目白玩
我们搞这个做就是为了解决vue无法适应百度seo收录问题的 你要是不选第一个 那就没必要用Nuxt了

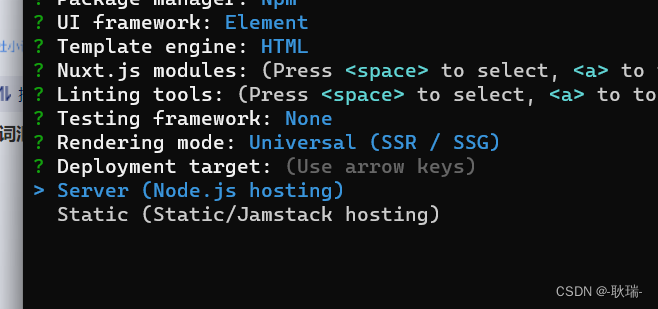
这个 还是选node

后面几个 都可以直接按回车 或其他方式 直接快速通过了
get名称没必要在这里弄
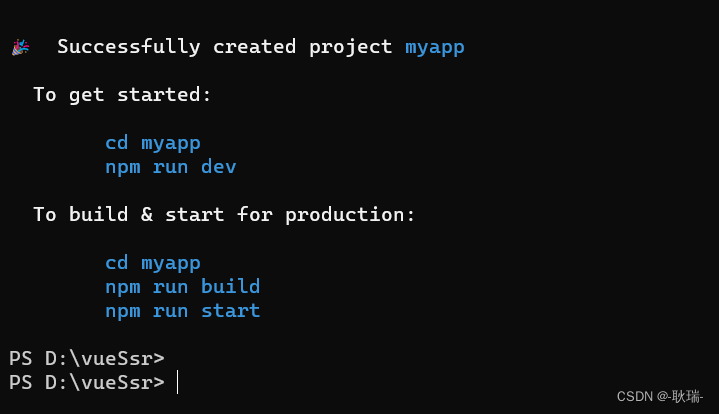
然后 因为这个框架开始配置的东西比较多 他会安装的久一点 耐心等他把东西装好

然后 我们用编辑器打开这个项目

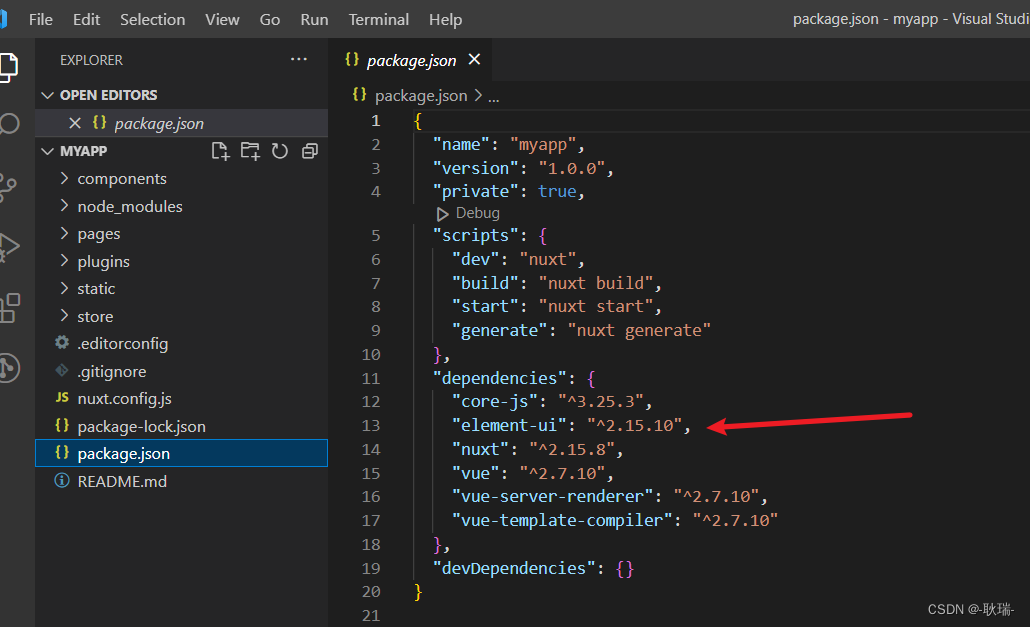
可以看到 我们需要的依赖 他也都帮我们弄好了

不过他和vue项目结构还是有一定差异的
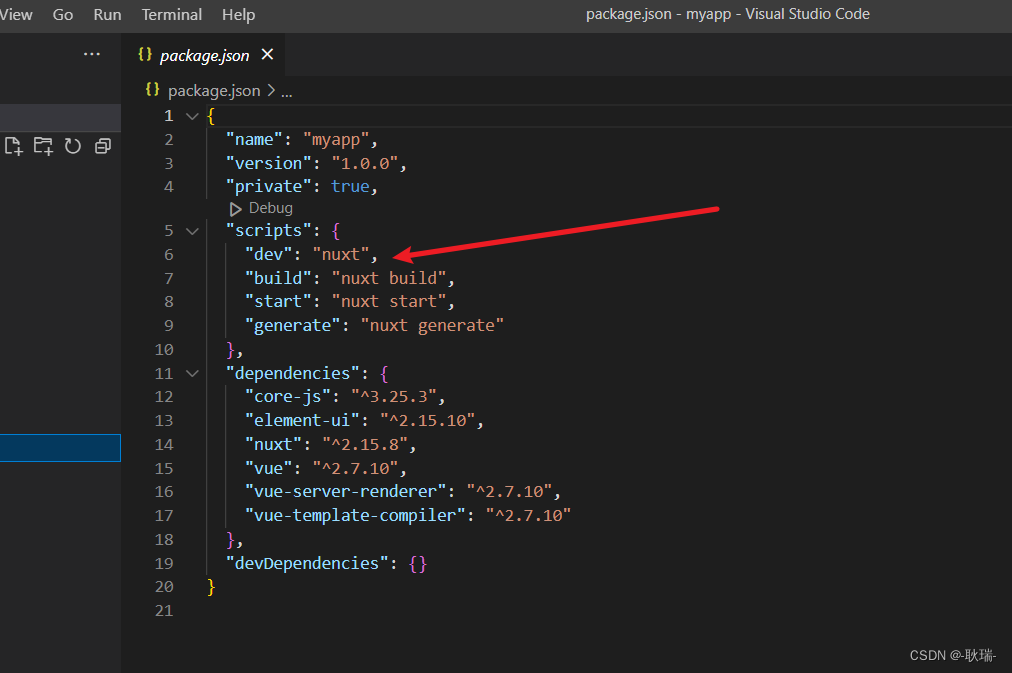
package.json中写了启动命令 那么我们启动项目试一下

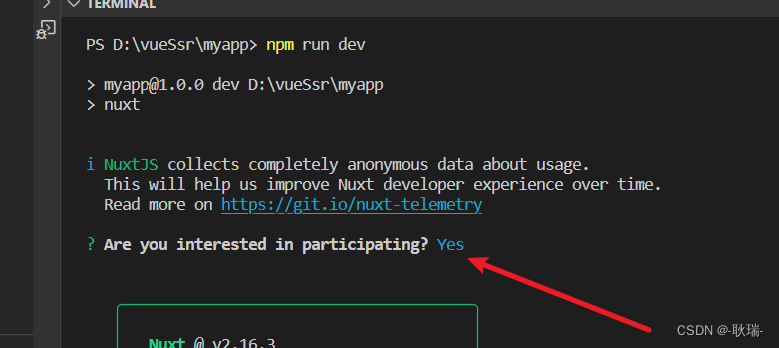
打开终端 我们输入
npm run dev
启动项目
 ‘
‘
这里选择Y回车

然后 访问一下项目启动的端口

项目就跑起来了
然后 最大的不同来看一下
我们右键选择 查看源码
’
你会发现 他的东西都在界面源码中 会更利于百度seo收录