初始化Nuxt.js项目步骤
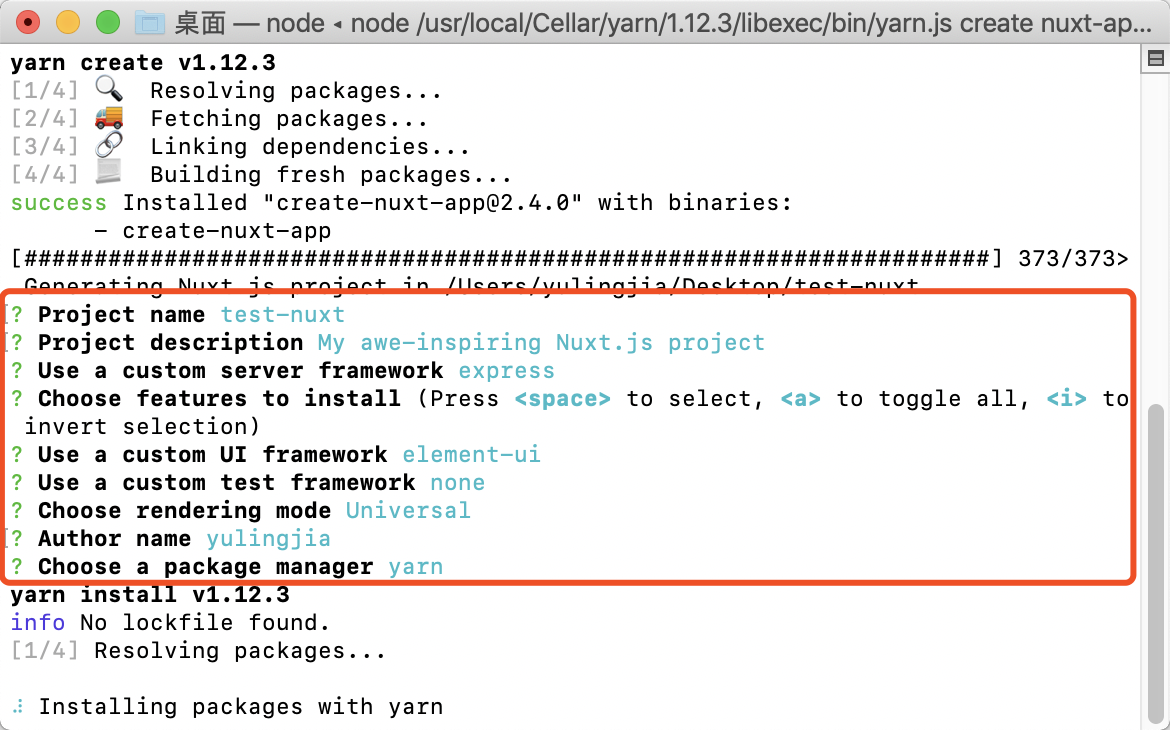
1.使用脚手架工具 create-nuxt-app 创建Nuxt项目
使用yarn或者npm
$ yarn create nuxt-app <项目名>
注:根据自己的实际情况初始化项目

2.添加公共的css样式文件
如果要使用 sass 就必须要安装 node-sass和sass-loader
$ yarn add node-sass sass-loader -D
在assets文件夹下创建公共的scss样式文件: /assets/styles/common.scss
在 nuxt.conf.js中,添加要使用的 CSS
module.exports = { css: [ 'element-ui/lib/theme-chalk/index.css', '~/assets/styles/common.scss' ] }