
<template>
<view style="margin-top: 200rpx;">
<view>
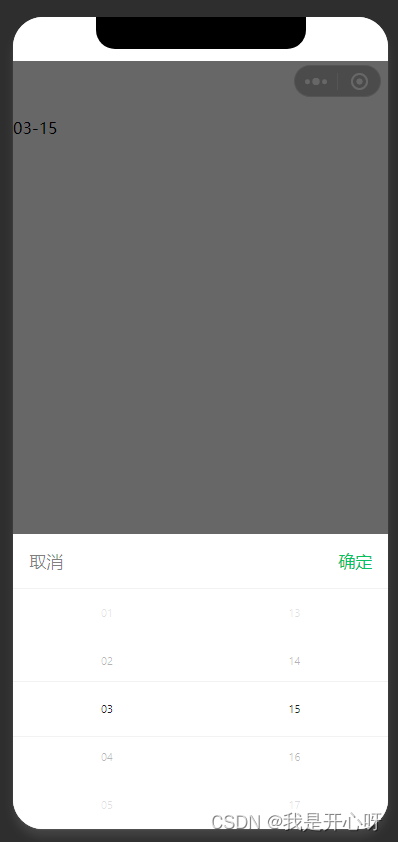
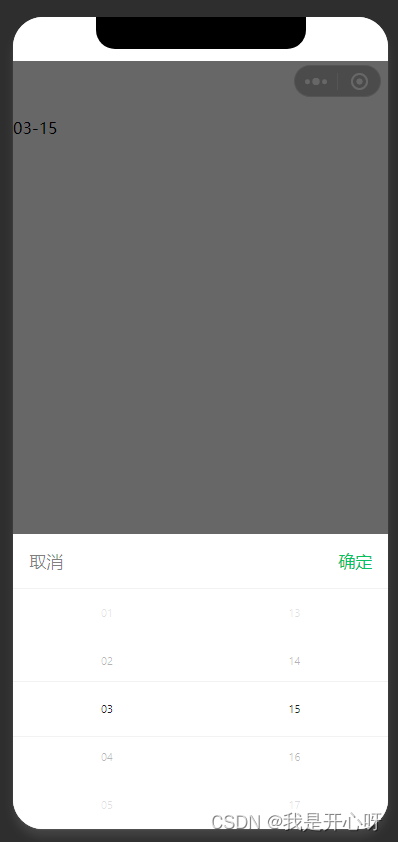
<picker :range="years" :value="echoVal" @change="yearChange" mode="multiSelector">
{
{ years[0][yearsIndex1] }}-{
{ years[1][yearsIndex2] }}
</picker>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
years: [],
yearsIndex1: 0,
yearsIndex2: 0,
echoVal: [],
}
},
onLoad(e) {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var nowDay = date.getDate();
var d = new Date(year, month, 0);
var day = d.getDate();
console.log(month, date.getDate());
this.yearsIndex1 = month - 1;
this.yearsIndex2 = nowDay - 1;
var list = [];
for (var i = 0; i < day; i++) {
var aa = i + 1;
if (aa < 9) {
aa = '0' + aa
} else {
aa = "" + aa
}
list.push(aa)
}
var arr = ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'];
this.years.push(arr);
this.years.push(list);
this.echoVal.push(month - 1);
this.echoVal.push(nowDay - 1);
},
methods: {
yearChange: function(e) {
console.log(e)
this.yearsIndex1 = e.detail.value[0];
this.yearsIndex2 = e.detail.value[1];
}
}
}
</script>
<style>
</style>