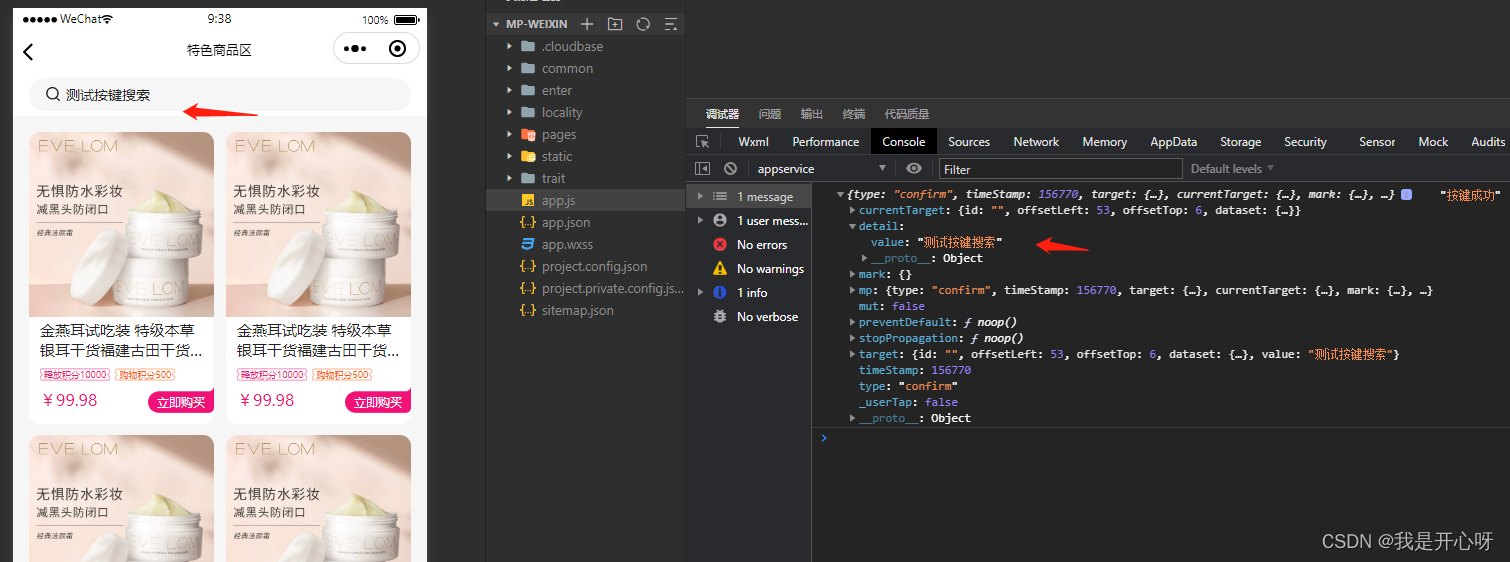
效果图打印值:

主要使用:
confirm-type=“search” @confirm=“searchClick”
<template>
<input type="text" v-model="form.keyword" placeholder="搜索商品" placeholder-style="color: #CCC;" confirm-type="search" @confirm="doSearch" />
</template>
<script>
export default {
data(){
return{
form: {
keyword: '',
},
}
},
methods: {
doSearch(event) {
this.form.keyword = event.detail.value;
console.log(event,"按键成功")
},
}
}
</script>
<style>
</style>