绘制矩形框中的部分 :

一、网页底部盒子模型测量及样式
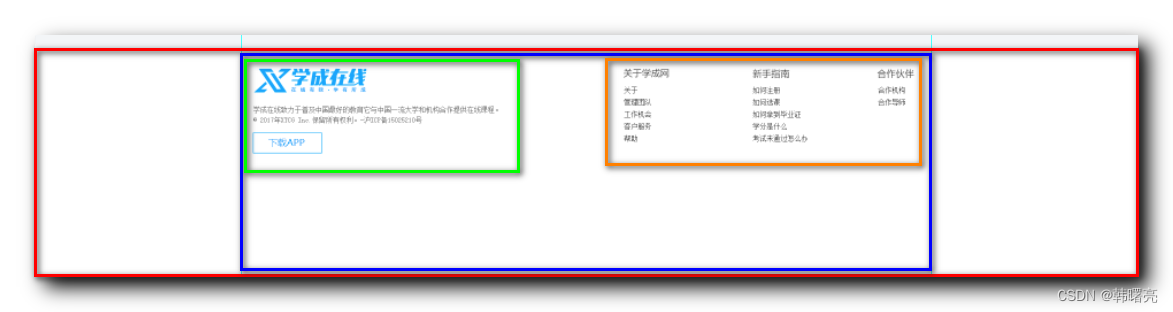
1、盒子布局说明
底部盒子主要由如下部分组成 :
- 红色盒子 : 最外层盒子 水平方向 充满整个 浏览器 , 背景是白色 ;
- 蓝色盒子 : 内部版心位置的盒子 , 盛放主要内容 ;
- 绿色盒子 : 版心内部 左侧的盒子 存放 logo 按钮 以及版权内容 ;
- 橙色盒子 : 版心内部 右侧盒子 , 存放几排链接 ;

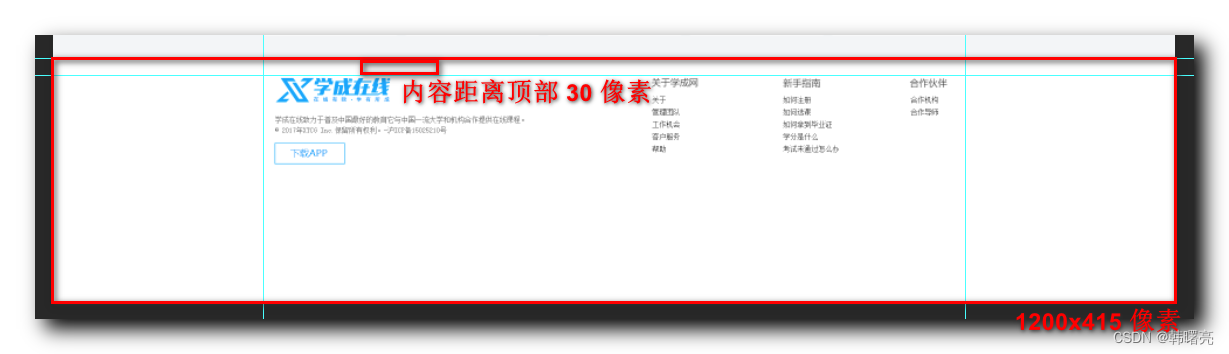
2、底部的大盒子测量及样式
底部的大盒子 高度 415 像素 , 实际内容距离顶部有 30 像素的间隔 ,
这里使用 30 像素的 内边距撑开该间隔 , ( 外边距会造成塌陷 ) ,
由于内边距会撑大盒子 , 这里使用 385 的内容尺寸 + 30 上内边距 = 415 组成盒子高度 ;

/* 底部大盒子样式 宽度充满浏览器 */
.footer {
/* 高度为 415 由于 内边距会撑大盒子因此 这里设置 385 高度 + 30 内边距 */
height: 385px;
padding-top: 30px;
/* 大盒子背景白色 */
background-color: #fff;
}
3、版心盒子
版心盒子不需要进行特殊设置 , 只需要将之前定义的版心样式设置给改盒子即可 ;
/* 版心宽度 1200 像素 , 在浏览器中居中对齐 */
.w {
width: 1200px;
margin: auto;
}
4、版权盒子
整个 版权盒子 在 版心盒子中 , 设置 左浮动 ;
/* 版权所在盒子左浮动 */
.copyright {
float: left;
}
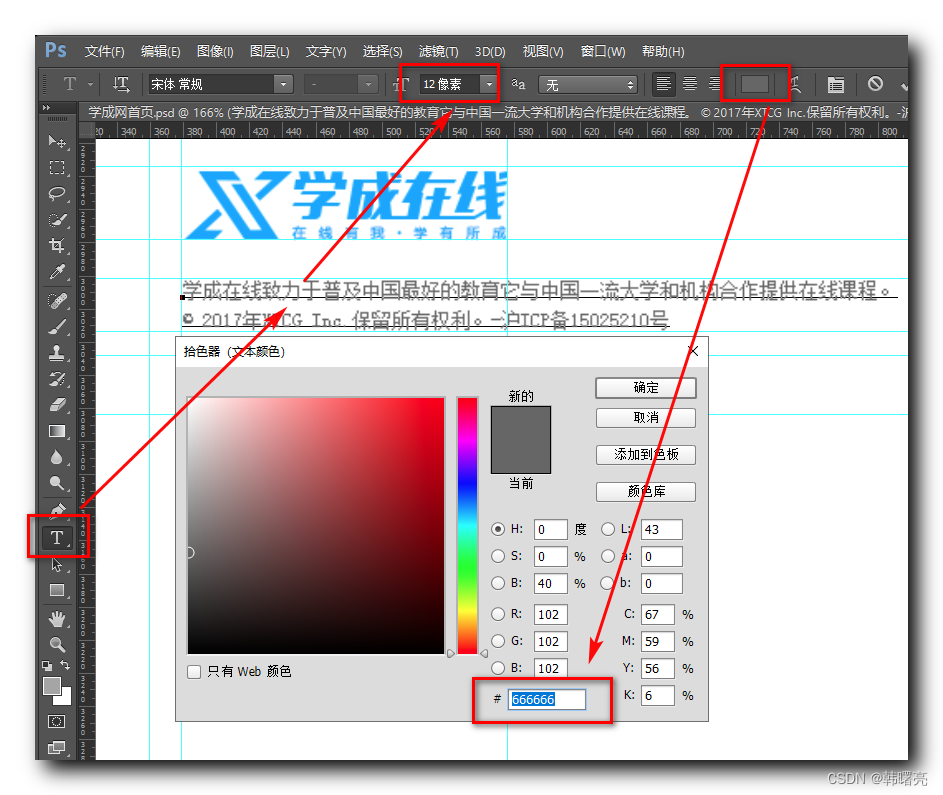
文字大小 12 像素 , 颜色值 #666666 ; 文本样式如下 :
/* 版权盒子文本样式 */
.copyright p {
/* 文本 12 像素 颜色值 #666 */
font-size: 12px;
color: #666;
/* 上边距 20 像素 , 下边距 15 像素 */
margin: 20px 0 15px 0;
}

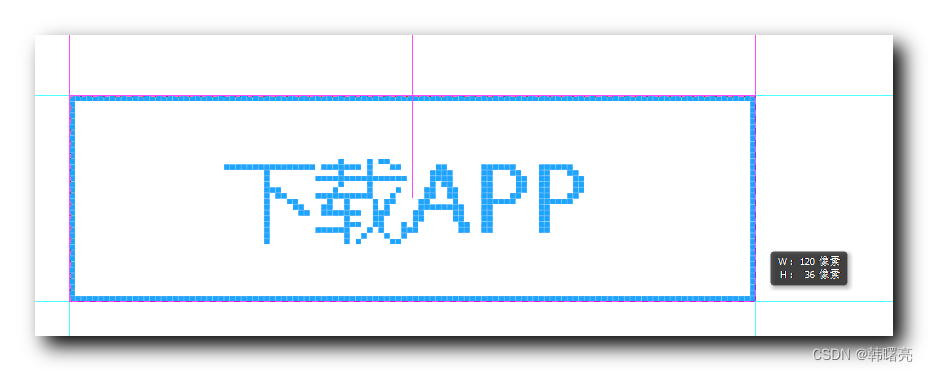
按钮宽高 120x36 像素 左右上下 各有 1 像素边框 , 各减去 2 像素 最终内存尺寸为 118x34 像素 ,

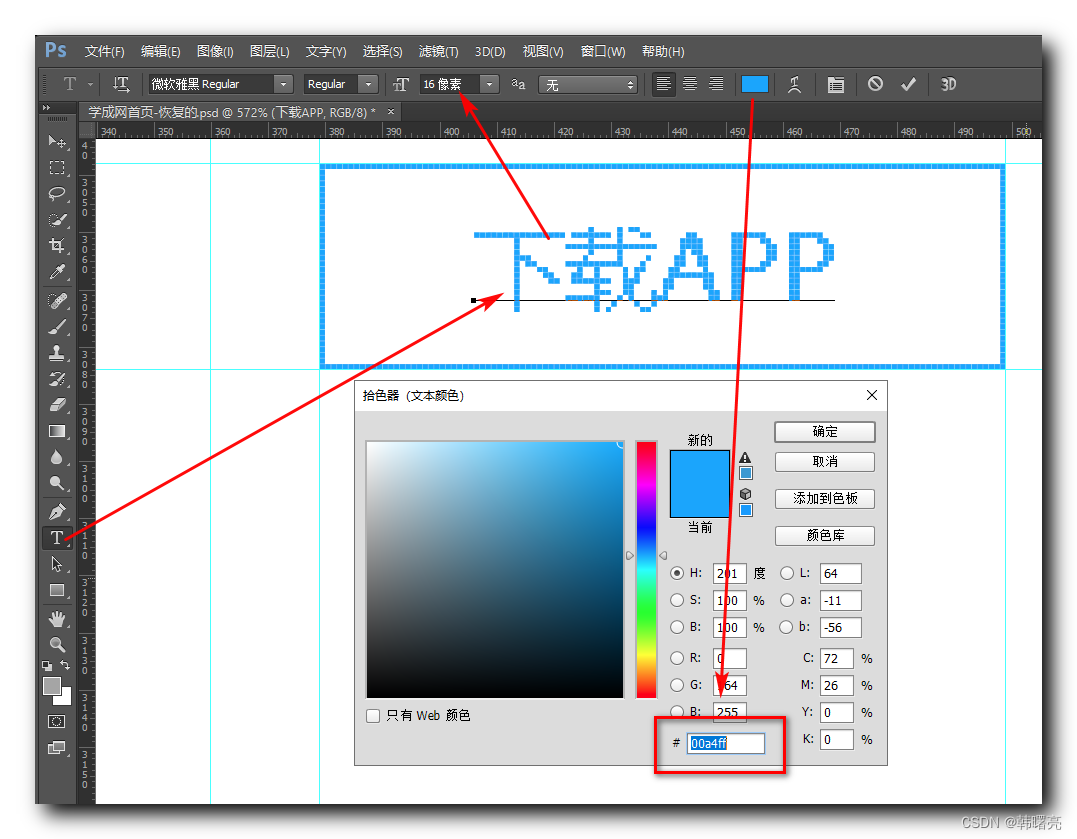
文本 16 像素 , 颜色值 #00a4ff ;

下载 APP 按钮样式 :
/* 版权盒子 下载 APP 按钮样式 */
.app {
/* 显示模式 - 块级模式 */
display: block;
/* 按钮宽高 120x36 像素 左右上下 各有 1 像素边框
各减去 2 像素 最终内存尺寸为 118x34 像素 */
width: 118px;
height: 34px;
/* 上下左右 1 像素边框 */
border: 1px solid #00a4ff;
/* 水平居中对齐 */
text-align: center;
/* 垂直居中对齐 - 行高 = 内容高度 */
line-height: 34px;
/* 文本大小和颜色值 */
font-size: 16px;
color: #00a4ff;
}
5、链接盒子
整个链接模块盒子 在 网页底部右侧 , 这里设置右浮动 ;
/* 整个链接模块盒子 右浮动 */
.links {
float: right;
}
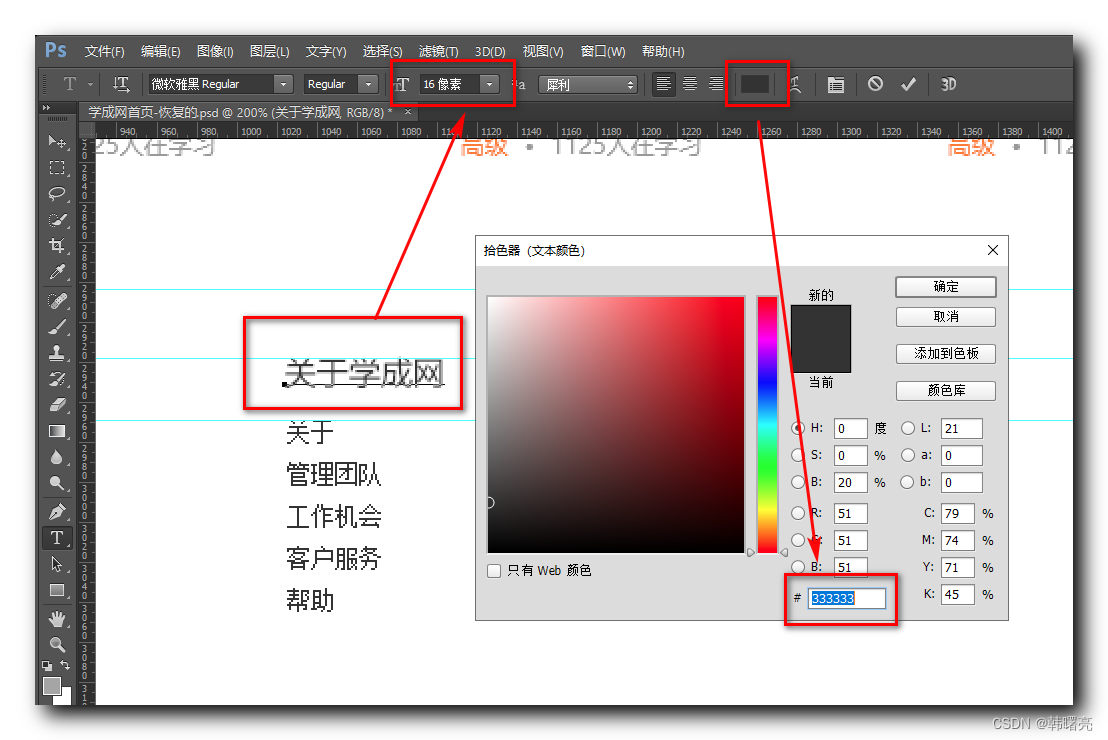
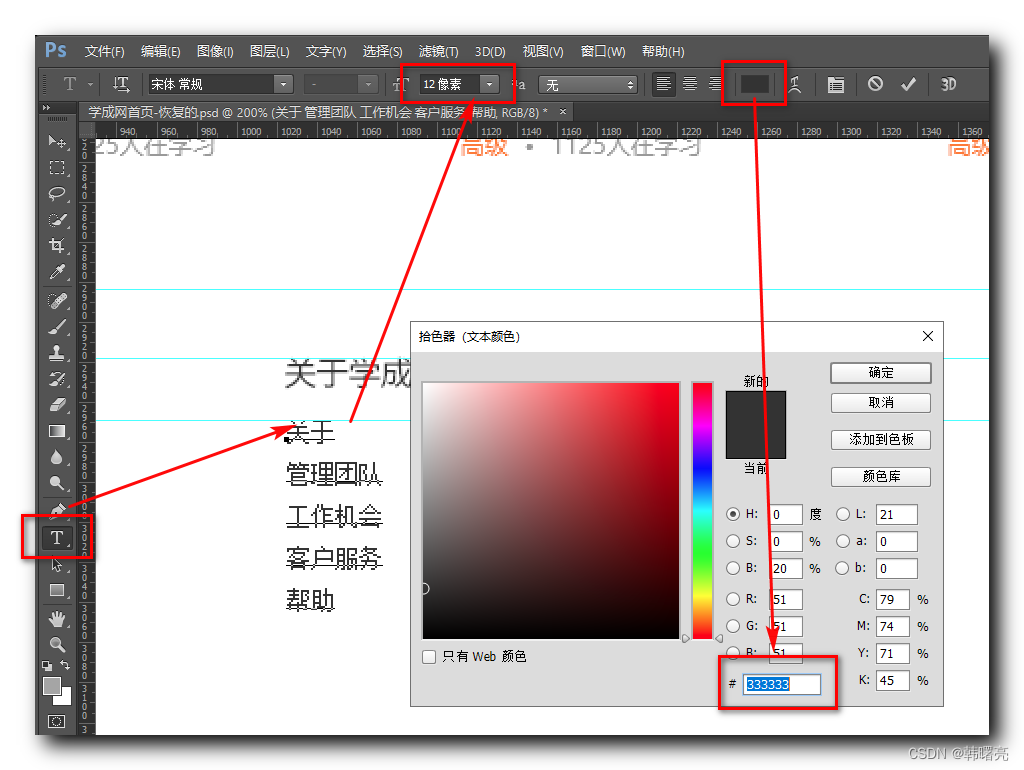
列表项 标题 16 像素 , 颜色值 #666666 ;
/* 列表项 标题 样式 */
.links dt {
height: 35px;
font-size: 16px;
color: #333;
}

普通的链接 12 像素 , 颜色值 #333333 ;

最终的 CSS 样式为 :
/* 整个链接模块盒子 右浮动 */
.links {
float: right;
}
/* dl 列表设置在 链接 盒子中左浮动 */
.links dl {
float: left;
/* 距离左侧 100 像素 */
margin-left: 100px;
}
/* 列表项 标题 样式 */
.links dt {
height: 35px;
font-size: 16px;
color: #333;
}
/* 列表项 链接样式 */
.links dd a {
font-size: 12px;
color: #333;
}
/* 鼠标经过的样式 */
.links dd a:hover {
color: #004aff;
}
二、代码示例
1、HTML 标签结构
核心代码 :
<!-- 底部盒子模块 - 开始 -->
<div class="footer">
<!-- 版心内容 -->
<div class="w">
<!-- 左侧版权盒子 -->
<div class="copyright">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app"> 下载 app</a>
</div>
<!-- 右侧链接盒子 -->
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
<!-- 底部盒子模块 - 结束 -->
完整代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>课程网站</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 头部模块 - 开始 -->
<div class="header w">
<!-- 1. 最左侧的 logo 标题 -->
<div class="logo">
<!-- 图片 -->
<img src="images/logo.png" alt="">
</div>
<!-- 2. 导航栏盒子 - 使用无序列表实现 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 3. 搜索栏盒子 -->
<div class="search">
<!-- 文本输入框表单 -->
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 4. 用户栏盒子 -->
<div class="user">
<div class="user-img">
<img src="images/head_icon.png" alt="">
</div>
<div class="user-name">
用户1
</div>
</div>
</div>
<!-- 头部模块 - 结束 -->
<!-- Banner 模块 - 开始 -->
<div class="banner">
<!-- 版心模块 -->
<div class="w">
<!-- 左侧 侧导航栏 -->
<div class="subnav">
<!-- 无序列表 -->
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">后端开发 <span>></span></a></li>
<li><a href="#">移动开发 <span>></span></a></li>
<li><a href="#">人工智能 <span>></span></a></li>
<li><a href="#">商业预测 <span>></span></a></li>
<li><a href="#">云计算&大数据 <span>></span></a></li>
<li><a href="#">运维&从测试 <span>></span></a></li>
<li><a href="#">UI设计 <span>></span></a></li>
<li><a href="#">产品 <span>></span></a></li>
</ul>
</div>
<!-- 右侧 课程栏 -->
<div class="course">
<!-- 顶部的标题 -->
<div class="course-hd">我的课程表</div>
<div class="course-bd">
<!-- 中部的 列表 -->
<ul>
<li>
<span class=".span1">继续学习</span> <span class=".span2">程序语言设计</span>
<p>正在学习-使用对象</p>
</li>
<li>
<span class=".span1">继续学习</span> <span class=".span2">程序语言设计</span>
<p>正在学习-使用对象</p>
</li>
<li>
<span class=".span1">继续学习</span> <span class=".span2">程序语言设计</span>
<p>正在学习-使用对象</p>
</li>
</ul>
<!-- 底部的 全部课程 按钮 -->
<a href="#" class="all">全部课程</a>
</div>
</div>
</div>
</div>
<!-- Banner 模块 - 结束 -->
<!-- 横向导航栏 模块 - 开始 -->
<div class="goods w">
<h3> 精品推荐 </h3>
<div class="goods-item">
| <a href="#">jQuery</a>
| <a href="#">Spark</a>
| <a href="#">MySQL</a>
| <a href="#">JavaWeb</a>
| <a href="#">MySQL</a>
| <a href="#">JavaWeb</a>
</div>
<div class="mod"> 修改兴趣 </div>
</div>
<!-- 横向导航栏 模块 - 结束 -->
<!-- 网格商品展示模块 - 开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<!-- 此地方一定要清除浮动,务必务必务必 -->
<div class="box-bd clearfix">
<ul>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1200人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> • 1125人在学习</p>
</li>
</ul>
</div>
</div>
<!-- 网格商品展示模块 - 结束 -->
<!-- 底部盒子模块 - 开始 -->
<div class="footer">
<!-- 版心内容 -->
<div class="w">
<!-- 左侧版权盒子 -->
<div class="copyright">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app"> 下载 app</a>
</div>
<!-- 右侧链接盒子 -->
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
<!-- 底部盒子模块 - 结束 -->
</body>
</html>
2、CSS 样式
核心代码 :
/* 下面是底部盒子样式 */
/* 底部大盒子样式 宽度充满浏览器 */
.footer {
/* 高度为 415 由于 内边距会撑大盒子因此 这里设置 385 高度 + 30 内边距 */
height: 385px;
padding-top: 30px;
/* 大盒子背景白色 */
background-color: #fff;
}
/* 版权所在盒子左浮动 */
.copyright {
float: left;
}
/* 版权盒子文本样式 */
.copyright p {
/* 文本 12 像素 颜色值 #666 */
font-size: 12px;
color: #666;
/* 上边距 20 像素 , 下边距 15 像素 */
margin: 20px 0 15px 0;
}
/* 版权盒子 下载 APP 按钮样式 */
.app {
/* 显示模式 - 块级模式 */
display: block;
/* 按钮宽高 120x36 像素 左右上下 各有 1 像素边框
各减去 2 像素 最终内存尺寸为 118x34 像素 */
width: 118px;
height: 34px;
/* 上下左右 1 像素边框 */
border: 1px solid #00a4ff;
/* 水平居中对齐 */
text-align: center;
/* 垂直居中对齐 - 行高 = 内容高度 */
line-height: 34px;
/* 文本大小和颜色值 */
font-size: 16px;
color: #00a4ff;
}
/* 整个链接模块盒子 右浮动 */
.links {
float: right;
}
/* dl 列表设置在 链接 盒子中左浮动 */
.links dl {
float: left;
/* 距离左侧 100 像素 */
margin-left: 100px;
}
/* 列表项 标题 样式 */
.links dt {
height: 35px;
font-size: 16px;
color: #333;
}
/* 列表项 链接样式 */
.links dd a {
font-size: 12px;
color: #333;
}
/* 鼠标经过的样式 */
.links dd a:hover {
color: #004aff;
}
完整代码 :
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除浮动 - 使用双伪元素清除浮动 */
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 清除所有链接的下划线样式 */
a {
text-decoration: none;
}
/* 清除按钮默认样式 ( 主要是按钮自带的边框 ) */
button {
border: none;
}
/* 设置总体背景 */
body {
background-color: #f3f5f7;
}
/* 版心宽度 1200 像素 , 在浏览器中居中对齐 */
.w {
width: 1200px;
margin: auto;
}
/* 头部盒子样式 */
.header {
/* 高度 42 像素 */
height: 42px;
/* 设置颜色 方便调试 */
/*background-color: pink;*/
/* 上下设置 20 像素外边距 , 左右自动居中 */
margin: 30px auto;
}
.logo {
/* 靠左侧浮动 */
float: left;
/* 设置与 导航栏盒子 的外边距 */
margin-right: 60px;
}
/* 导航栏设置 左浮动 */
.nav {
float: left;
}
/* 导航栏内部 的 无序列表 设置左浮动 */
.nav ul li {
/* 设置 无序列表项 从左到右排列 */
float: left;
}
/* 设置无序列表中的链接样式 */
.nav ul li a {
/* 显示模式 块级元素 */
display: block;
/* 高度 40 像素 , 总高度 42 像素 , 有 2 像素的下边框 */
height: 40px;
/* 上下内边距 0 像素 , 左右内边距 10 像素 */
padding: 0 10px;
/* 右外边距 20 像素 */
margin-right: 20px;
/* 行高 = 内容高度 垂直居中 */
line-height: 40px;
/* 字体大小 */
font-size: 18px;
/* 字体颜色 */
color: #050505;
/* 取消链接下方的横线 */
text-decoration: none;
/* 调试时使用的背景 */
/*background: skyblue;*/
}
/* 鼠标经过链接时的样式 */
.nav ul li a:hover {
/* 鼠标经过导航栏链接 , 底部显示 2 像素的 #00a4ff 颜色实线 */
border-bottom: 2px solid #00a4ff;
}
/* 搜索栏盒子模型 */
.search {
/* 设置左浮动 排列在 导航栏后面 */
float: left;
/* 设置左外边距 65 像素 */
margin-left: 65px;
}
/* 搜索栏 输入框 */
.search input {
/* 设置左浮动 , 方便与右侧的按钮进行排列 */
float: left;
/* 宽度为 360 像素, 但是左侧有 20 像素内边距变为 340 像素 */
width: 340px;
/* 高度 38 像素 但是盒子大小 42 像素 , 设置 40 加上 2 像素边框正好充满 */
height: 40px;
/* 1 像素边框 */
border: 1px solid #00a4ff;
/* 没有右边框 */
border-right: 0;
/* 文本左侧有 20 像素内边距 */
padding-left: 20px;
/* 设置文本颜色 */
color: #bfbfbf;
}
/* 搜索框按钮 */
.search button {
/* 设置左浮动 使其与表单在同一行显示 */
float: left;
/* 按钮宽度 50 像素 */
width: 50px;
/* 按钮高度 40 像素 但是为了与父容器匹配 这里拉伸到 42 像素 */
height: 42px;
/* 使用图片背景方式设置按钮图片 */
background: url(images/search_button.png);
}
/* 用户栏盒子 */
.user {
float: left;
/* 高度 = 行高 垂直居中 */
height: 42px;
line-height: 42px;
/* 距离左侧 30 像素 左外边距 */
margin-left: 30px;
/* 文字大小 14 像素 */
font-size: 14px;
/* 字体颜色 #666666 */
color: #666666;
}
/* 用户栏 头像样式 */
.user .user-img {
float: left;
/* 用户头像 30 像素 容器高 42 上下各 6 像素边距 图像垂直居中 */
padding: 6px 0;
}
/* 用户栏 名字样式 */
.user .user-name {
float: left;
/* 名字与头像间隔 6 像素 */
margin-left: 6px;
}
/* Banner 条样式 */
.banner {
/* 宽度自动填充整个浏览器, 这里只设置高度 */
height: 420px;
/* 背景颜色 #1c036c , 背景图片水平居中对齐 */
background: #1c036c url(images/banner_bg.png) no-repeat top center;
}
/* 配置 Banner 条 左侧侧导航栏 样式 */
/* 侧导航栏 样式 */
.subnav {
/* 设置左浮动 */
float: left;
/* 左侧侧导航栏 190 x 420 , 左右两侧各 20 像素内边距 */
width: 150px;
/* 高度 420 像素 */
height: 420px;
/* 上下没有内边距 , 左右各 20 像素内边距 */
padding: 0 20px;
/* 背景半透明 黑色背景 0.3 透明度 */
background: rgba(0, 0, 0, .3);
}
/* 测导航栏 中 无序列表 列表项 高度 45 像素 */
.subnav li {
/* 高度 = 行高 , 垂直居中 */
height: 45px;
line-height: 45px;
}
/* 测导航栏 中 列表项 中的链接样式 */
.subnav li a {
/* 默认情况下为白色 */
color: #fff;
/* 字体大小 14 像素 */
font-size: 14px;
/* 取消链接下方的下划线 */
text-decoration: none;
}
/* 鼠标经过时 文字颜色变色 */
.subnav li a:hover {
color: #00b4ff;
}
/* 链接内部的 span 标签 , 右浮动 */
.subnav span {
float: right;
}
/* 配置 Banner 条 课程表 盒子模型样式 */
/* Banner 条右侧 课程表盒子样式 */
.course {
/* 设置了浮动不会出现外边距塌陷问题 */
float: right;
/* 盒子尺寸 228 x 300 像素 */
width: 228px;
height: 300px;
/* 背景颜色 - 白色 */
background-color: #fff;
/* 课程表盒子 与 Banner 条顶部有 50 像素的上外边距 */
margin-top: 50px;
}
/* Banner 条右侧 课程表 头部样式 */
.course-hd {
/* 尺寸 228x48 像素 */
height: 48px;
/* 盒子背景颜色 */
background-color: #9bceea;
/* 字体大小 */
font-size: 18px;
/* 水平居中 */
text-align: center;
/* 垂直居中 - 行高 = 内容高度 */
line-height: 48px;
/* 文字颜色 - 白色 */
color: #fff;
/* 文字加粗 */
font-weight: 700;
}
/* Banner 条右侧 课程表 body 部分整体设置左右 15 像素内边距 */
.course-bd {
/* 左右设置 15 像素内边距 */
padding: 0 15px;
}
/* Banner 条右侧 课程表 无序列表 距离头部有 10 像素间隔 */
.course-bd ul {
/* 10 像素内边距 - 使用外边距会出现塌陷的问题 */
padding-top: 10px;
}
/* Banner 条右侧 课程表 无序列表 列表项样式 */
.course-bd li {
/* 列表项高度是 60 像素, 文字与顶部有 10 像素间隔
这里将列表项设置成 50 像素 , 此位置直接写文字即可
多行文本无法设置居中 ,
为了保证文字处于距离顶部 10 像素位置
只能将列表项设置为 50 像素高度*/
height: 50px;
/* 设置底部边框 */
border-bottom: 1px solid #ccc;
/* 顶部设置 10 像素外边距 下面直接紧贴写文字
以达到多行文本居中对齐效果 */
margin-top: 10px;
}
/* Banner 条右侧 课程表 无序列表 列表项 继续学习 文本样式 */
.course-bd li .span1 {
font-size: 16px;
color: #4e4e4e;
}
/* Banner 条右侧 课程表 无序列表 列表项 课程内容 文本样式 */
.course-bd li .span2 {
font-size: 14px;
color: #4e4e4e;
}
/* Banner 条右侧 课程表 无序列表 列表项 正在学习 文本样式 */
.course-bd li p {
font-size: 12px;
color: #a5a5a5;
}
/* Banner 条右侧 课程表 底部按钮样式 */
.all {
/* 显示模式 - 块级元素 */
display: block;
/* 总高度 40 像素 , 有 2 像素的上下边框 */
height: 38px;
/* 边框 1 像素 实线 颜色 #00a4ff */
border: 1px solid #00a4ff;
/* 距离顶部无序列表 10 像素 */
margin-top: 10px;
/* 文字大小 16 像素 */
font-size: 16px;
/* 设置文字颜色 */
color: #00a4ff;
/* 水平对齐 */
text-align: center;
/* 垂直对齐 - 行高 = 内容高度 */
line-height: 38px;
}
/* Banner 条右侧 课程表 底部按钮 - 鼠标经过时的样式 */
.all:hover {
background-color: #00a4ff;
color: #fff;
}
/* 下面是横向导航栏模块 */
/* 横向导航栏模块 总体盒子模型 样式 */
.goods {
/* 内容高度 60 像素 */
height: 60px;
/* 盒子总体背景 - 白色 */
background-color: #fff;
/* 顶部 10 像素外边距 */
margin-top: 10px;
/* 垂直居中 - 内容高度 = 行高 , 子元素中行高可继承 */
line-height: 60px;
/* 设置盒子的阴影 */
box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);
}
/* 左侧盒子 */
.goods h3 {
/* 设置左浮动 */
float: left;
/* 左右设置 30 像素外边距 */
margin: 0 30px;
/* 文字大小 16 像素 */
font-size: 16px;
/* 设置文字颜色 */
color: #00a4ff;
}
/* 设置 竖线和课程名称所在盒子 的文本颜色
这是所有的文本样式
课程在链接里面 由 a 标签设置样式
除 a 标签外 只剩下竖线 的样式*/
.goods-item {
float: left;
color: #bfbfbf;
}
/* 链接标签的样式 */
.goods-item a {
/* 设置 链接 字体大小和颜色值 */
font-size: 16px;
color: #050505;
/* 左右设置 30 像素样式 */
margin: 0 30px;
}
/* 设置 右侧盒子样式 */
.mod {
/* 设置右浮动 */
float: right;
/* 右侧设置 300 像素外边距 */
margin-right: 30px;
/* 字体大小和颜色 */
font-size: 14px;
color: #00a4ff;
}
/* 网格商品展示模块样式 */
/* 网格商品展示模块大盒子 距离上面的 导航栏 15 像素 */
.box {
margin-top: 15px;
}
/* 文本部分 设置垂直居中 */
.box-hd {
/* 内容高度 = 行高, 垂直居中 */
height: 60px;
line-height: 60px;
}
/* 左侧文本样式 */
.box-hd h3 {
/* 文本左浮动 */
float: left;
/* 设置字体大小和颜色 */
font-size: 20px;
color: #494949;
/* 取消标题的加粗样式, 也可以使用 normal 值 */
font-weight: 400;
}
/* 右侧文本样式 */
.box-hd a {
/* 右侧文本右浮动 */
float: right;
/* 右侧文本距离右边界有 30 像素 */
margin-right: 30px;
/* 设置文本颜色和字体大小 */
font-size: 12px;
color: #a5a5a5;
}
/* 网格商品展示 */
.box-bd {
/* 处理列表间隙导致意外换行问题
一排有 5 个 228x270 的盒子 , 其中间隙 15 像素
228 * 5 + 15 * 4 = 1200 像素 ,
但是最后一个盒子右侧添加 15 像素的右边距地话 ,
会导致最后一个元素掉到第二行 ,
这里需要将盒子宽度从 1200 像素修改为 1215 像素
正好放 5 盒子 + 5 间隙*/
width: 1215px;
}
/* 网格中 ul 列表中每个列表项样式 */
.box-bd li {
/* 设置左浮动 让列表项在一行中从左到右排列 */
float: left;
/* 设置尺寸 228 x 270 */
width: 228px;
height: 270px;
/* 设置右边距和下边距 */
margin-right: 15px;
margin-bottom: 15px;
/* 设置背景颜色 - 白色 */
background-color: #fff;
/* 设置盒子模型的阴影 */
box-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
/* 图片自适应 图片宽度 = 盒子宽度 */
.box-bd li img {
width: 100%;
}
/* 第一行文本样式 */
.box-bd li h4 {
/* 设置 20 像素外边距 */
margin: 20px;
/* 设置文本颜色与大小 */
font-size: 14px;
color: #050505;
/* 取消标题粗体 */
font-weight: 400;
}
/* 第二行文本样式 */
.box-bd li p {
/* 左右设置 20 像素的外边距 */
margin: 0 20px;
/* 设置字体大小和颜色 */
font-size: 12px;
color: #999;
}
/* 第二行文本样式 - 前面的橙色文本 */
.box-bd p span {
color: orange;
}
/* 下面是底部盒子样式 */
/* 底部大盒子样式 宽度充满浏览器 */
.footer {
/* 高度为 415 由于 内边距会撑大盒子因此 这里设置 385 高度 + 30 内边距 */
height: 385px;
padding-top: 30px;
/* 大盒子背景白色 */
background-color: #fff;
}
/* 版权所在盒子左浮动 */
.copyright {
float: left;
}
/* 版权盒子文本样式 */
.copyright p {
/* 文本 12 像素 颜色值 #666 */
font-size: 12px;
color: #666;
/* 上边距 20 像素 , 下边距 15 像素 */
margin: 20px 0 15px 0;
}
/* 版权盒子 下载 APP 按钮样式 */
.app {
/* 显示模式 - 块级模式 */
display: block;
/* 按钮宽高 120x36 像素 左右上下 各有 1 像素边框
各减去 2 像素 最终内存尺寸为 118x34 像素 */
width: 118px;
height: 34px;
/* 上下左右 1 像素边框 */
border: 1px solid #00a4ff;
/* 水平居中对齐 */
text-align: center;
/* 垂直居中对齐 - 行高 = 内容高度 */
line-height: 34px;
/* 文本大小和颜色值 */
font-size: 16px;
color: #00a4ff;
}
/* 整个链接模块盒子 右浮动 */
.links {
float: right;
}
/* dl 列表设置在 链接 盒子中左浮动 */
.links dl {
float: left;
/* 距离左侧 100 像素 */
margin-left: 100px;
}
/* 列表项 标题 样式 */
.links dt {
height: 35px;
font-size: 16px;
color: #333;
}
/* 列表项 链接样式 */
.links dd a {
font-size: 12px;
color: #333;
}
/* 鼠标经过的样式 */
.links dd a:hover {
color: #004aff;
}
3、显示效果