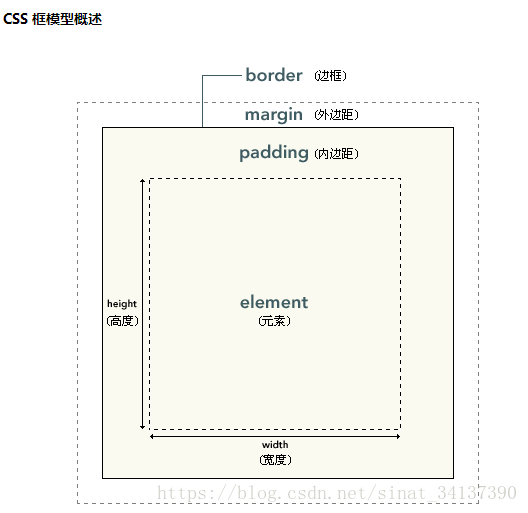
CSS盒子模型
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模式都具备这些属性。
这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模式。
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
结构
内容(content)就是盒子里装的东西;
而填充(padding)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
边框(BORDER)就是盒子本身了;至于边界(margin)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。
在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。
填充只有宽度属性,每个HTML标记都可看作一个盒子
一、边框 border
三个属性:color、width、style
1.border-color
2.border-width
设置细边框thin、默认值2px 的中等边框medium、设置粗边框thick
3.border-style
none、dotted点线边框、dashed虚线边框、solid实线边框
-------------------------------------------------------------------------------------------------------------------------------
常用属性:
- border:简写属性,用于把针对于四个边的属性设置在一个声明。
- border-color:简写属性,定义元素边框中可见部分的颜色,或为四个边分别设置颜色。
- border-style:用于定义所有边框的样式,或者单独为各边设置边框样式。
- border-width:简写属性,用于为元素的所有边框设置宽度,或则单独地为各边边框设置宽度
- border-top:简写属性,用于把上边框的所有属性设置到一个声明中
- border-right:简写属性,用于把右边框所有属性设置到一个声明中
- border-bottom:简写属性,用于把下边框的所有属性设置到一个声明中
- border-left:简写属性,用于把左边框的所有属性设置到一个声明中。
二、外边距 margin
有一个特殊的值 auto,通常在设置盒子在它的父容器居中显示时才会使用
.box{
width:100px;
margin:0 auto;
}
需要注意两点:
<span>设置是没有哪个的,必须是块元素才可以;
<div>块元素需要设置固定宽度,不然也是没有的;
三、内边距 padding
四、盒子模型的尺寸
盒子尺寸计算:border+padding 上下/左右
五、box-sizing拯救布局
为了解决每次都需要计算盒子尺寸的繁琐;
属性:
content-box:默认值,盒子的总尺寸
border-box:盒子的宽度和高度等于元素内容的宽度或高度
inherit:元素继承父元素的盒子模型模式
六、圆角边框
border-radius
七、盒子阴影
box-shadow:inset x-offset y-offset blur-radius color
阴影类型 内阴影(默认外阴影)
X轴位移,指定阴影水平位移量
Y轴位移,用来指定阴影垂直位移量
阴影模糊半径阴影向外模糊的模糊范围
阴影颜色,定义绘制阴影时所使用的颜色