HbuilderX运行uni-app开发的微信小程序
Hbuilder下载地址:https://www.dcloud.io/hbuilderx.html
当咱们创建了个uni-app项目后,将整个项目用HbuilderX打开。记住一定是项目的根目录
如图:

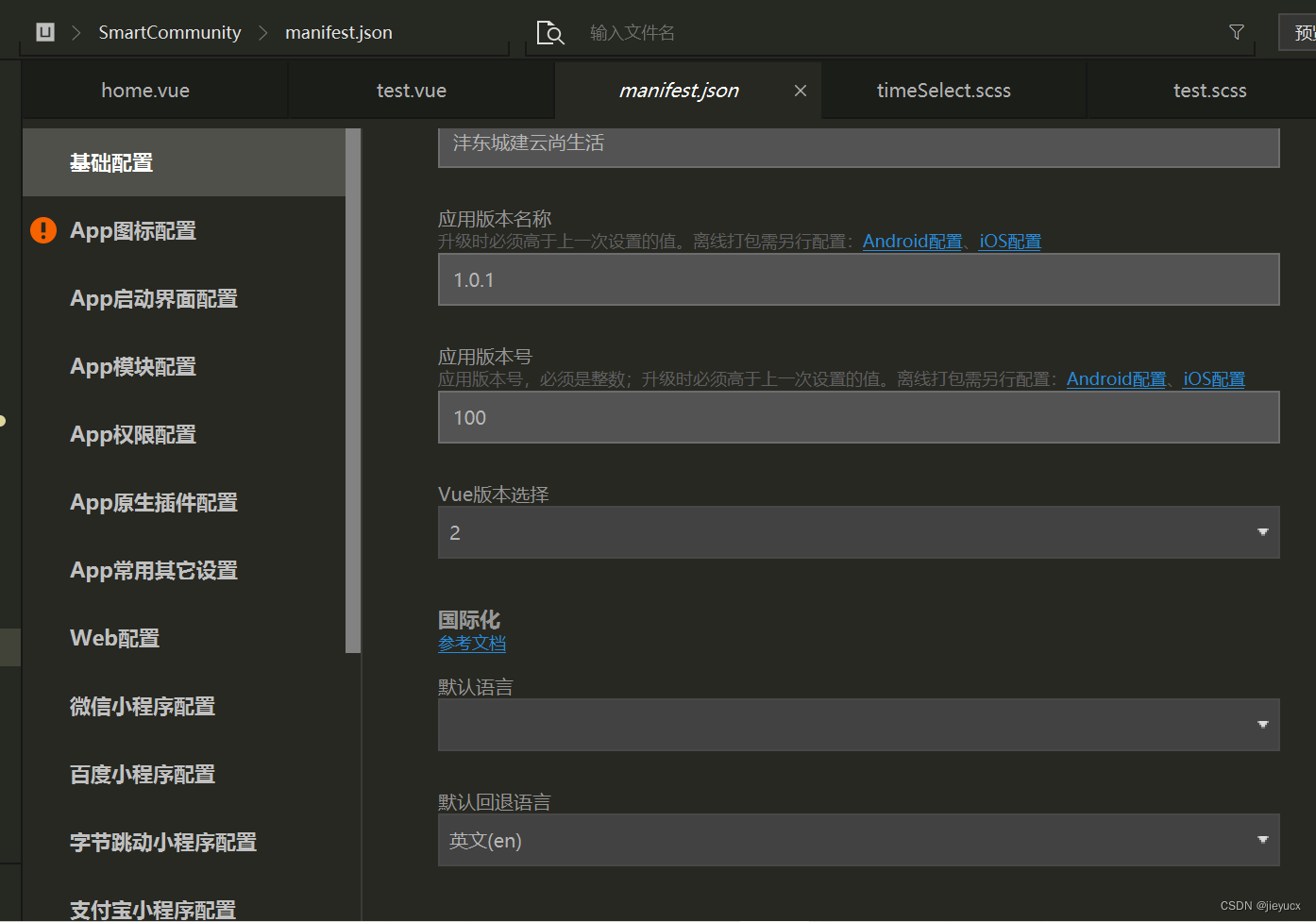
点击manifest.json文件,hbuilder会形成图形化配置。
一 定 是 u n i − a p p 项 目 根 目 录 , 点 击 m a n i f e s t . j s o n 文 件 才 会 有 图 形 化 界 面 , 不 是 根 目 录 不 会 有 \color{#FF0000}{一定是uni-app项目根目录,点击manifest.json文件才会有图形化界面,不是根目录不会有} 一定是uni−app项目根目录,点击manifest.json文件才会有图形化界面,不是根目录不会有

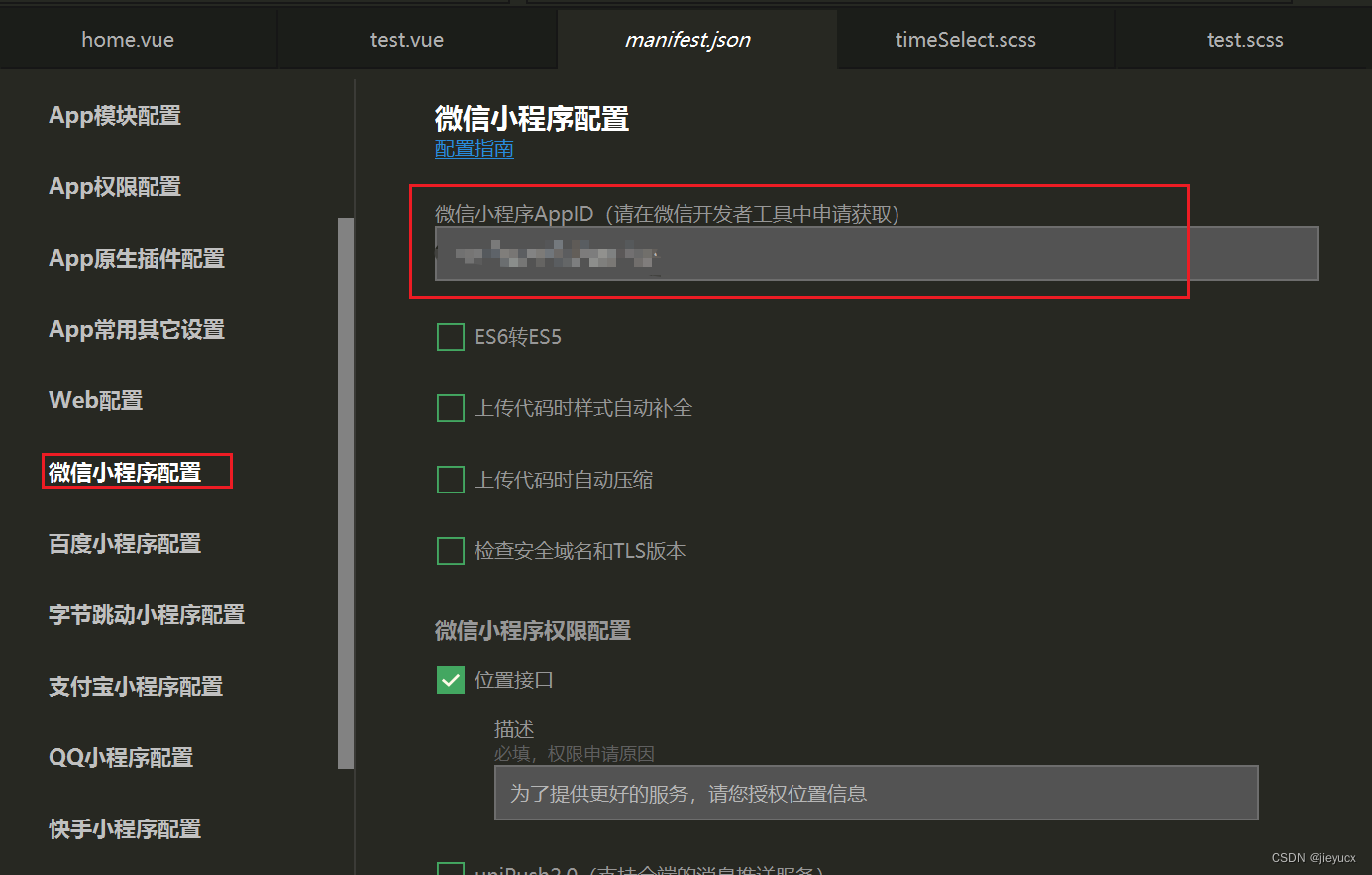
找到微信小程序配置项,配置appId

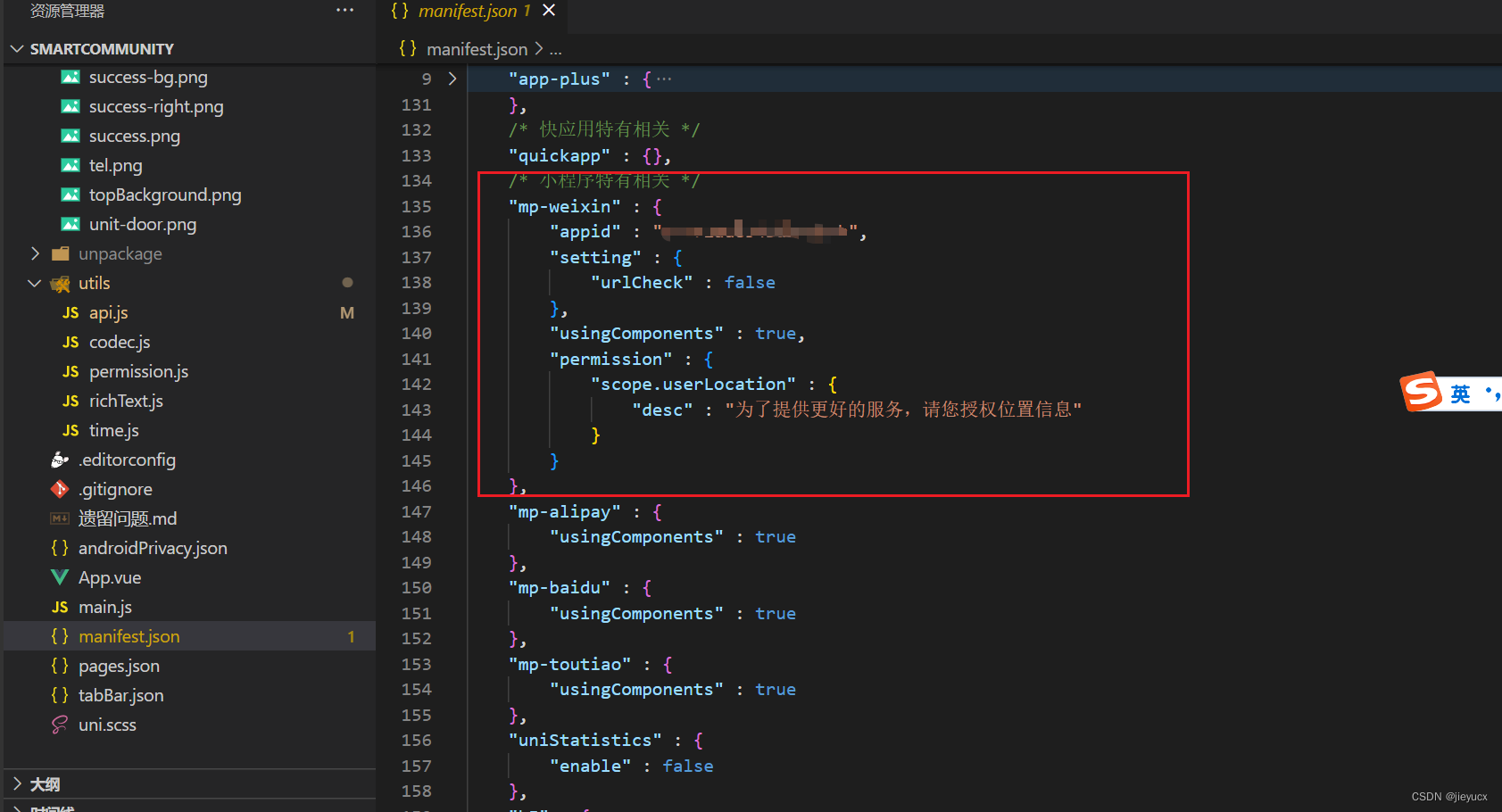
当然你也可以手动在json文件中配置

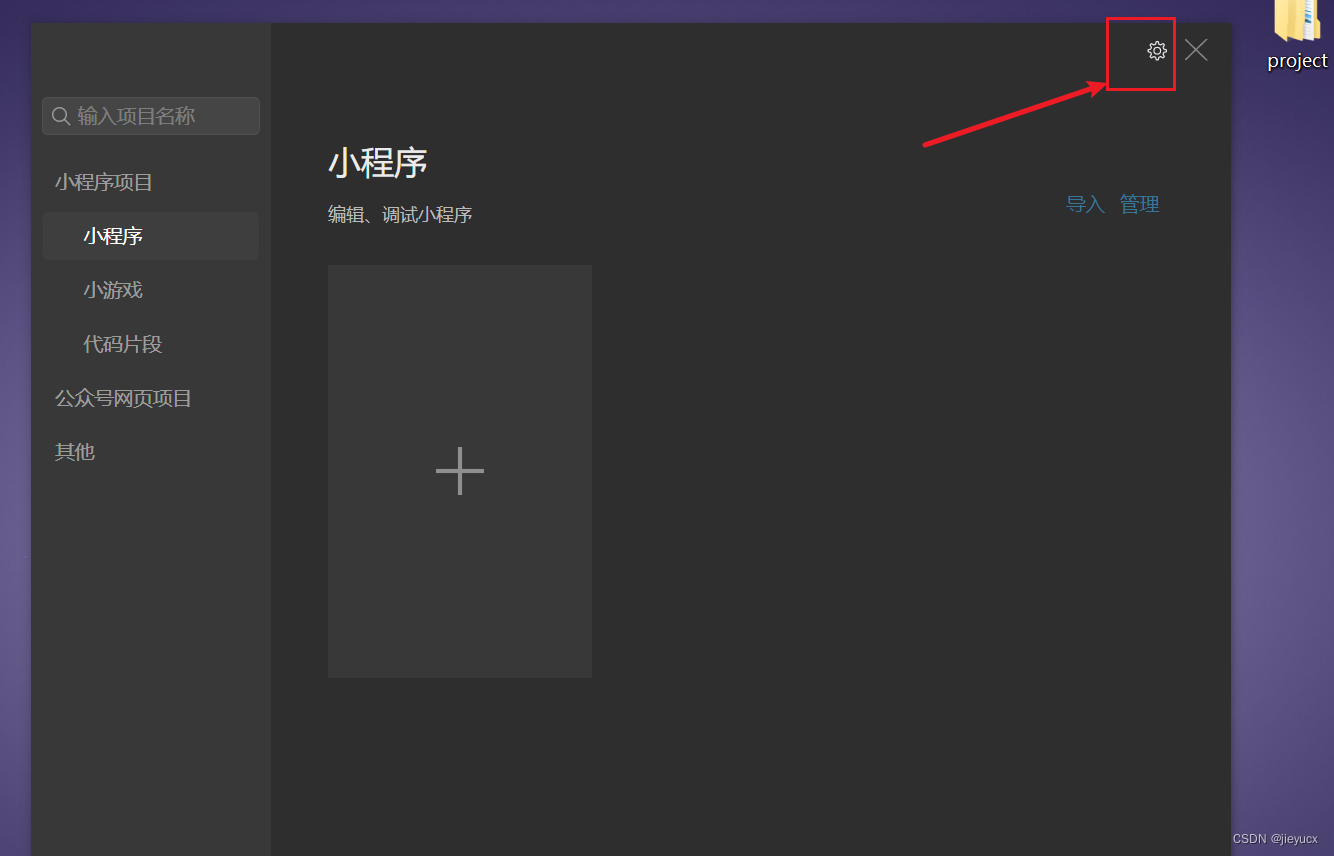
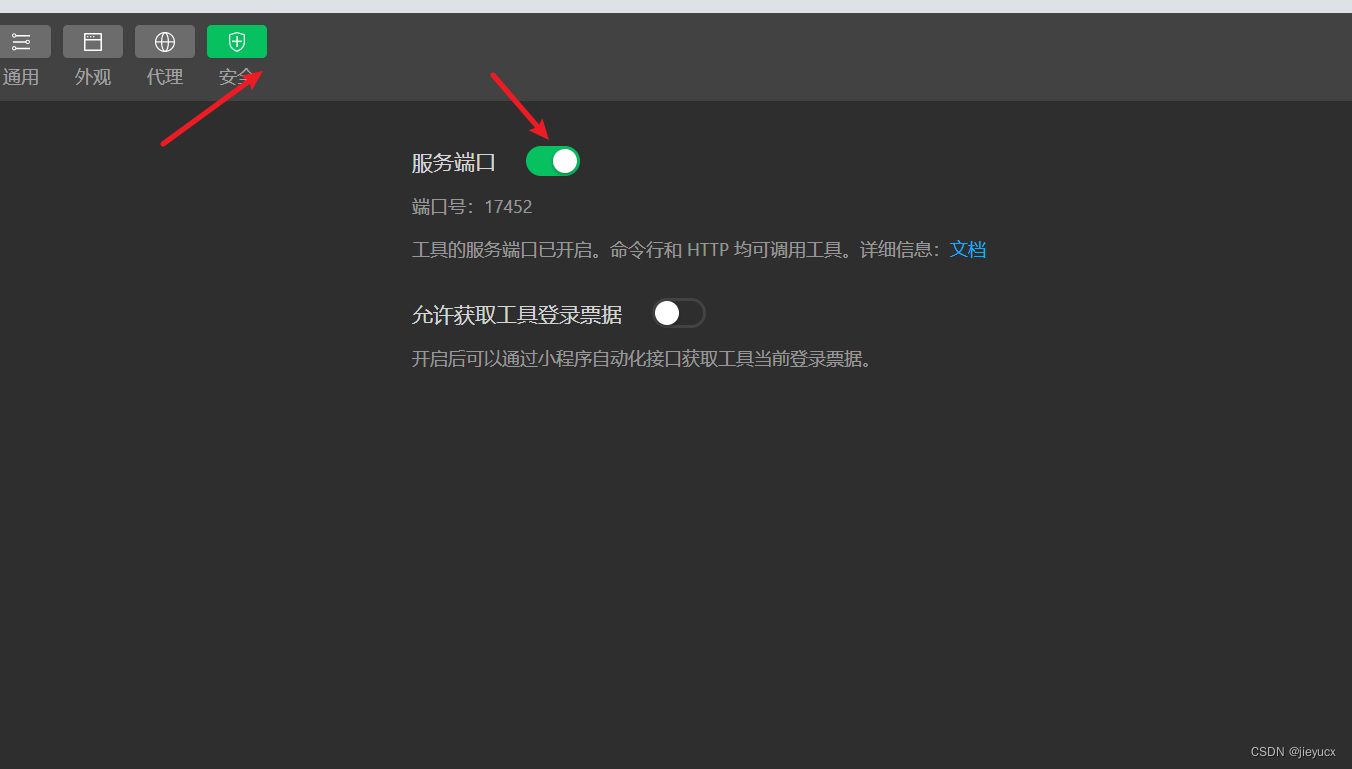
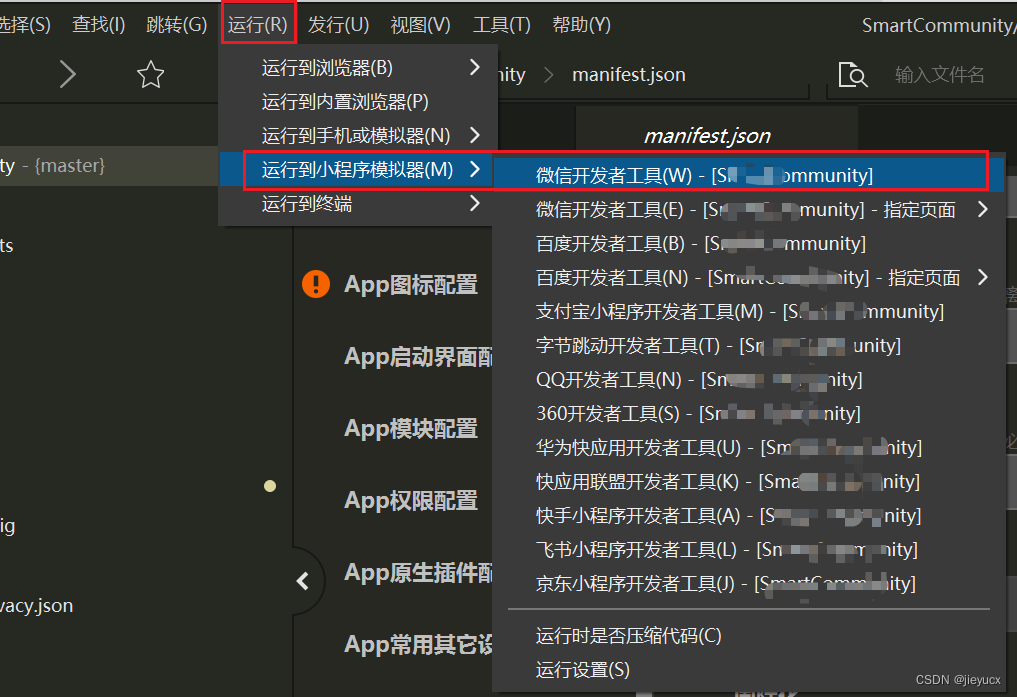
然后在hbuilderX点击运行到微信开发者工具,当然提前咱得打开微信开发者工具的服务终端
微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html


打开之后记得关闭微信开发者工具,然后在HbuilderX上点击运行到微信开发者工具。

至此他会自动打开微信开发者工具并运行。