一、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background: #f5f5f5;
}
.product_phone{
font: 14px/1.5 Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif;
width: 1226px;
margin: 20px auto;
}
.title{
display: flex;
justify-content: space-between;
width: 1226px;
height: 58px;
line-height: 58px;
.title a{
font-size: 16px;
color: #424242;
text-decoration: none;
}
.title h2{
margin: auto 0;
}
.phones{
height: 614px;
}
.left{
float: left;
}
.left img{
height: 614px;
width: 234px;
}
.right{
float: right;
width: 992px;
height: 614px;
}
ul{
list-style: none;
margin: 0 0 -14px -14px;
}
ul li{
height: 260px;
width: 227px;
margin-left: 14px;
margin-bottom: 14px;
float: right;
background: #fff;
padding: 20px 0;
text-align: center;
}
ul li:hover,.left:hover{
/* 鼠标滑过动画效果 */
transform:translate3d(0,-2px,0);
z-index: 2;
box-shadow:0 15px 30px rgba(0,0,0,0.1)
}
ul li img{
width: 160px;
height: 160px;
}
ul li h3 a{
text-decoration: none;
font-size: 14px;
font-weight: 400;
color: #333;
}
ul li p{
margin: 0 10px 10px;
height: 18px;
font-size: 12px;
color: #b0b0b0;
/* 多余文字隐藏以省略号显示 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
ul li span{
color: #ff6700;
}
</style>
</head>
<body>
<div class="product_phone">
<div class="title">
<div>
<h2>手机</h2>
</div>
<div>
<a class="rt" href="">查看更多<b>></b></a>
</div>
</div>
<div class="phones">
<div class="left">
<a><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/fef86f3a976842446ec7c3f315cf253f.jpg?thumb=1&w=234&h=614&f=webp&q=90"></a>
</div>
<div class="right">
<ul>
<li>
<a href=""><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/a687e796bb4879cd0e93867177f800da.png?thumb=1&w=200&h=200&f=webp&q=90"></a>
<h3><a href="">Xiaomi MIX Fold 2</a></h3>
<p>超轻薄折叠机身设计,小米自研微水滴形态转轴</p>
<span>8999元起</span>
</li>
<li>
<a href=""><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/a687e796bb4879cd0e93867177f800da.png?thumb=1&w=200&h=200&f=webp&q=90"></a>
<h3><a href="">Xiaomi MIX Fold 2</a></h3>
<p>超轻薄折叠机身设计,小米自研微水滴形态转轴</p>
<span>8999元起</span>
</li>
<li>
<a href=""><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/a687e796bb4879cd0e93867177f800da.png?thumb=1&w=200&h=200&f=webp&q=90"></a>
<h3><a href="">Xiaomi MIX Fold 2</a></h3>
<p>超轻薄折叠机身设计,小米自研微水滴形态转轴</p>
<span>8999元起</span>
</li>
<li>
<a href=""><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/a687e796bb4879cd0e93867177f800da.png?thumb=1&w=200&h=200&f=webp&q=90"></a>
<h3><a href="">Xiaomi MIX Fold 2</a></h3>
<p>超轻薄折叠机身设计,小米自研微水滴形态转轴</p>
<span>8999元起</span>
</li>
<li>
<a href=""><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/a687e796bb4879cd0e93867177f800da.png?thumb=1&w=200&h=200&f=webp&q=90"></a>
<h3><a href="">Xiaomi MIX Fold 2</a></h3>
<p>超轻薄折叠机身设计,小米自研微水滴形态转轴</p>
<span>8999元起</span>
</li>
<li>
<a href=""><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/a687e796bb4879cd0e93867177f800da.png?thumb=1&w=200&h=200&f=webp&q=90"></a>
<h3><a href="">Xiaomi MIX Fold 2</a></h3>
<p>超轻薄折叠机身设计,小米自研微水滴形态转轴</p>
<span>8999元起</span>
</li>
<li>
<a href=""><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/a687e796bb4879cd0e93867177f800da.png?thumb=1&w=200&h=200&f=webp&q=90"></a>
<h3><a href="">Xiaomi MIX Fold 2</a></h3>
<p>超轻薄折叠机身设计,小米自研微水滴形态转轴</p>
<span>8999元起</span>
</li>
<li>
<a href=""><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/a687e796bb4879cd0e93867177f800da.png?thumb=1&w=200&h=200&f=webp&q=90"></a>
<h3><a href="">Xiaomi MIX Fold 2</a></h3>
<p>超轻薄折叠机身设计,小米自研微水滴形态转轴</p>
<span>8999元起</span>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
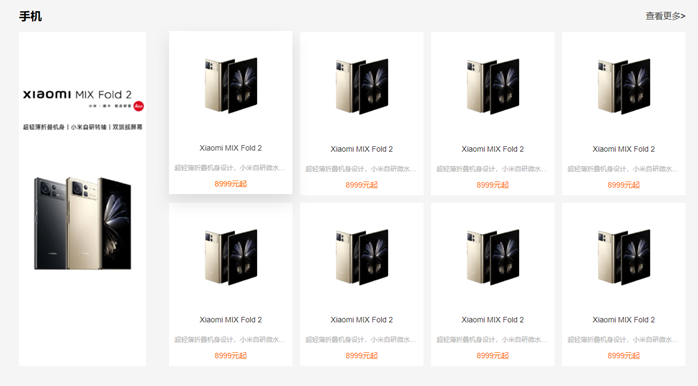
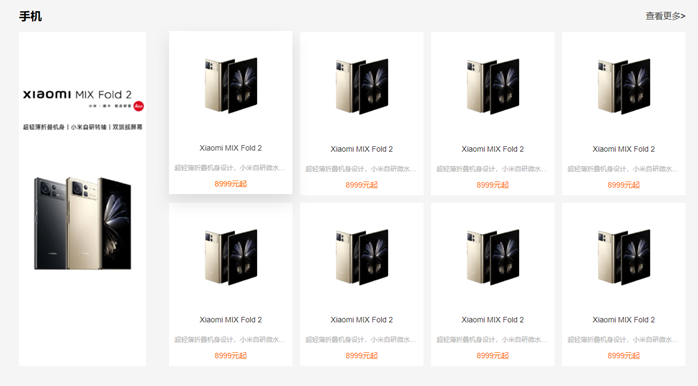
二、效果