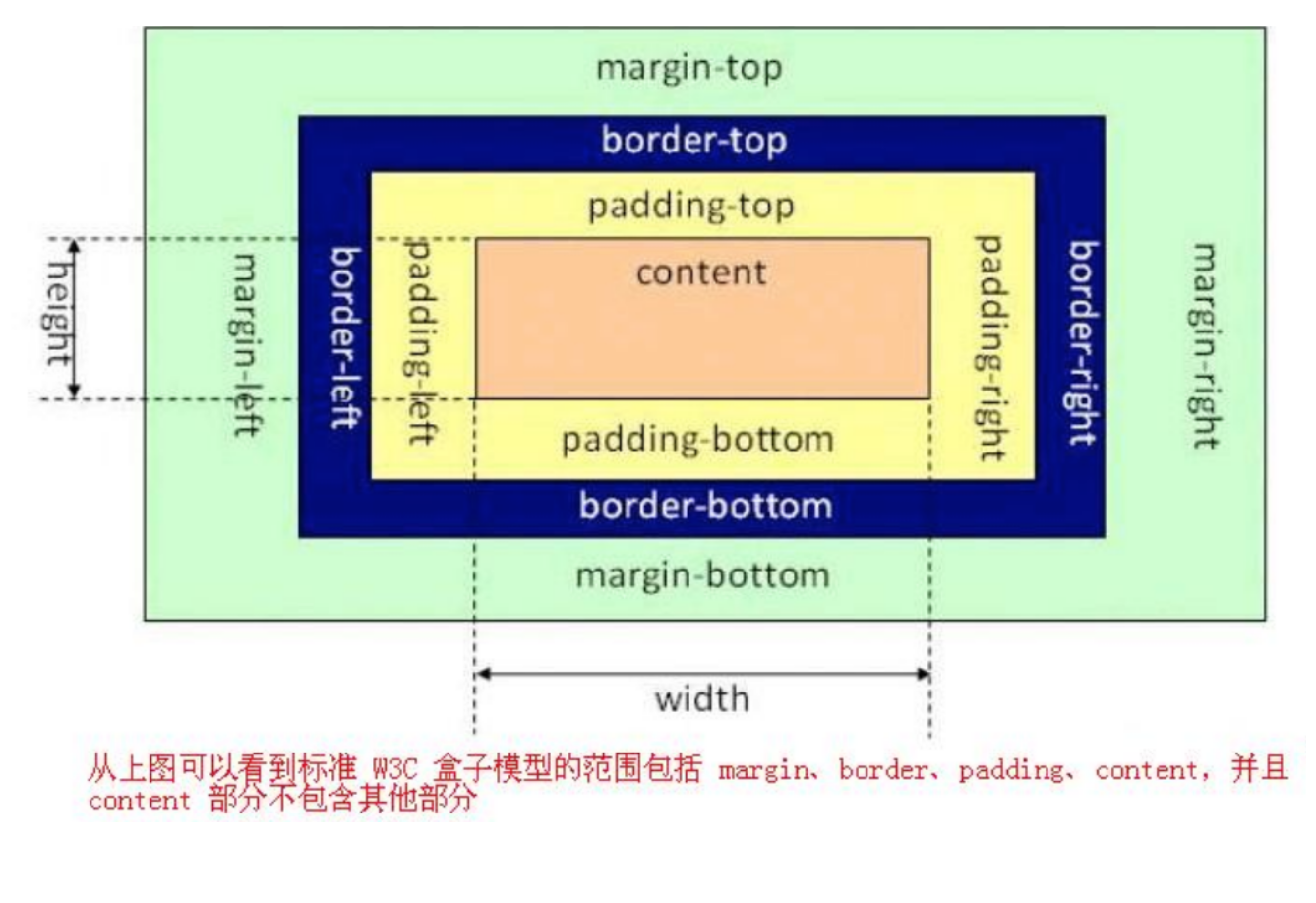
1、了解下CSS基本盒子模型各个边距基本满足后续需要

2、弹性盒子
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
flex
display: flex; 弹性盒子默认从“左到右”
flex-direction
flex-direction 属性指定了弹性子元素在父容器中的位置。
flex-direction的值有:
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
.flex-container { display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; width: 400px; height: 250px; background-color: lightgrey; }
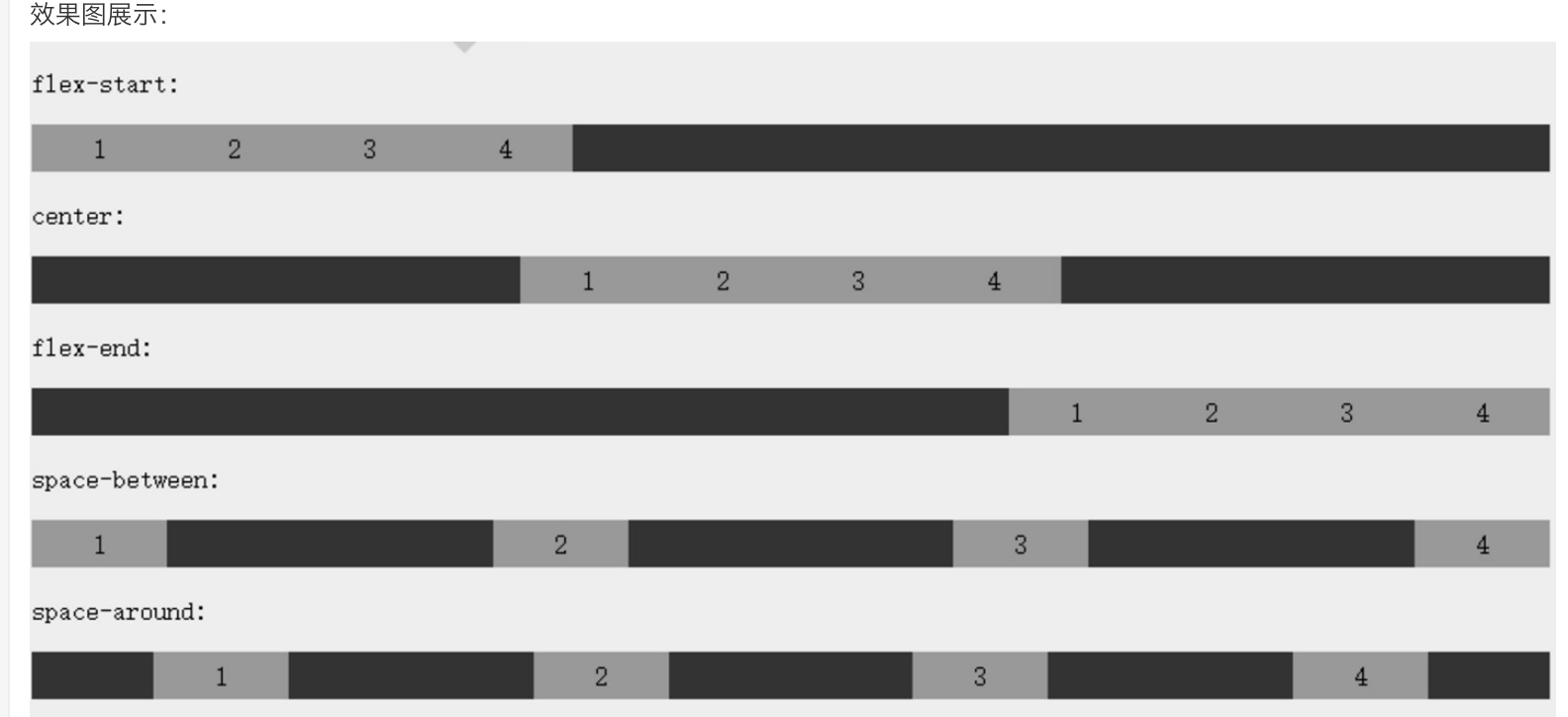
justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上
justify-content: flex-start | flex-end | center | space-between | space-around
看下效果图:

应用在弹性容器上(不区分父子元素)
display: flex;
justify-content: center;
.flex-container { display: -webkit-flex; display: flex; // ###### -webkit-justify-content: flex-end; justify-content: flex-end; // ##### width: 400px; height: 250px; background-color: lightgrey; }
align-items 属性
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
align-items: flex-start | flex-end | center | baseline | stretch
各个值解析:
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。