模仿手机html+css商城:
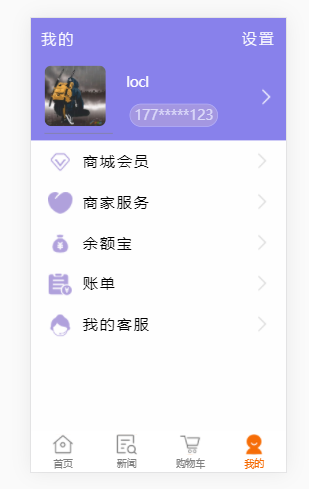
我的界面和新闻
首先看图:


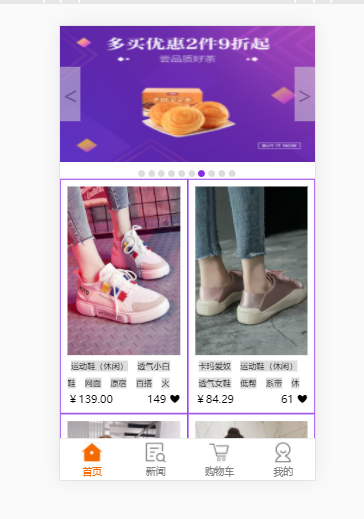
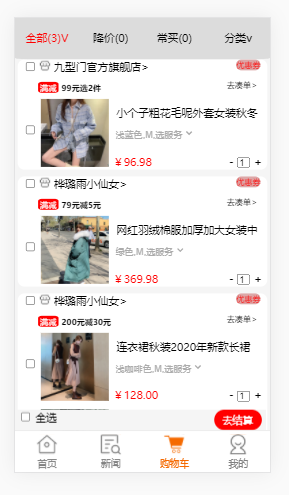
首页和购物车:
提示:之前没有加入轮播图 这次把轮播图加上 hahah… 太麻烦了 就挤一起了 随意看看~~


代码:
提示: 因为代码是真的很重复,所以我会把代码打包上码云 有需要的可以直接打包 当然样式很杂乱 博主正在努力中 希望前辈们,,别## 啊哈哈 记得点个赞啥@@@ 以下是其中我的界面 css的样式没有粘贴出来
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="main.css"/>
<title>我的页面</title>
</head>
<body>
<!-- 顶部栏信息 -->
<div class="my">
<span>我的</span>
<span>设置</span>
</div>
<!-- 头像 id显示 -->
<div class="head">
<div>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1603376470401&di=a80d6a3db3baa9903abd06aed535327b&imgtype=0&src=http%3A%2F%2F
img.111com.net%2Fattachment%2Fart%2F169262%2F5940a9e9a9.jpg" >
</div>
<div>
<span>locl</span>
<span class="head-number">177*****123</span>
</div>
<div>
<img src="img/right.png" >
</div>
</div>
<!-- 身体显示 -->
<div class="item">
<table>
<tr>
<th class="th1"><img src="img/huiyuan.png" ></th>
<th class="th2">商城会员</th>
<th class="th3"><img src="img/rightto.png" ></th>
</tr>
</table>
</div>
<div class="item">
<table>
<tr>
<th class="th1"><img src="img/shangjia.png" ></th>
<th class="th2">商家服务</th>
<th class="th3"><img src="img/rightto.png" ></th>
</tr>
</table>
</div>
<div class="item">
<table>
<tr>
<th class="th1"><img src="img/yue.png" ></th>
<th class="th2">余额宝</th>
<th class="th3"><img src="img/rightto.png" ></th>
</tr>
</table>
</div>
<div class="item">
<table>
<tr>
<th class="th1"><img src="img/zhangdan.png" ></th>
<th class="th2">账单</th>
<th class="th3"><img src="img/rightto.png" ></th>
</tr>
</table>
</div>
<div class="item">
<table>
<tr>
<th class="th1"><img src="img/kefu.png" ></th>
<th class="th2">我的客服</th>
<th class="th3"><img src="img/rightto.png" ></th>
</tr>
</table>
</div>
</body>
</html>
# apperception:
实训结束尾声到来这个小demo在日渐把杆中虽然全是静态界面,对于交互----甚肝头疼。不过进步自我感觉有些许慢,或许是慢性子的原因,写代码总是一点点一点点的写,相比别的小伙伴真的是晕~ 对于html+css的静态样式布局算是越来越熟练了,这次的交互或许要等学完js才能完成了。目前就放上小小的静态
对于小项目来说真的非常练手最近脑袋里面就全是样式啥玩意的 洋洋前端路还长 ,demo中的知识点 跟着会继续写出,,,,啊哈哈哈 果然憋久了话还是有点多!!!
讲道理说实话 我认为我要出一篇git~ 太难了 或许也是我太笨 git 搞了老半天 话不多说 写经验吃食去了