1、准备工作
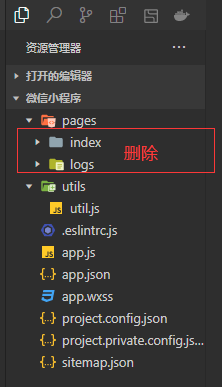
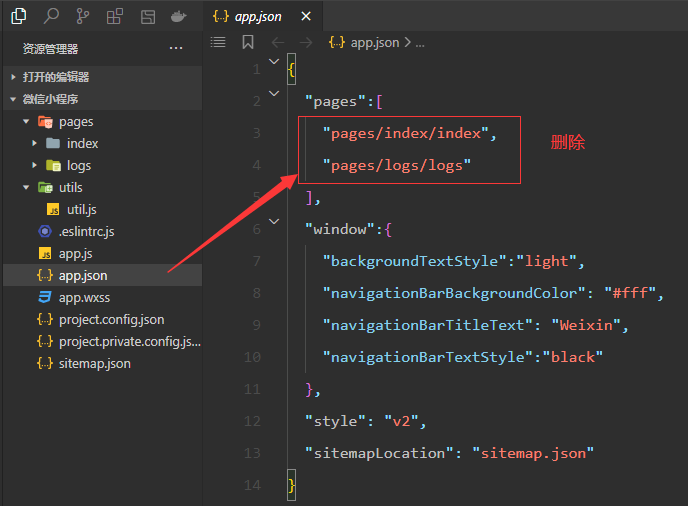
删除不需要的部分:
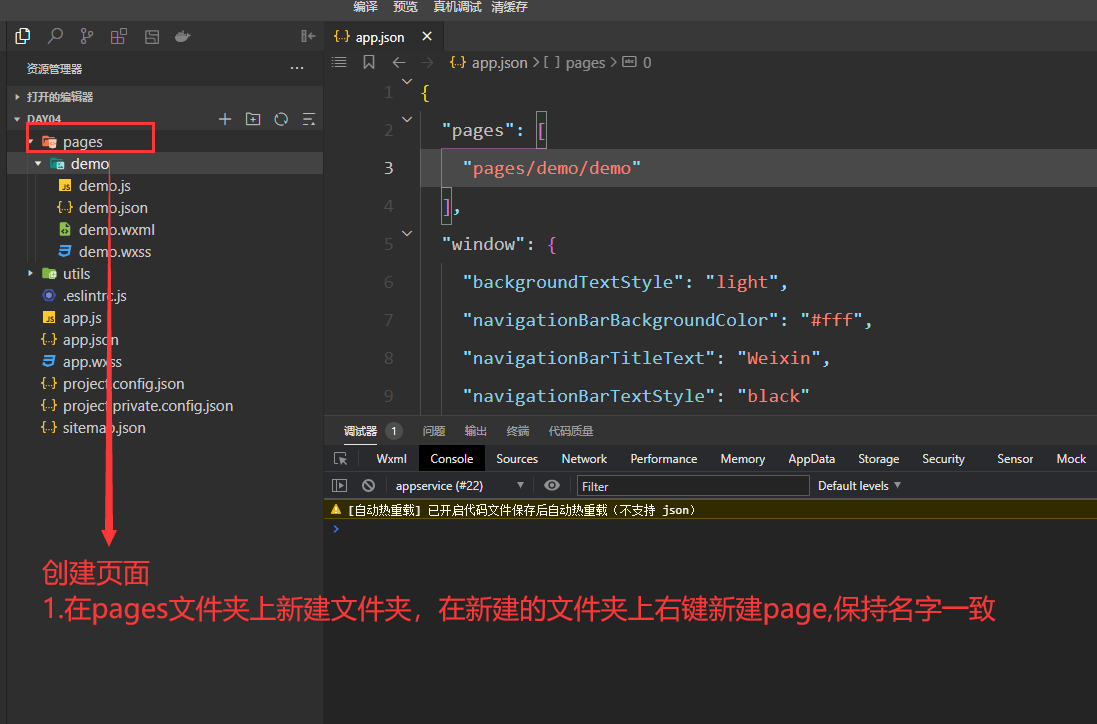
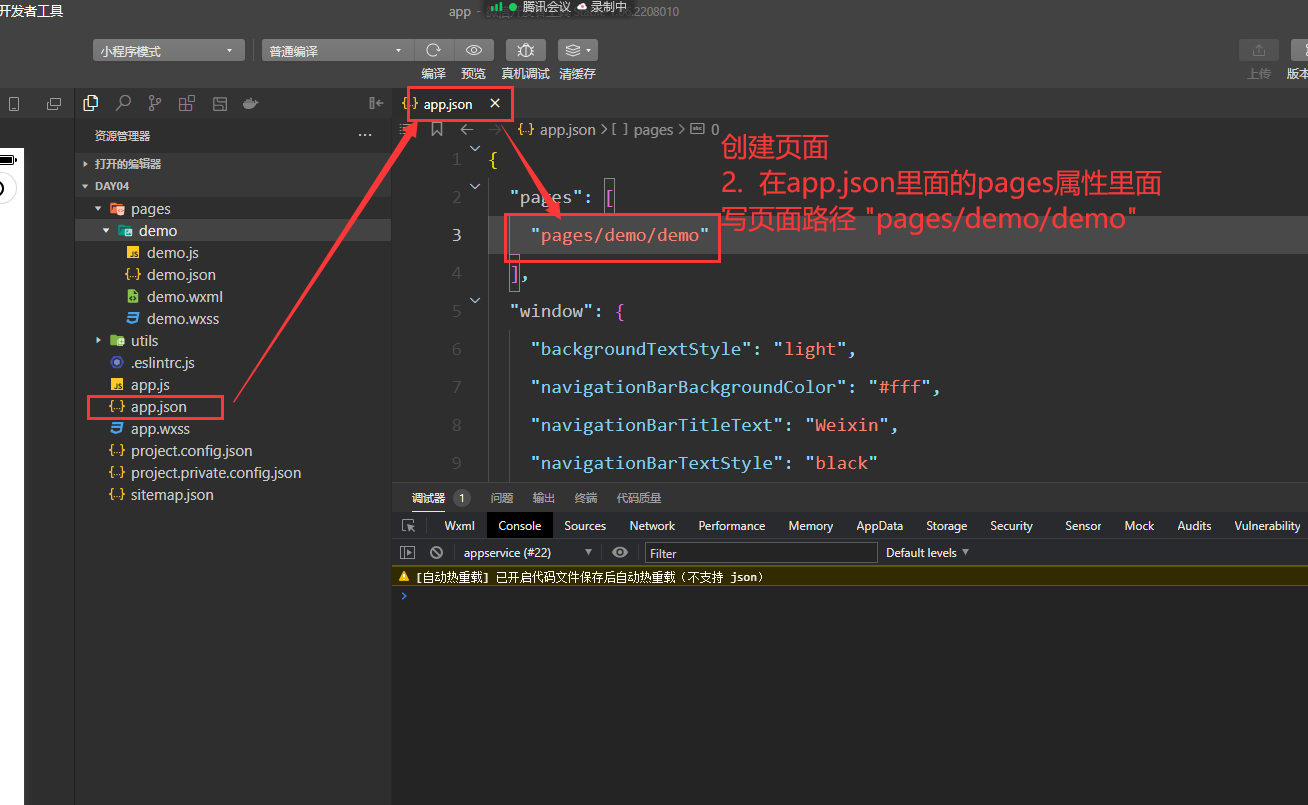
新建page页面的两种方法:
tabBar底部导航栏
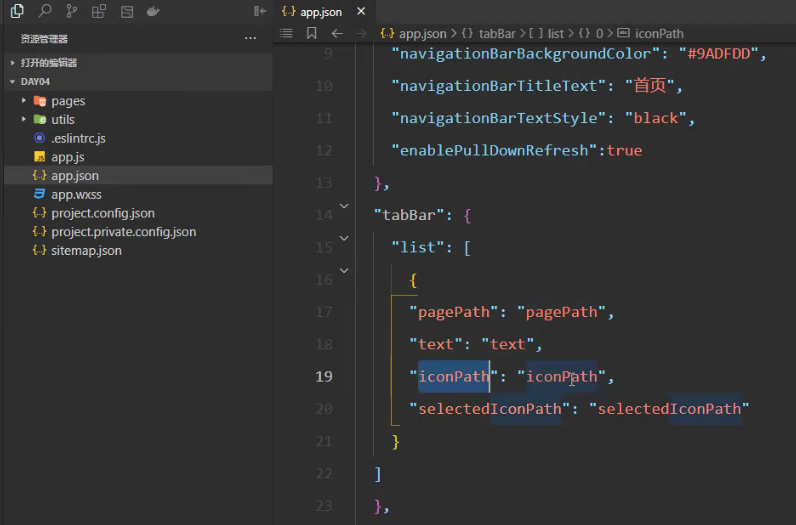
在全局配置app.json里面
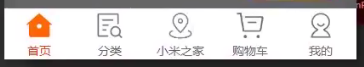
list数组存放菜单项(首页、分类、小米之家、购物车、我的)
选择和未选择的图标是图片,这里一共八张图片。阿里巴巴矢量图标库:
注意:下载png格式
- iconPath属性是未选中时的图片路径
- selectedIconPath属性是选中时的图片路径
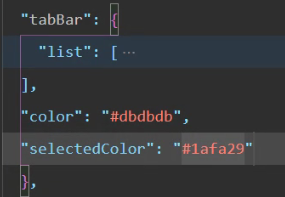
控制文字的颜色和图片的颜色相同:
注意:color和list是同级属性
写页面,wxml文件
微信小程序里面不叫标签,叫组件
view —相对于— div
vw vh是相当于百分比单位,100vw相当于100%设备宽度,100vh相当于100%高
导航navigator
相当于a标签
跳转页面的类型open-type需要特别注意,默认是navigate,此属性值跳转到应用内的某个页面。但是不能跳到 tabbar 页面。
改为switchTab,跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
注意switchTab只能跳转到带有tabBar的页面,不能跳转到不带tabBar的页面!跳转不带tabBar的页面还是需要使用redirect或者navigate!
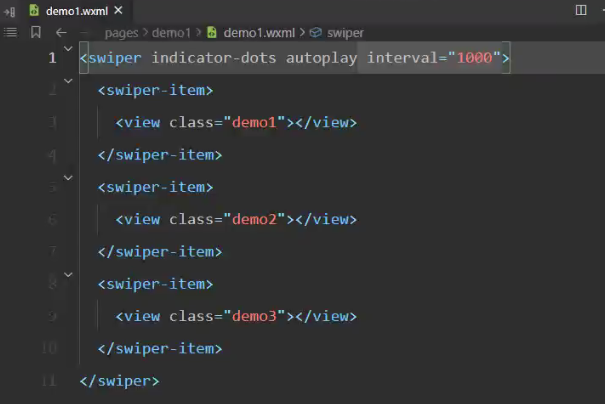
轮播图swiper
还可以改变滑动方向
vertical 滑动方向为纵向
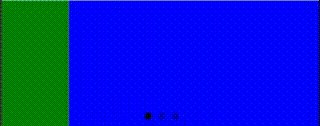
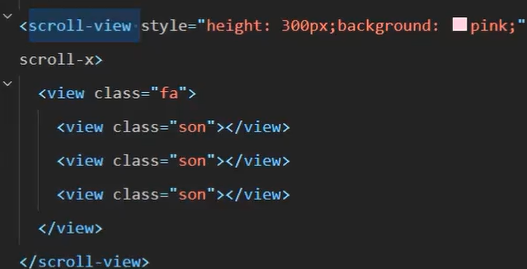
可滚动区域scroll-view
如何实现一个屏两个滚动区域互不影响,独立滚动???
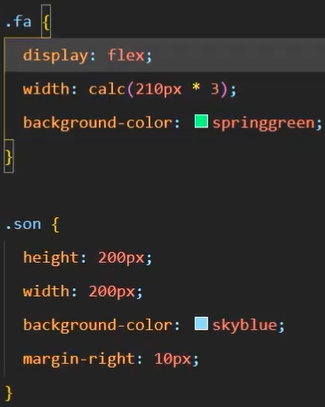
直接左右各一个scroll-view,scroll-y,设置宽度和用css3的calc() 用来指定元素的长度,动态计算长度值。再把布局用css的弹性盒子 display: flex;设置为左右即可。
<scroll-view style="height:calc(100vh);width:25vw;" scroll-y> </scroll-view> <scroll-view style="height:calc(100vh);width:75vw;" scroll-y> </scroll-view>横向滚动
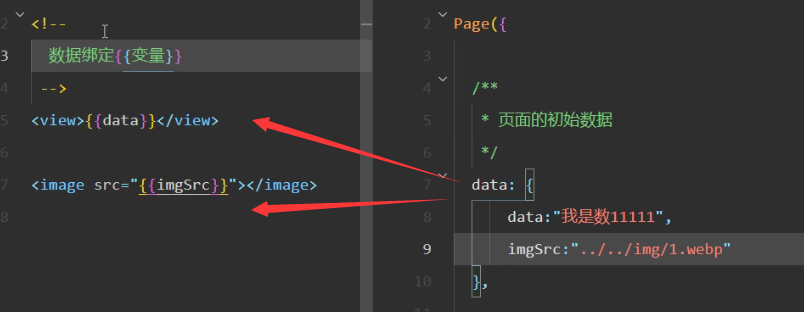
数据绑定
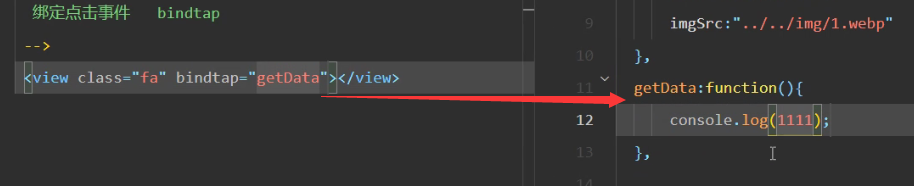
绑定点击事件 bindtap
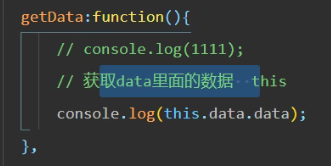
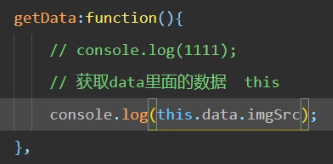
获取js里面data里面的值:
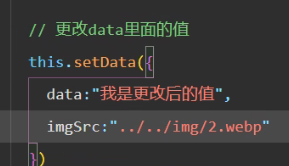
更改data的值:
注意:修改data里面数组中的某个值时的方法
小程序利用setData修改数组中的某一个值的实现-小程序开发-PHP中文网
var select = 'itemList['+id+'].select' this.setData({ [select]:'true' })
this.data的数据时js文件里面page里面的data
在标签中自定义数据,并传参到js文件中如何获取
在标签中利用data-xxx来定义你要传入的参数,
然后事件中传入event用event.currentTarget.dataset.xxx来取你传入的值
CSDN