这个功能比较坑,有很多坑的点,我先把我的开发过程说一下,最后把我遇到的问题总结.
准备工作
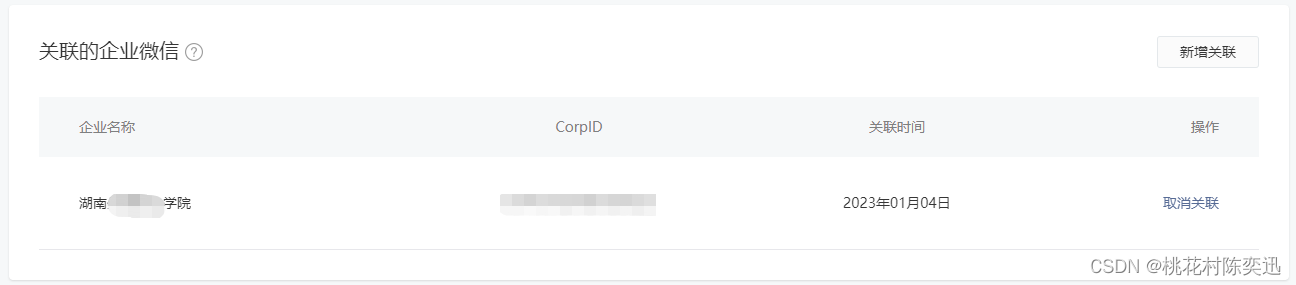
1.需要在微信小程序的管理后台中关联企业微信

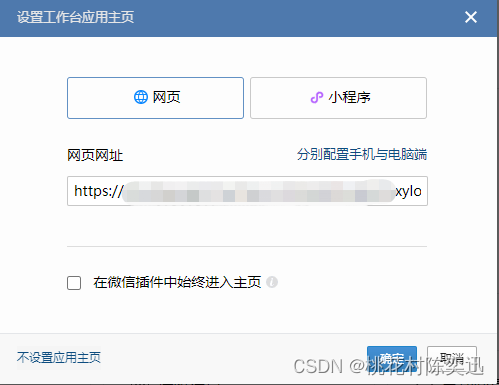
2.在企业微信管理后台中设置应用主页

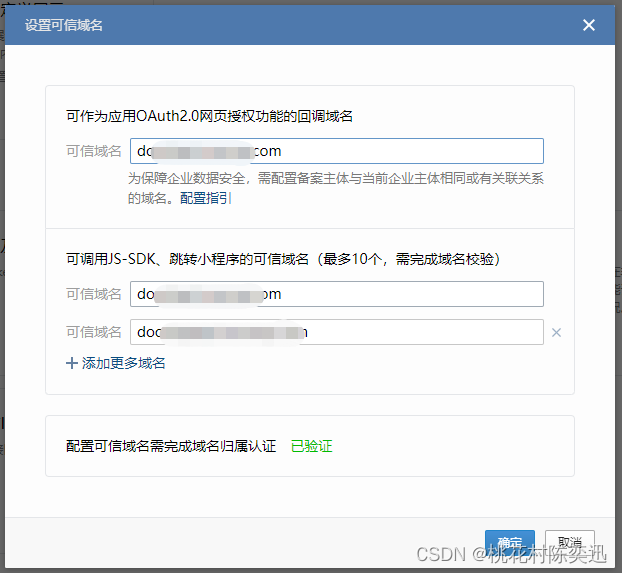
3.在企业微信管理后台中设置可信域名信息(可调用JS-SDK、跳转小程序的可信域名一定要配置,你上面的应用主页地址是什么你这里就可以填什么,如果还有其它的也可以填上去,我在这里爬了好久。)

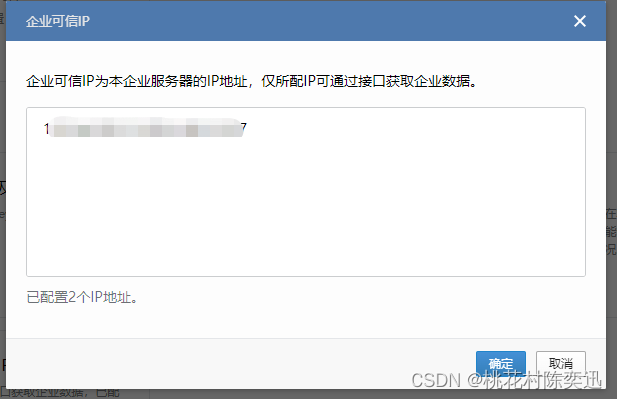
4.企业微信管理后台中配置应用可信IP(也就是白名单;结尾)

上面这些都配置好了之后就可以开始开工了
1.在h5页面中引用这几个js文件
<script src="https://cdn.bootcdn.net/ajax/libs/vConsole/3.9.1/vconsole.min.js"></script>
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js" referrerpolicy="orgin"></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js" referrerpolicy="orgin"></script>
2.代码来啦
new VConsole()//手机调试的控制台
let tokenTicket = getAccessTokenAndTicket();
let corpId = tokenTicket.corpid; //企业ID
let agentId = 1000039; //应用ID, agentId, 必须是整型
let appSecret = tokenTicket.corpsecret; // 应用secret
let token = tokenTicket.token; //有效期2小时
let ticket = tokenTicket.ticket; //有效期2小时
let timeStamp = new Date().getTime();
let obj = {
jsapi_ticket: ticket, //应用ticketg
noncestr: '10014', //随机字符串, wx.agentConfig内的nonceStr值要与此值一致
timestamp: timeStamp, //时间戳, wx.agentConfig内的timestamp值要与此值一致
url: window.location.href, //当前网页的url
}
let signature = getSignature(obj); //签名权限
wx.agentConfig({
corpid: corpId, // 必填,企业微信的corpid,必须与当前登录的企业一致
agentid: 1000039, // 必填,企业微信的应用id
timestamp: timeStamp, // 必填,生成签名的时间戳
nonceStr: obj.noncestr, // 必填,生成签名的随机串
signature: signature,// 必填,签名,见附录-JS-SDK使用权限签名算法
jsApiList: ['launchMiniprogram'], //必填
success: function(res) {
console.log(res + "agentConfig成功回调");
wx.invoke('launchMiniprogram', {
"appid" : "需跳转的小程序appid", // 需跳转的小程序appid
"path" : "pages/index/index", // 所需跳转的小程序内页面路径及参数。非必填
}, function(res) {
if(res.err_msg == "launchMiniprogram:ok") {
// 正常
wx.closeWindow();
} else {
// 错误处理
}
}
);
},
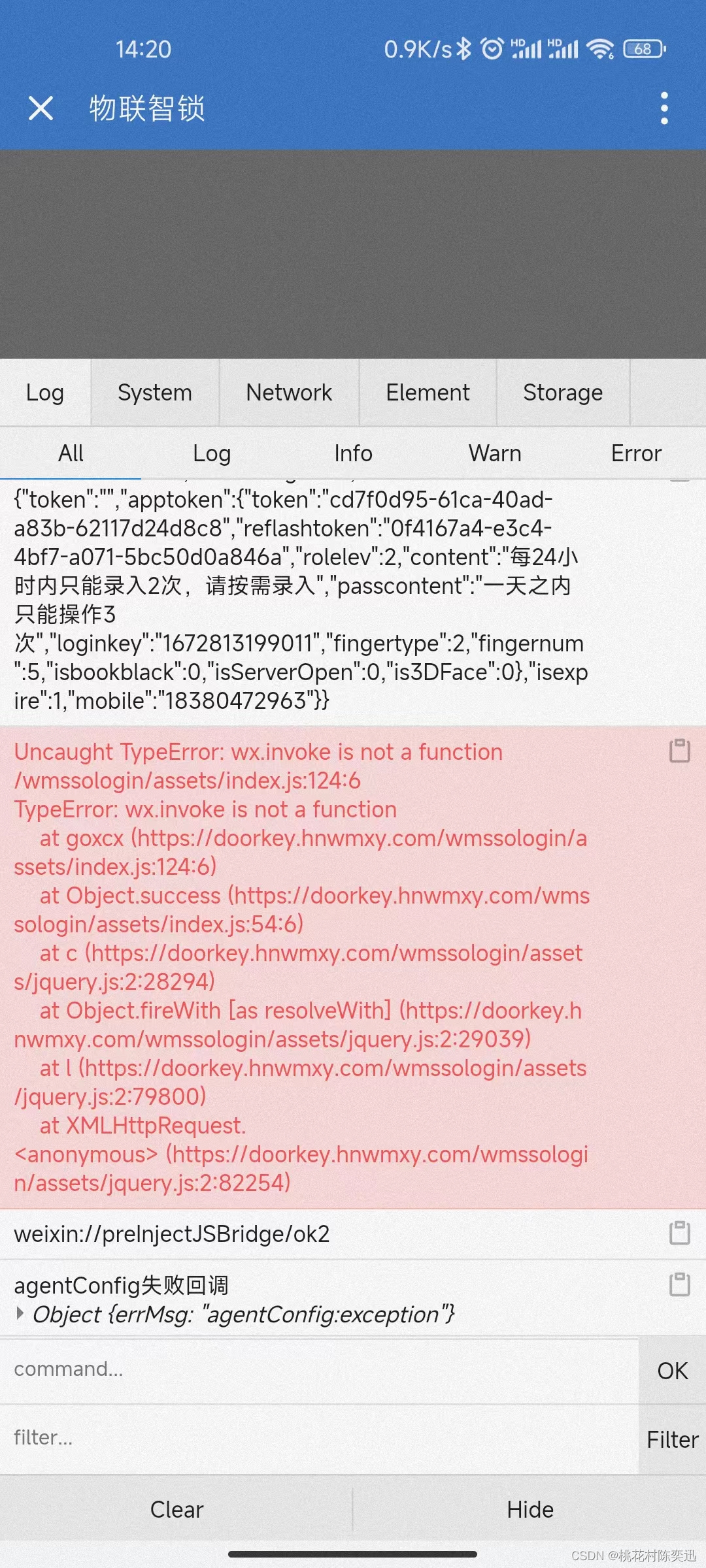
fail: function(res) {
console.log("agentConfig失败回调")
if(res.errMsg.indexOf('function not exist') > -1){
alert('版本过低请升级')
}
}
});
function getSignature(obj) {
let sign = "jsapi_ticket=" + obj.jsapi_ticket + "&noncestr=" + obj.noncestr + "×tamp=" + obj.timestamp + "&url=" + obj.url;
return sha1(sign);
}
function getAccessTokenAndTicket() {
let json = "";
$.ajax({
url: "你后台地址,给你返回ticket等信息的地址",
type: "POST",
data: {
url: window.location.href
},
async: false,
success: function(resp) {
console.log(resp);
json = JSON.parse(resp.result);
},
error: function(a, b, c) {
return a;
}
})
return json
}
问题总结:

这里这种就是你的签名阿ticket阿这些信息不对自己排查一下,只要你线上地址的控制台打印了agentConfig成功那么你就可以在手机上试了.应该就可以了

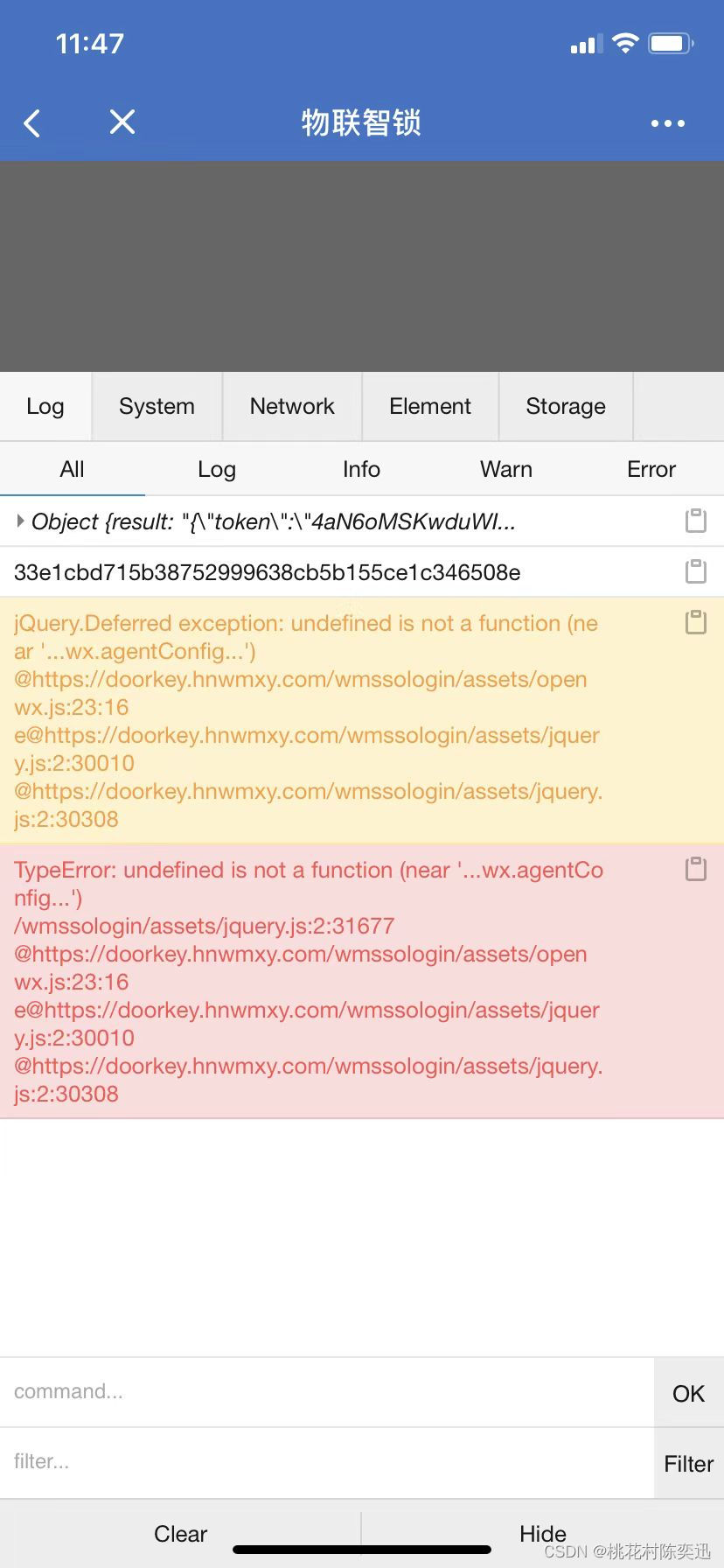
如果在安卓可以正常唤起,但是在ios手机端报这个
TypeError: undefined is not a function (near ‘…wx.agentConfig…’)
那么你在wx.agentConfig这个代码块之外加个setTimeout,设置成500ms就行了
如果还不行的话将js文件替换一下
https://res.wx.qq.com/open/js/jweixin-1.2.0.js换成https://res.wx.qq.com/wwopen/js/jsapi/jweixin-1.0.0.js
以上都亲测有效
最后上效果:
企业微信打开小程序
有问题可以在下面留言交流.