在开发中,使用web-view组件内嵌H5页面是非常常见的,但很多人不知道webview内嵌H5如何与原生小程序 交互。下面介绍下实现微信小程序与webview H5交互的方法。
web-view功能描述
承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。
客户端 6.7.2 版本开始,navigationStyle: custom 对 web-view 组件无效

web-view 内嵌 H5 给原生小程序传参
方式一、使用postMessage
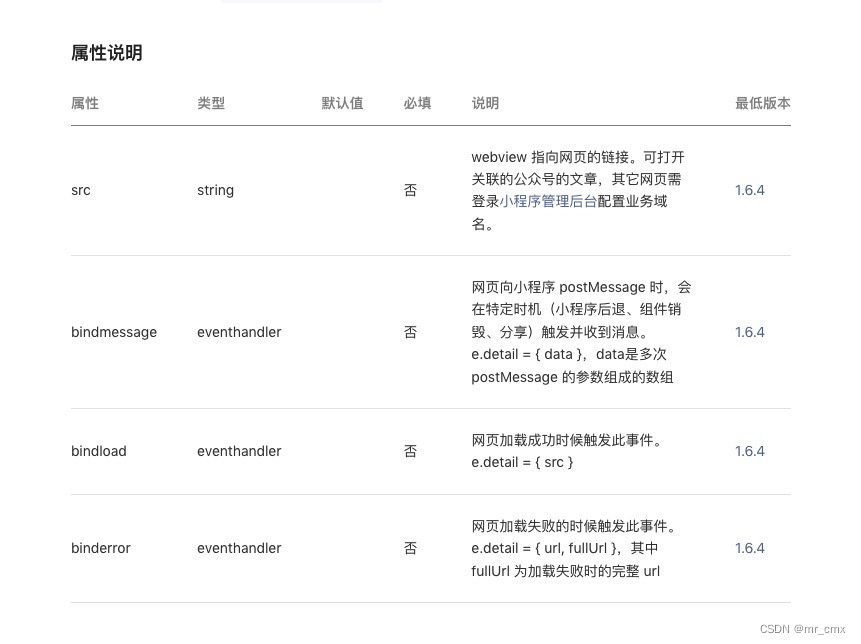
在web-view组件上有一个属性“bindmessage”,官方是这么介绍的:
网页向小程序 postMessage 时,会在特定时机(小程序后退、组件销毁、分享)触发并收到消息。e.detail = { data },data是多次 postMessage 的参数组成的数组
在 web-view 组件上绑定 “message”事件
在 H5 中 触发 message 事件即可在小程序中接收 H5传递的数据
例子:
小程序 /pages/test/test.wxml :
<web-view src="" bindmessage="receiveMessage"></web-view>
小程序 /pages/test/test.js :
receiveMessage(e){
console.log(e.detail)//接收H5传过来的数据
}
H5:
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
wx.miniProgram.postMessage({
data: {
foo: 'bar'} })
</script>
利用postMessage可以实现小程序与H5之间通讯,但只在小程序后退、组件销毁、分享时触发,所以在一些情况可能不满足开发需求
方式二、利用页面跳转带参
引用 jweixin JSSDK,调用微信 wx.miniProgram API 。
| 接口名 | 说明 | 最低版本 |
|---|---|---|
| wx.miniProgram.navigateTo | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.navigateBack | 参数与小程序接口一致 | 1.6.4 |
| wx.miniProgram.switchTab | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.reLaunch | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.redirectTo | 参数与小程序接口一致 | 1.6.5 |
| wx.miniProgram.postMessage | 向小程序发送消息,会在特定时机(小程序后退、组件销毁、分享)触发组件的 message 事件 | 1.7.1 |
| wx.miniProgram.getEnv | 获取当前环境 | 1.7.1 |
例如现在有一个场景: H5为一个列表页面,点击列表子项时跳转到原生小程序的详情页
H5:
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
function handleClick(e){
let id = e.target.dataset.id
let url = `/pages/detail/detail?id=${
id}`;
wx.miniProgram.navigateTo({
url,
});
}
</script>
小程序 /pages/detail/detail.js:
onLoad: function (options) {
console.log(options.id)//接收H5传过来的数据
}
原生小程序 给 web-view内嵌H5 传参
原生小程序 给 web-view内嵌H5 传参就很简单了,原生小程序直接通过修改 web-view 的src属性就行了
'xxx.com?arg=123'
h5页面获取url上的参数,这种方式会使页面重新加载,如果不想引起页面加载可以通过修改hash
'xxx.com#123'
H5页面监听hash值变化:
window.onhashchange=function(){
alert('hash值改变')
console.log(window.location.hash)//获取当前hash值
}