版权声明:黄菊华 https://blog.csdn.net/u013818205/article/details/86621727
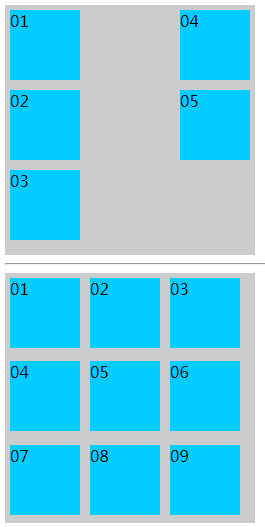
效果图

代码
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>九宫格布局-五个项目的布局:黄菊华老师</title>
</head>
<body>
<style>
.jiugongge{ width:250px; height:250px; background-color:#CCC; display:flex;flex-wrap:wrap;}
.xiangmu{ width:70px; height:70px; background-color:#0CF; margin:5px;}
</style>
<div class="jiugongge" style="align-content:space-between; flex-direction:column;">
<div class="xiangmu">01</div>
<div class="xiangmu">02</div>
<div class="xiangmu">03</div>
<div class="xiangmu" style="margin-right:auto;">04</div>
<div class="xiangmu">05</div>
</div><hr>
<div class="jiugongge">
<div class="xiangmu">01</div>
<div class="xiangmu">02</div>
<div class="xiangmu">03</div>
<div class="xiangmu">04</div>
<div class="xiangmu">05</div>
<div class="xiangmu">06</div>
<div class="xiangmu">07</div>
<div class="xiangmu">08</div>
<div class="xiangmu">09</div>
</div><hr>
</body>
</html>
欢迎大家学习我的视频课程:Flex Box页面布局实战课程(网页移动端微信等)
https://edu.csdn.net/course/detail/16197
