如果让你去配置Echarts你会如何进行配置,前几天我们熟悉了一些属性。比如一些grid,网格,legend图例,tootip提升组件,x轴,y轴,标题title,series单独去配置图表里面的没一条线等,剩下我们的都是基本靠文档进行配置:
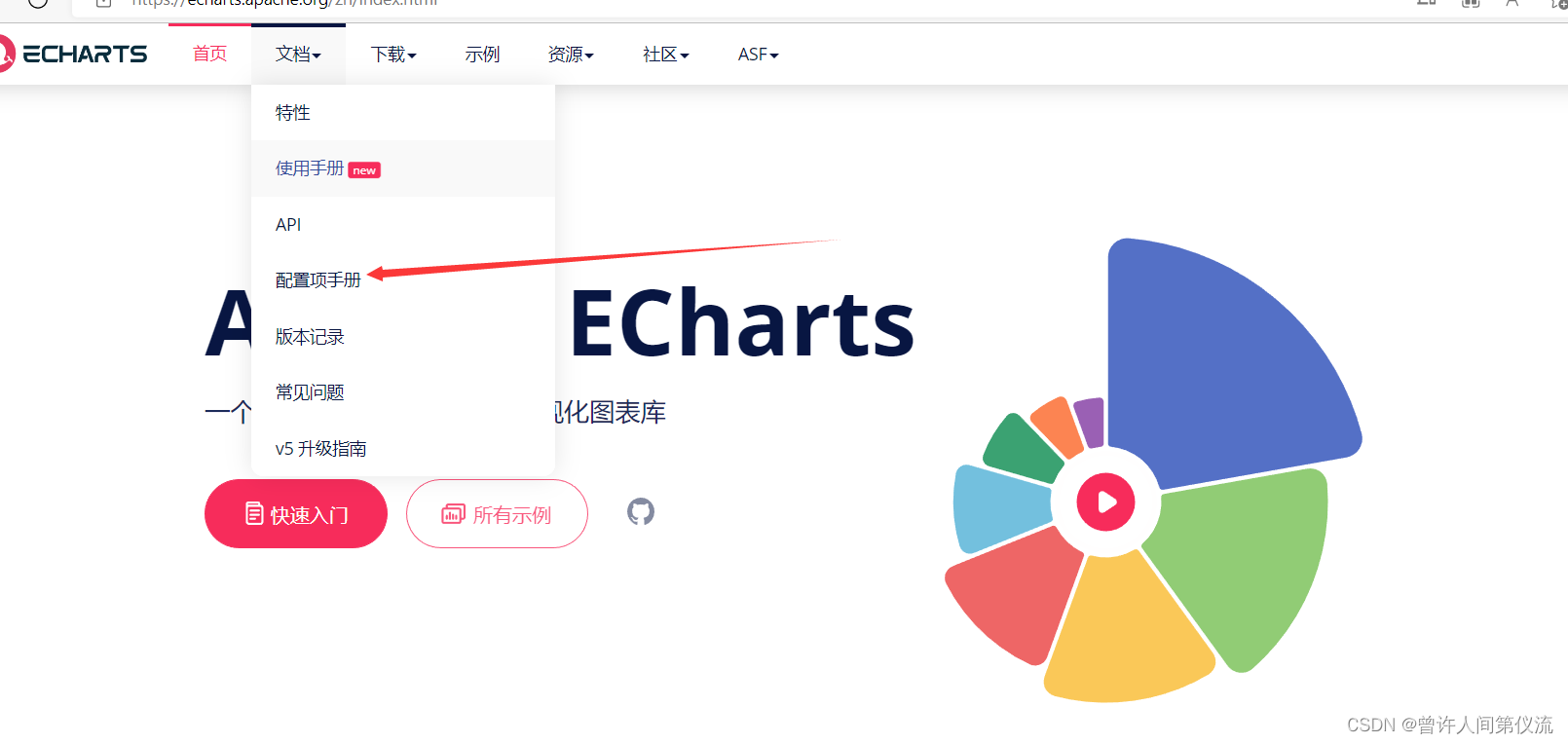
项目的地址:echarts公开课: 可视化面板案例以及笔记

点进去可以看见:

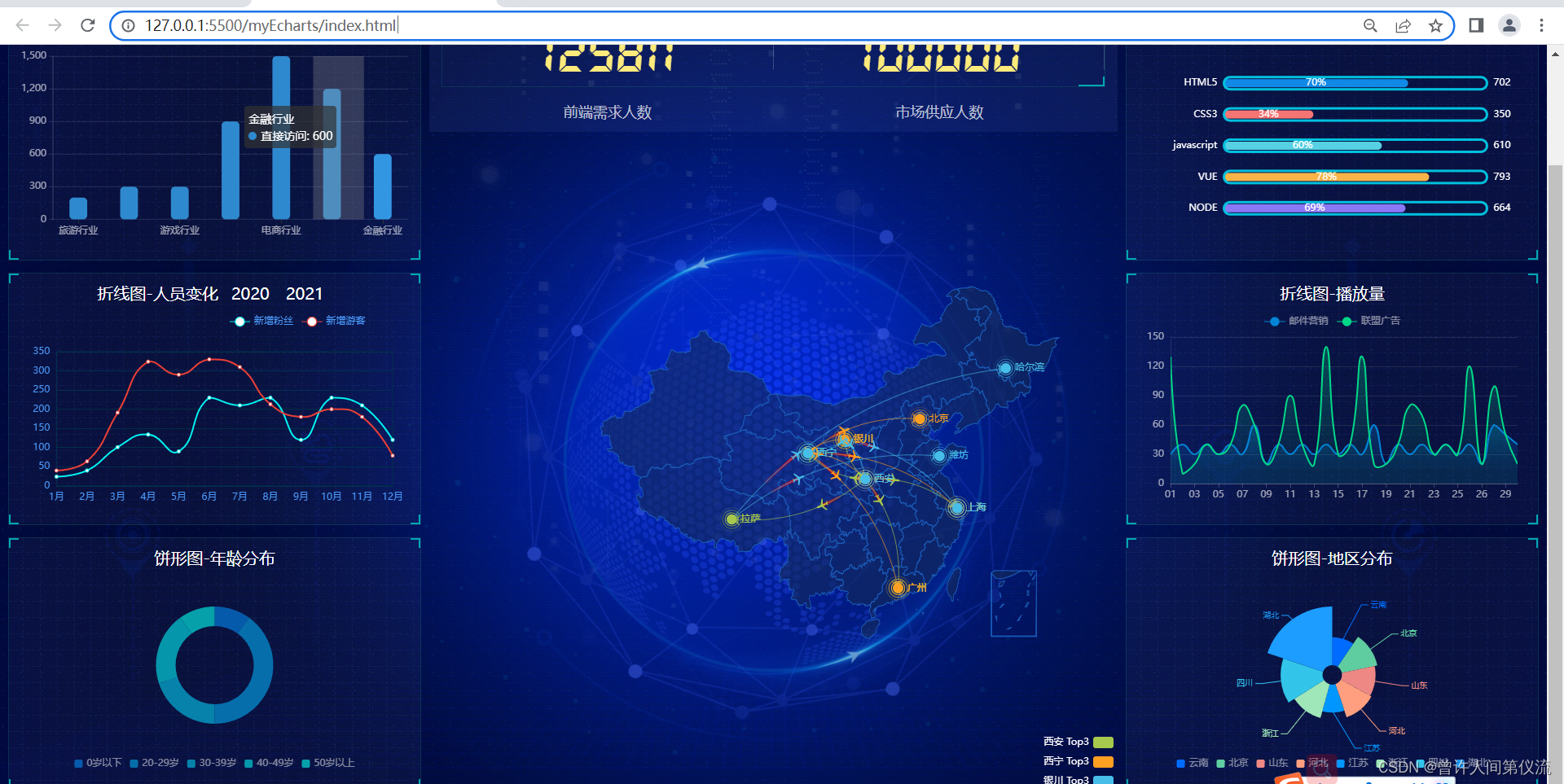
我们今天要配置的是
从网上找的资源,如冒犯联系删除。
一.图1的配置信息从左边第一个开始
还是之前的五个步骤
1.导入Echarts
2.给盒子设置大小
3.获取到真是dom
4.配置信息
5.实例化
这里面最主要的是配置信息了,所以今天主要讲解配置信息。
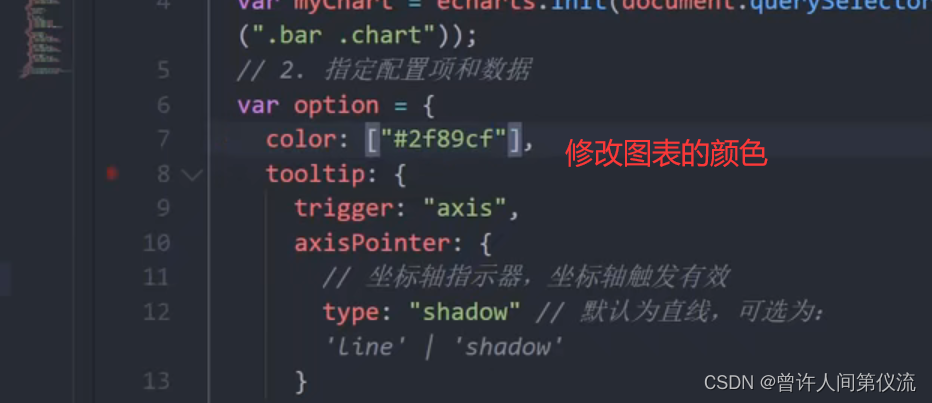
1.color---修改图表柱形颜色

2.修改图表的大小

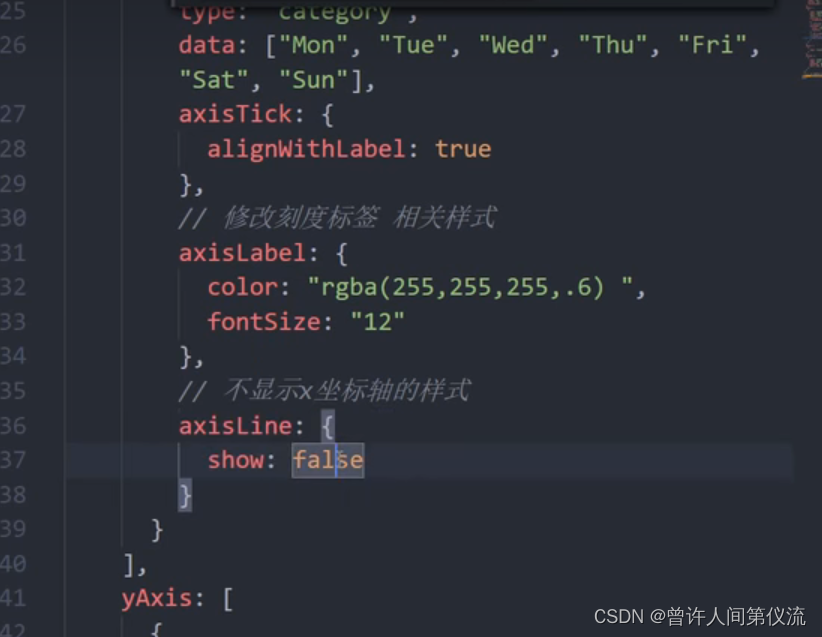
3.修改x轴的文字大小


4.不显示x坐标轴的颜色

5.y轴细条样式+宽度


6.Y+X轴的分割线的样式修改



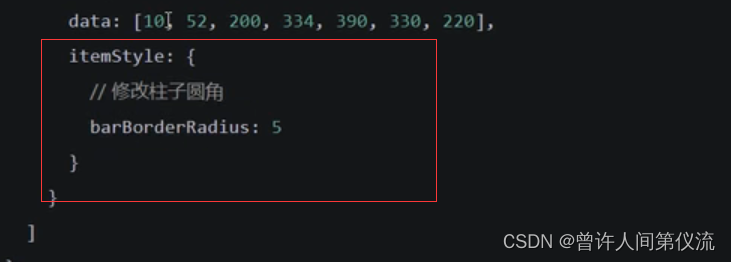
7.修改柱形为圆角以及柱子宽度 series里面设置
(1)barwidth+++++++++++柱子的宽度

(2)barBorderRadius------------圆角

8.悬浮到柱子上是影子还是直线

9.series和xAxis轴上的data显示不同
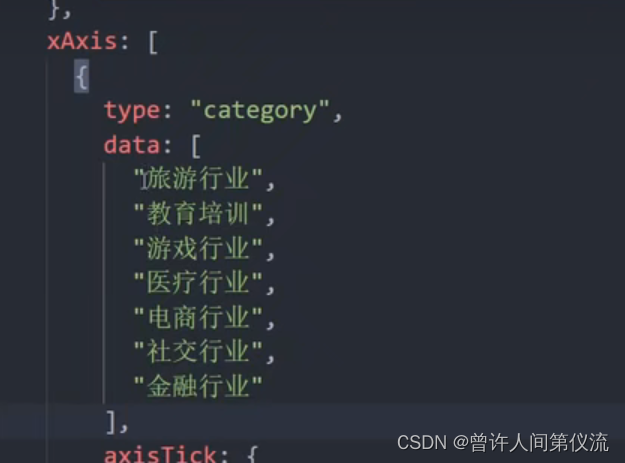
(1)series对应的是真是显示的数据


(2)xAxis对应的是相关的文字信息


在开发中series中的data是动态通过ajax获取来的,数据会随时发生变化的。
二.图2

1.不显示X轴的相关信息

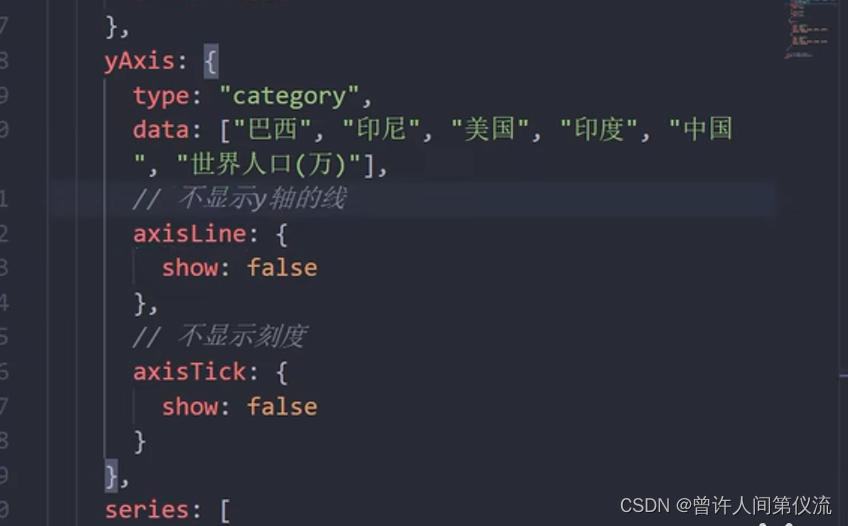
2.去除刻度和线条


3.修改刻度标签的文字颜色

4.给每个柱子设置不同的颜色

(1)颜色和索引相互对应

(2)params代表每个柱子的信息

5.社区
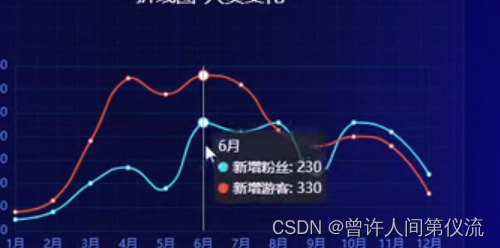
三.图3

1.去除线条数

2.修改图例组件中的文字颜色---------textStyle

3.删除保存图片


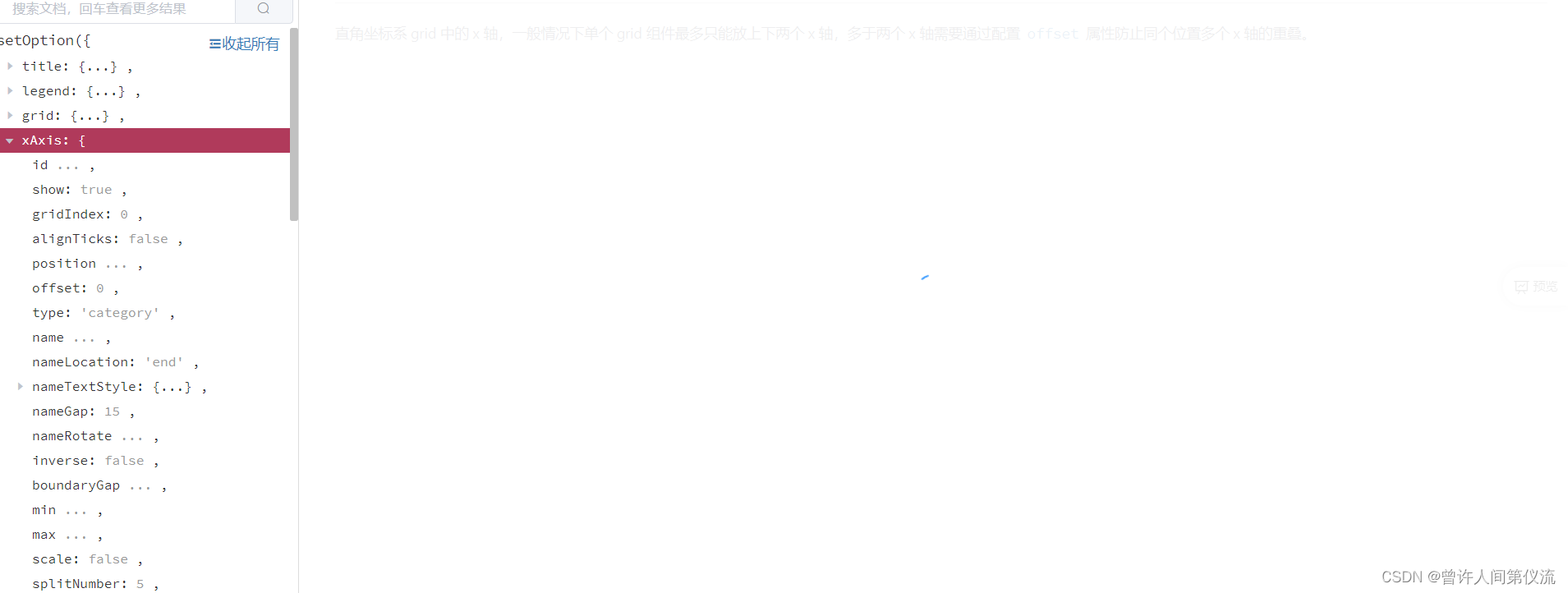
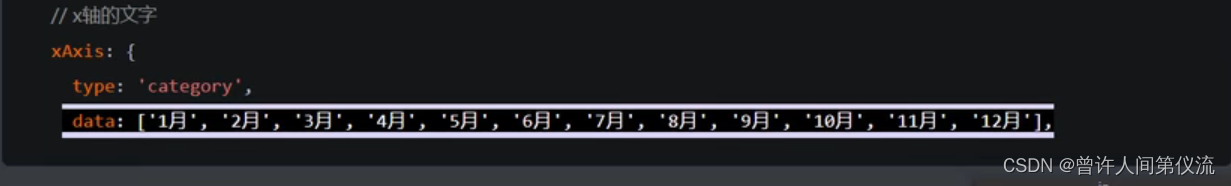
4.xAxis的配置

5.Y轴的配置

修改y轴分割线的颜色

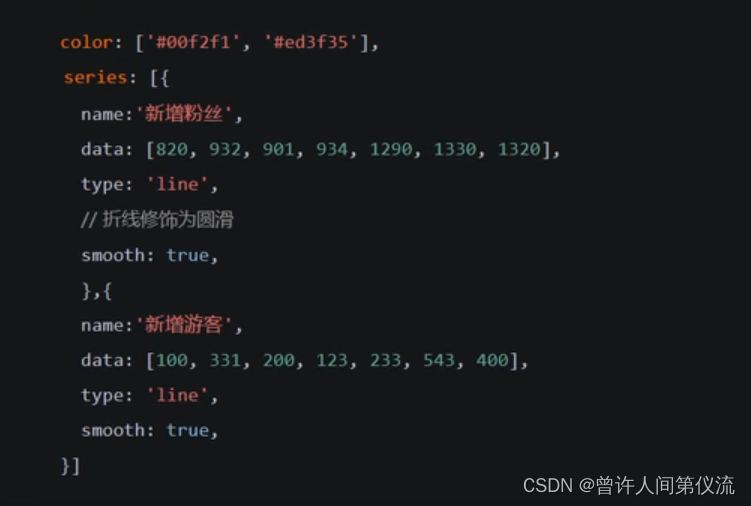
6.series里面配置
(1)color更改每条线条的颜色
(2)将折线为圆滑添加smooth为true

7.数据更换
(1)X轴



如果series对象有name值,则legend可以不用写data 。
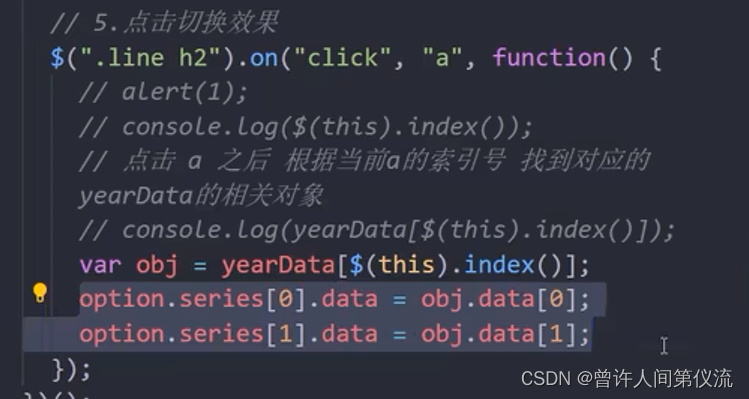
8.数据变化


注意:
需要重新在进行渲染

页面默认进来加载的数据

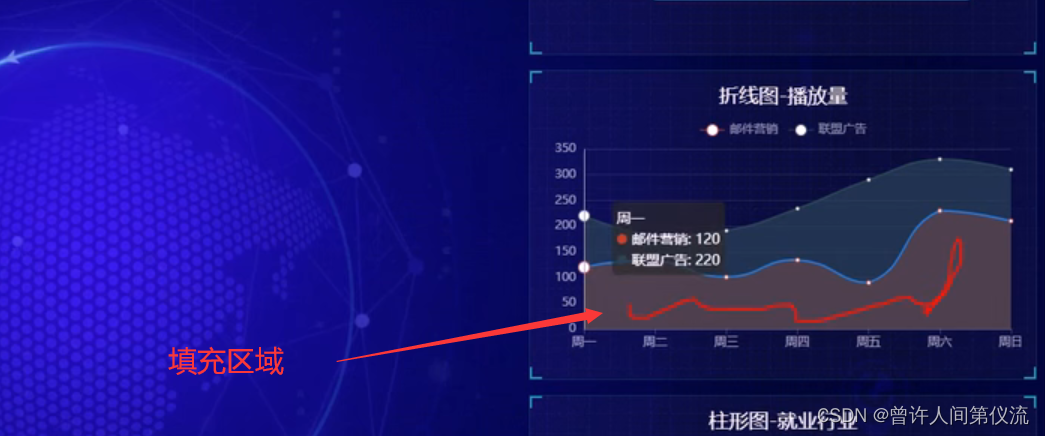
折线图2
1.单独修改线条的样式

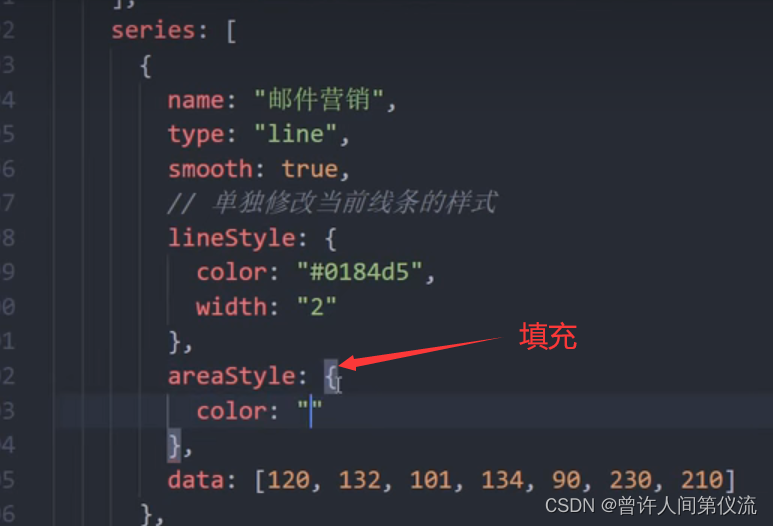
2.填充区域颜色设置


渐变颜色的配置代码:
// 填充区域
areaStyle: {
// 渐变色,只需要复制即可
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset: 0,
color: "rgba(1, 132, 213, 0.4)" // 渐变色的起始颜色
},
{
offset: 0.8,
color: "rgba(1, 132, 213, 0.1)" // 渐变线的结束颜色
}
],
false
),
shadowColor: "rgba(0, 0, 0, 0.1)"
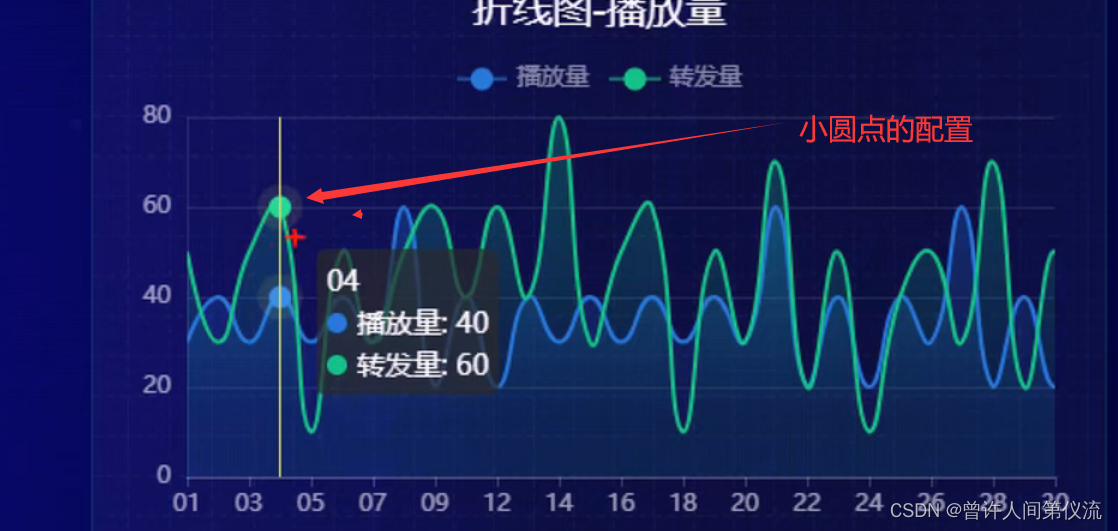
},3.拐点的设置

(1)拐点的形状

(2)拐点的大小

(3)鼠标经过显示拐点,开始不显示

(4)设置拐点颜色以及边框

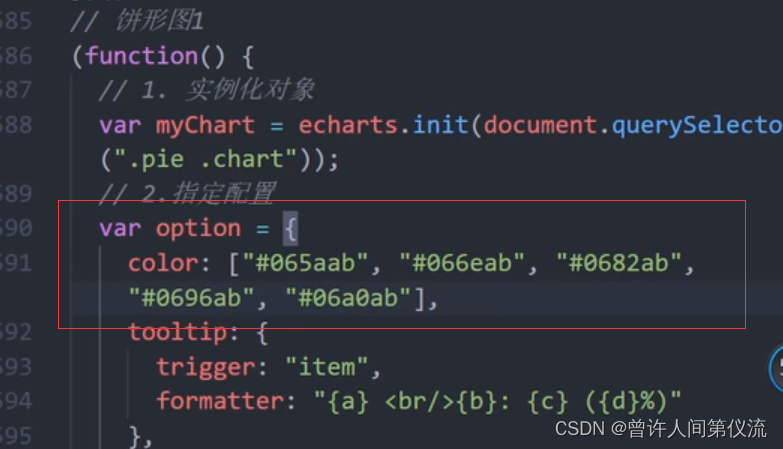
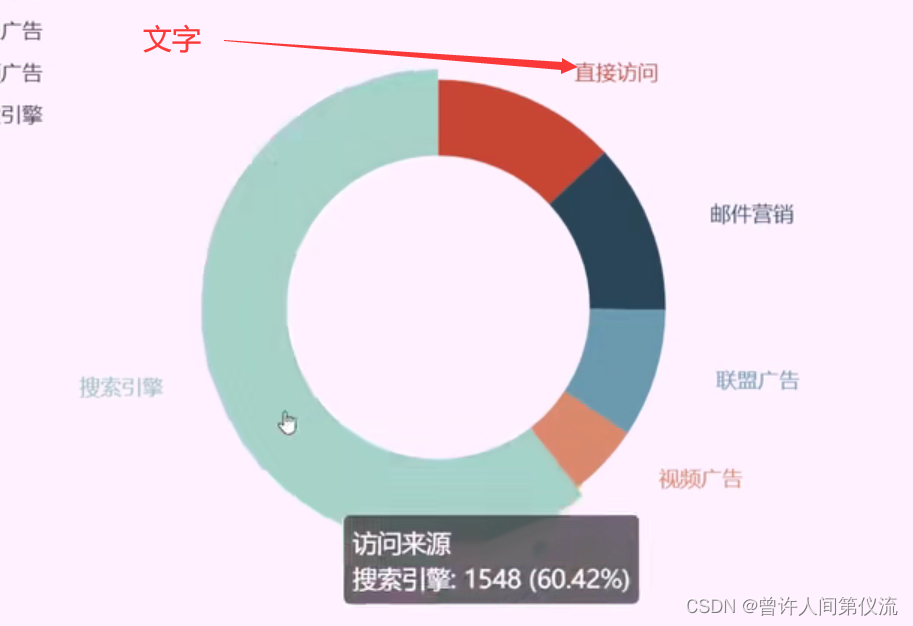
五.饼图

1. 修改图例组件的大小,颜色,位置

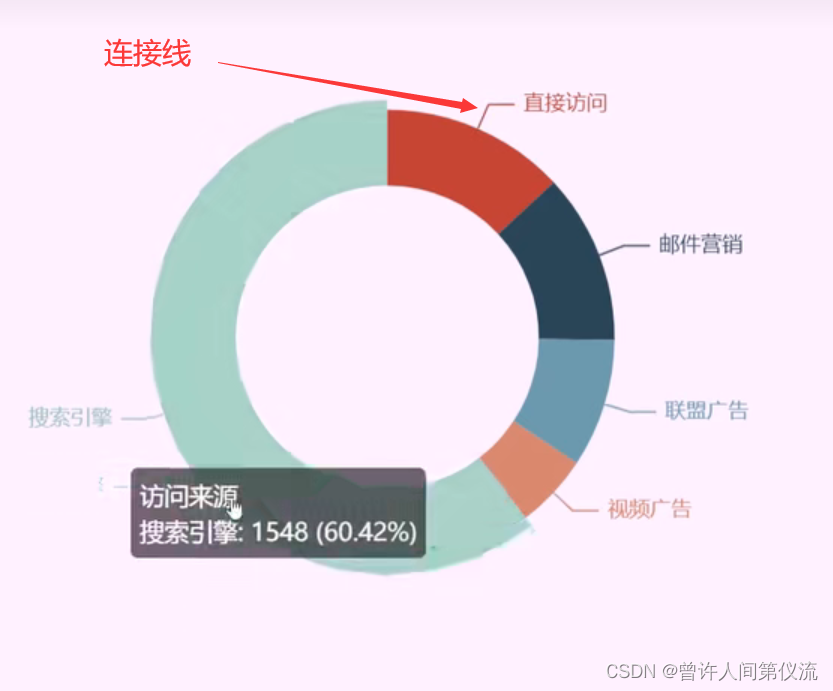
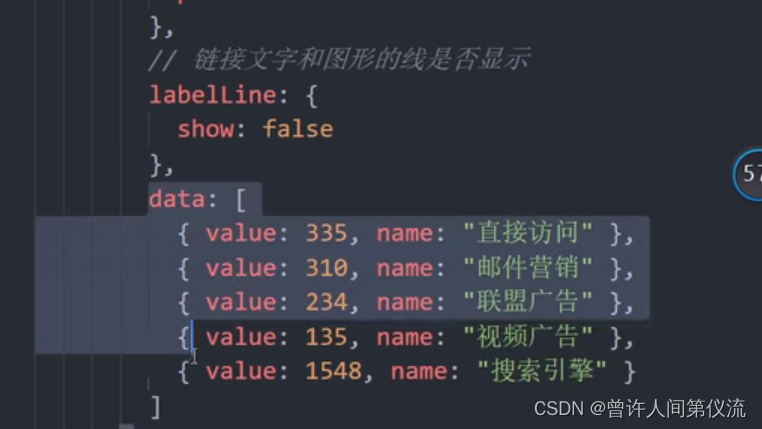
2.修改内圆和外圆的大小,文字标签和连接线

label

3.更改颜色和相关数据


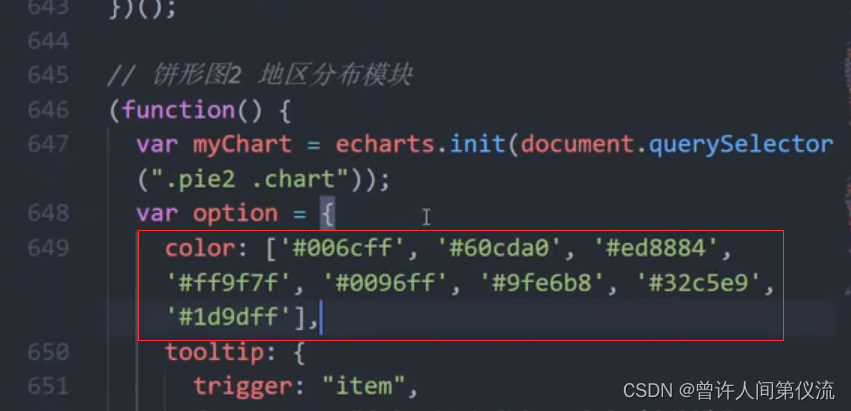
颜色的修改:
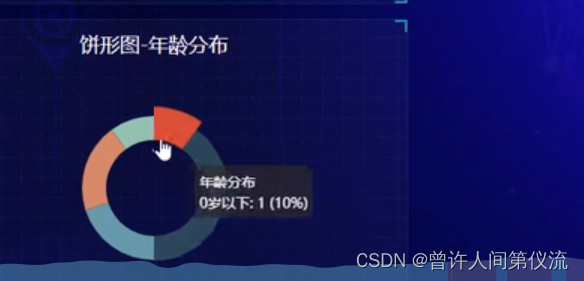
六.南丁格尔玫瑰图
1.半径模式和面积模式

2.颜色的更改

3.修改饼状图的大小

4.位置的更改

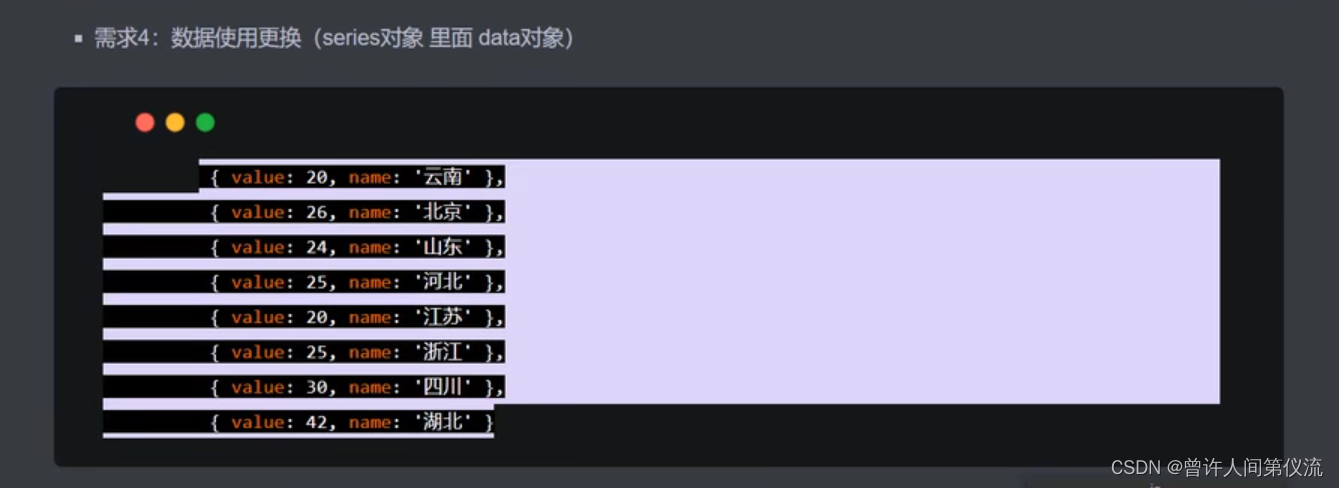
5.数据更换

6.修改文字的大小
7.防止缩放的时候,引导线过长,引导线略短