echarts配置,和title同一级别,配置tooltip:
1.触发时机trigger
tooltip: {
trigger: 'item'
}

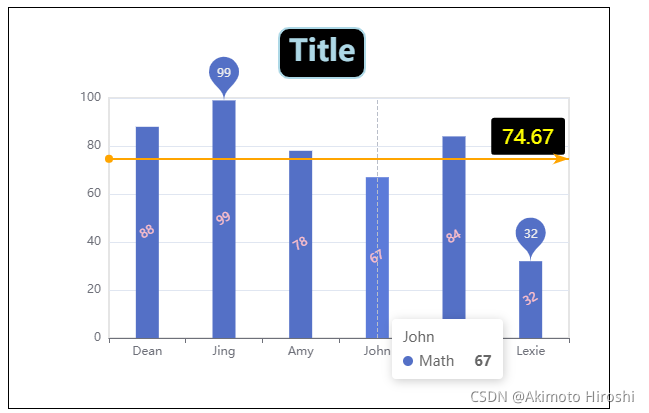
如果把item改为axis:
tooltip: {
trigger: 'axis'
}

2.触发条件triggerOn
比如设置鼠标点击时候才触发
tooltip: {
trigger: 'item',
triggerOn: 'click'
}
3.提示内容格式化formatter
tooltip: {
trigger: 'item',
formatter: '{b} --> {c}'
}
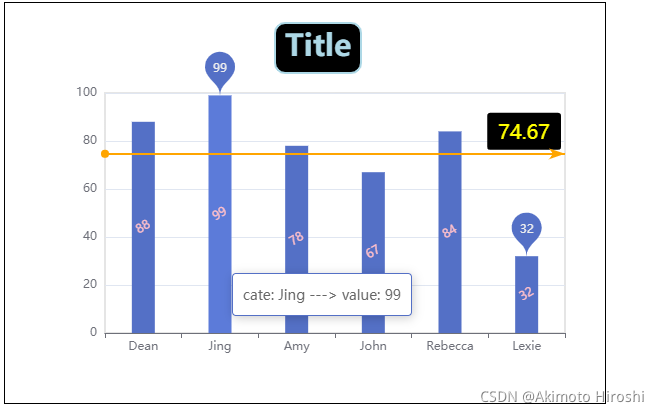
b表示类目, c表示数值

也可以使用回调函数:
tooltip: {
trigger: 'item',
triggerOn: 'click',
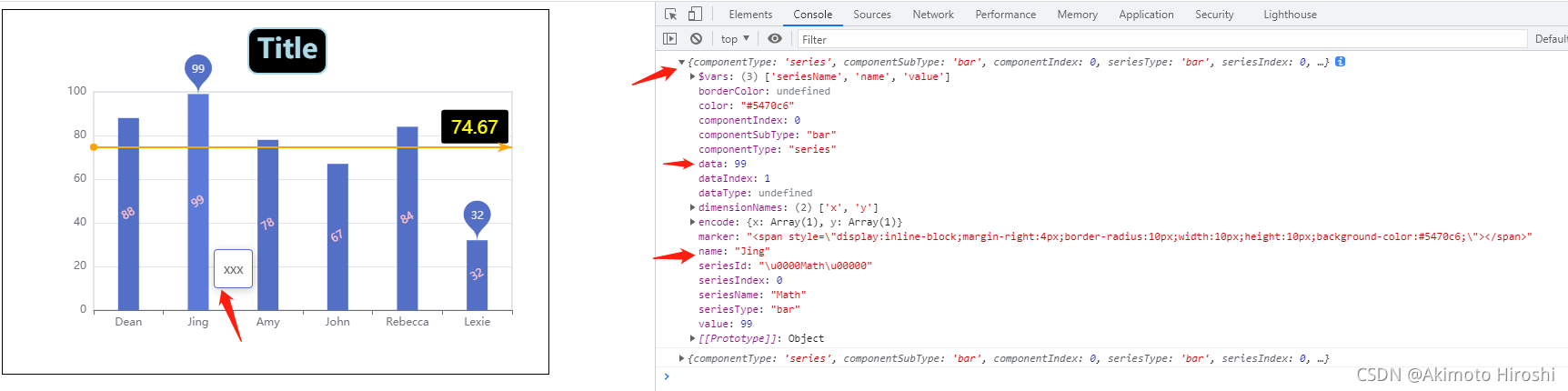
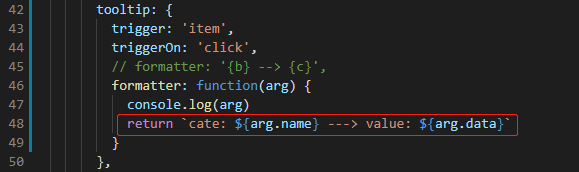
formatter: function(arg) {
console.log(arg)
return 'xxx'
}
}