前言
Echarts是一个美观的可视化工具,但是很多朋友初次接触,不知道自己该怎么创建一个包含Echartst图表的本地HTML网页,本文将详细地介绍Echarts的使用流程。
使用流程步骤
共分为三个步骤:
- 获得API
- 在文章中引入
- 配置相关项
1、获得API
可以在官网的GitHub上下载:https://github.com/apache/incubator-echarts/releases/tag/4.1.0。
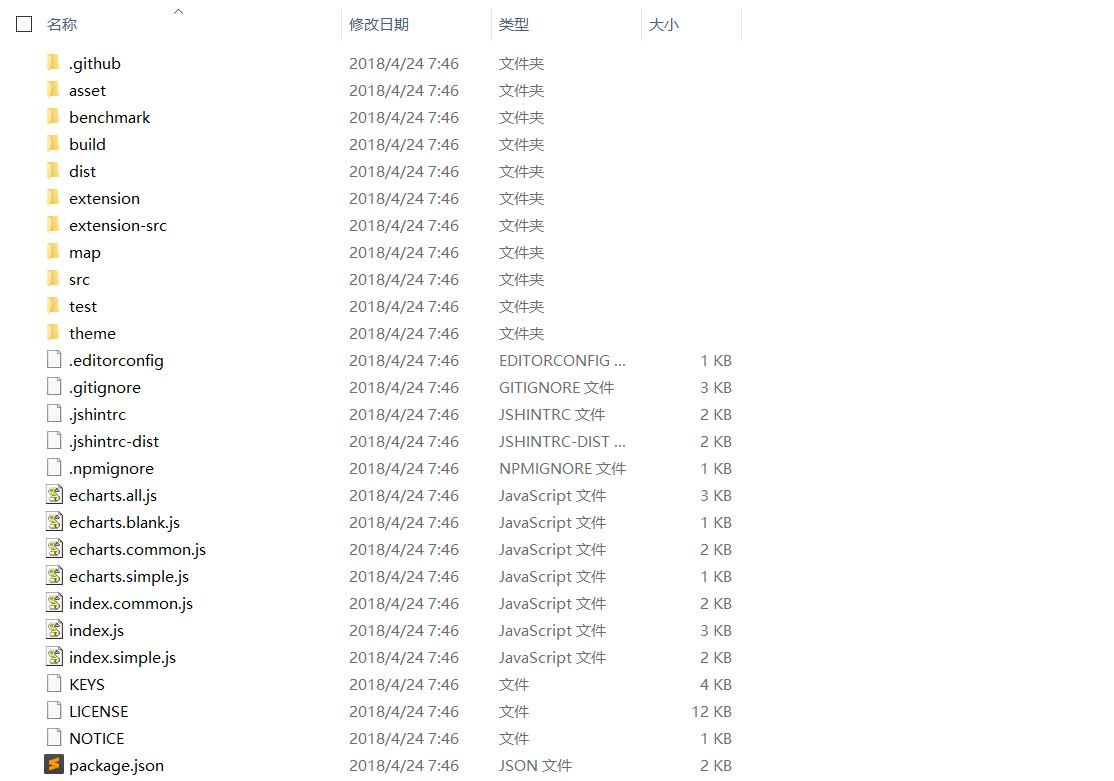
解压后内部长这样:

而我们要用的Echarts则来自于文件夹‘dist’,里面有Echarts的各个版本,包括全面版的,简版的,我们选用全面版的,文件名就是Echarts.js。
2、引入API
在HTML文档的Head标签里面,加上这样一行代码:
<script type="text/javascript" src="echarts.js"></script>
src是echarts所在的路径,我的路径是相对路径,即HTML文档和echarts在一个文件夹下面,且是同级。
3、配置相关项
- 首先要确定一个容器,用来显示图表:
<div id='main'></div>
设置一个id,方便后面使用
- 实例化echarts对象到这个容器里面
var chart = echarts.init(document.getElementById('main'));配置
- 配置option选项:
option = {
backgroundColor:
title: ...
tooltip : ...
visualMap: ...
series : ...
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '50%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'},
{value:400, name:'搜索引擎'}
]
};
- 为图表引入配置项option
myChart.setOption(option);
4、如何在管官网上学习Echarts使用
Echarts上有很多实例,但是初学者不知道从何入手,其实耐心寻找的话,官网上面都有配置项,API,如下图

里面涉及到js语言,就需要有一定的基础了。作者我本身并未接触过javascript相关语言,但是依靠自学,基本上达到了可以将任意一个Gallery里面的内容本地化的程度。一点点进步,累积到最后就会突破。