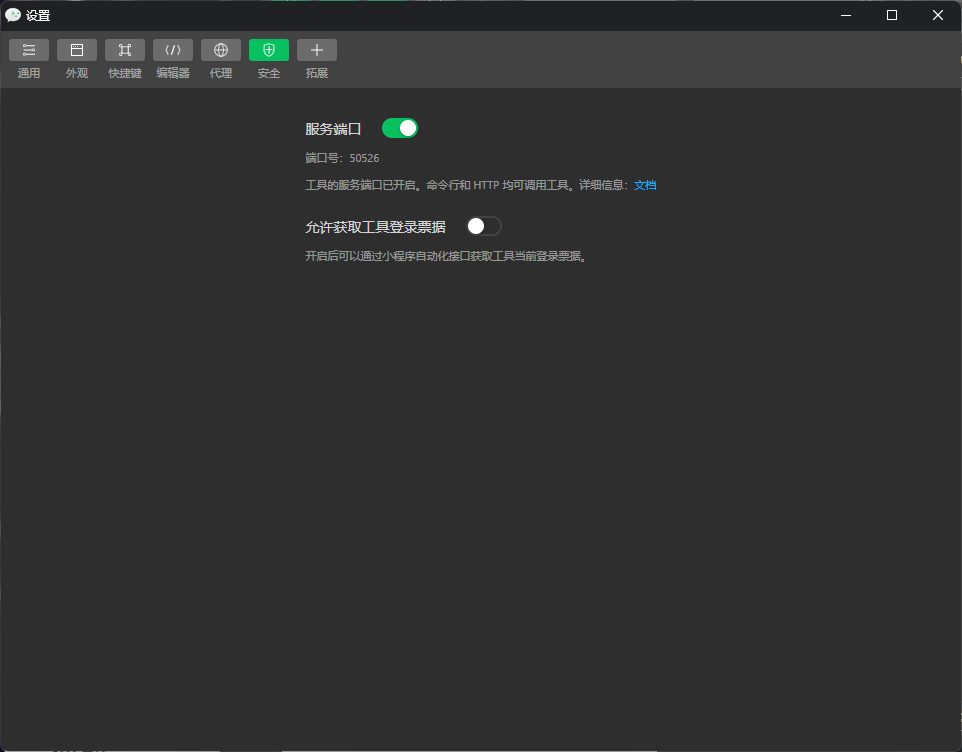
开启服务
微信开发者工具-设置-安全设置-服务端口开启


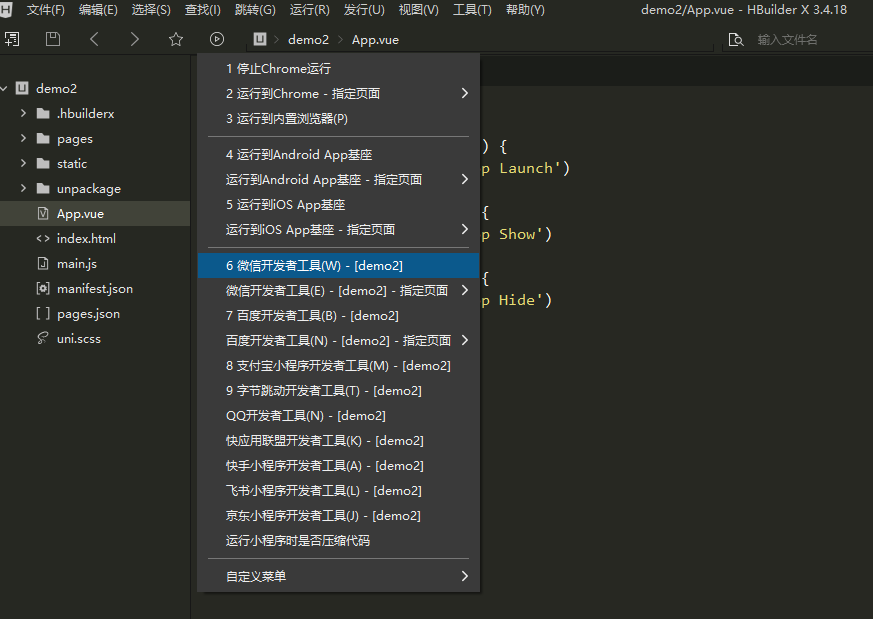
在HBuilder x 中设置挂起 在微信小程序中

cli打开
(2)安装vue4.5.15版本
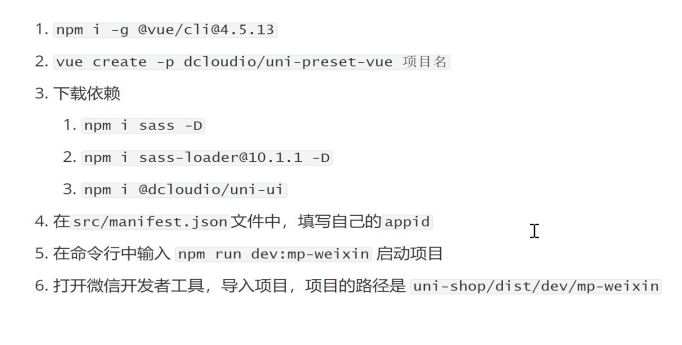
npm install -g @vue/[email protected]下载运行项目所需要的sass插件
npm i sass创建项目
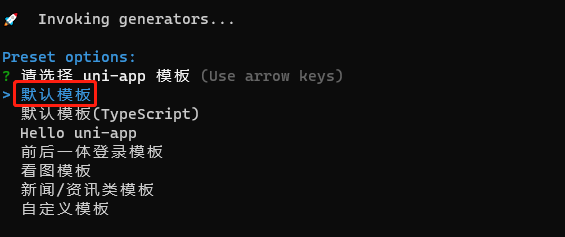
vue create -p dcloudio/uni-preset-vue demo1选择默认模板

运行小程序命令
npm run dev:mp-weixin 
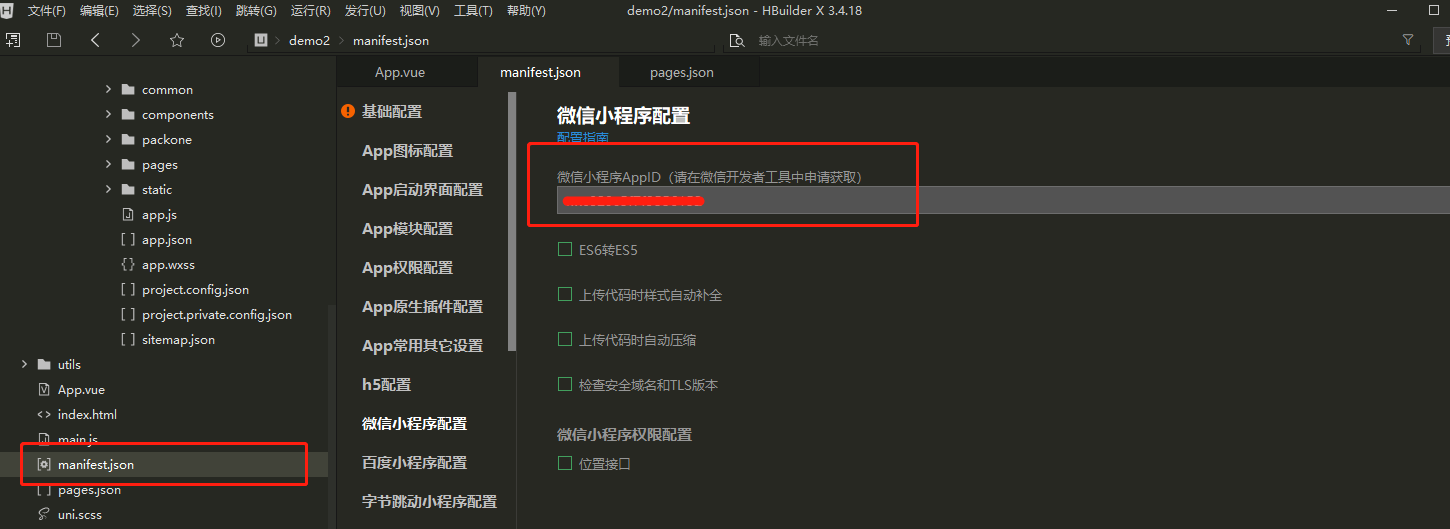
将demo项目中的dist/dev/mp-weixin文件夹通过微信开发者工具打开
遇到的问题

vue-cli的版本不兼容要下载4.5.15版本
页面不加载检查sass工具是否安装

HBuiled 端口号不一致,修改为自己的端口号

使用 vue-cli
在vscode里面编写代码
在uni-app官网中以此下载依赖包
- 安装 sass
npm i sass -D 或 yarn add sass -D
 uni-app官网连接 uni-app官网
uni-app官网连接 uni-app官网
运行后 导入项目的路径为 uni-shop/dist/dev/mp-weixin 文件夹下的内容