1、安装
1-1、微信开发者工具
安装最新版本的微信开发者工具(稳定版),是一个exe文件(例如:wechat_devtools_1.03.2010240_x64.exe),初次点进去的时候可能还显示要下载,关掉它一直重启,直至显示“下一步”安装。
记住安装的地址,或者安装完成后,右键“微信开发者工具” ,点击打开文件所在位置即可。

安装完成后,将服务端口打开,否则在启动项目时会提示端口关闭。
设置/安全设置

1-2、HBuilder X
安装最新版本的HBuilder X,通常都是window App开发版。

- 安装完成后,点击运行/运行到小程序模拟器/运行设置。

- 弹出Settings.json文件,选择微信开发者工具安装的地址。

- 配置浏览器的地址,点击运行/运行浏览器/配置web服务器,这个是浏览器exe文件,而不是所在文件夹。

1-3、uni-app环境配置
npm install -g @vue/cli // 安装vue/cli脚手架
2、创建并运行项目
2-1、新建
打开HBuilder X,点击文件/新建/项目


2-2、运行项目
- 浏览器:运行/运行到浏览器/chrome或Firefox

经常提示“浏览器不支持此种类型文件”,有三种原因:
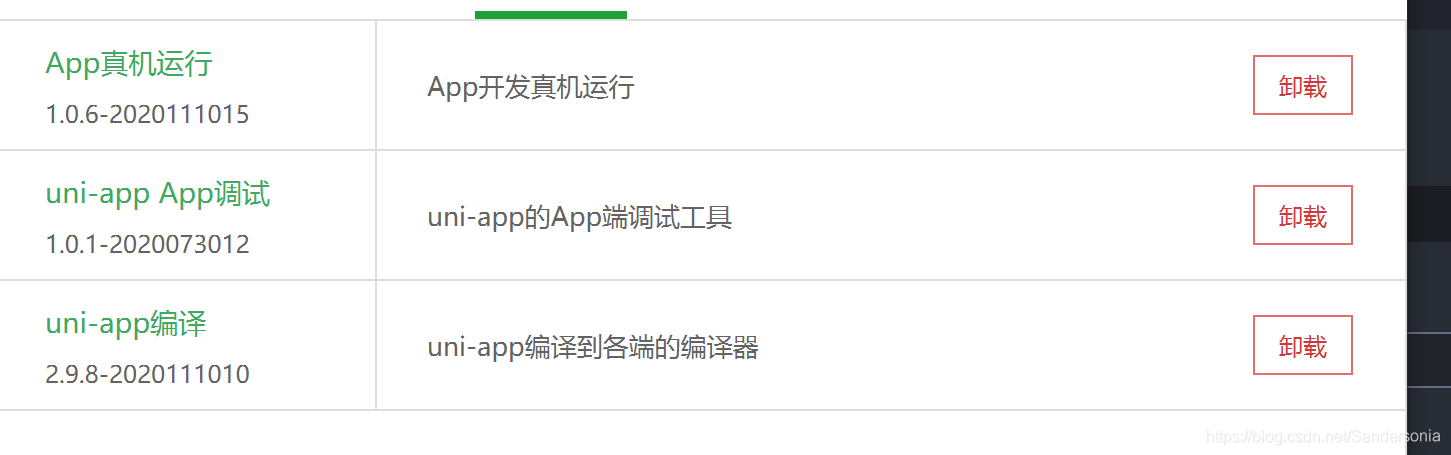
1、没有安装插件:右键以管理员身份运行HBuilder X,点击工具/插件安装,安装以下三个插件后再次重启项目(可能还是会提示“不支持此类文件”,多重启几次)。
2、当前打开的项目并不是根目录,例如打开的是dom,但是project的位置其实是dom/project。
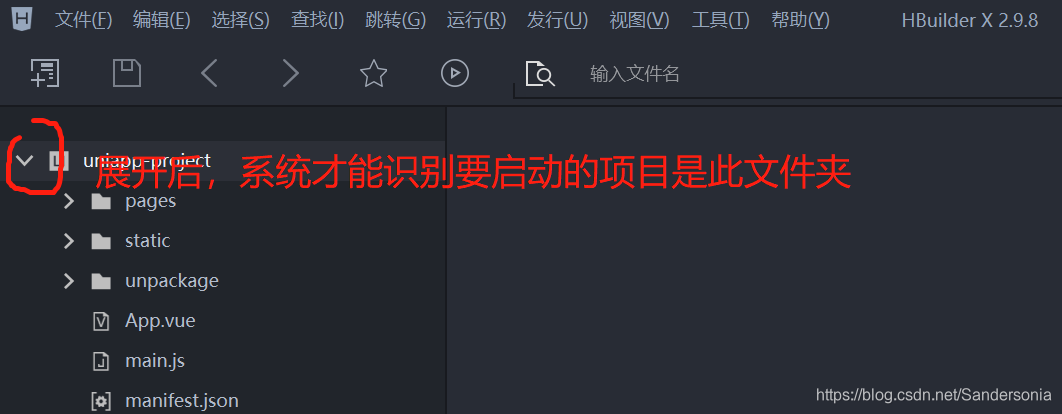
3、根目录是项目根目录,但未展开,如下图



此时就表示启动成功

- 微信开发者工具
点击运行 / 运行到小程序模拟器/微信开发者工具,

报红,但其实微信开发者工具已经启动了,

点击导入按钮,进入到新建的项目目录下的\unpackage\dist\dev\mp-weixin,注意有时候没有\unpackage这层目录,最后点导入即可。

- 运行到手机或模拟器(部分图片来源于网络)

- 使用USB连接电脑与手机,手机提示“正在通过USB充电”,选择MTP模式;
- 打开手机系统,找到“关于手机”/“我的设备”,找到手机版本号,连续快速点击4次以上,会有提示“已经进入开发者模式”;
- 搜索开启开发者选项,分别开启USB调试、USB安装

- 运行到手机或模拟器/运行…,启动终端
- 终端提示“有的手机需要手动安装android_base.apk”程序,打开终端给的链接,将android_base.apk文件发送到手机上,手动安装即可,安装完成后手机上会出现HBuilder X程序,开启它。
- 那么HBuilder X终端会自动刷新,并识别手机中的HBuilder X,如若终端没有刷新,重启即可。
讲的很仔细,点个赞再走呗!