如果是前端工程师,node的使用是必不可少的,现在版本的node里面包含npm的安装,我们可以通过npm下载less ,方法步骤如下
第一步:
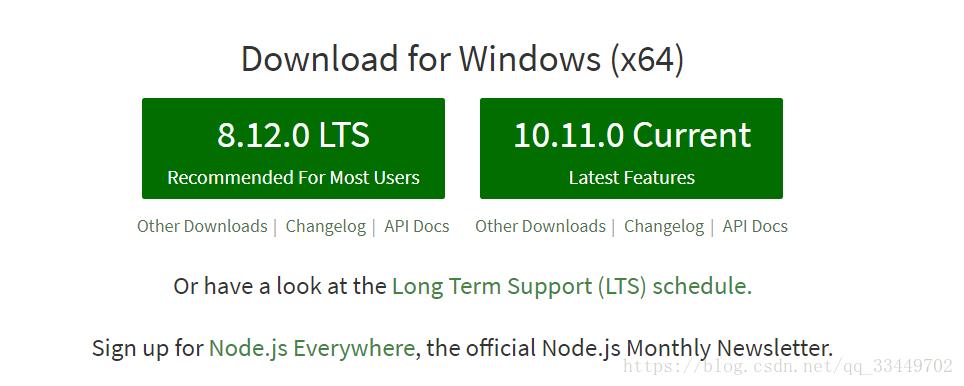
首先安装 nodejs,安装路径:https://nodejs.org/en/
哪一个版本都可以,8.12.0稳定一些,但是需要安装 , 10.11.0新版本,不稳定,优点是免安装
第二步:
如果是用的8.12.0版本的话,系统的环境变量自动配置好了,直接在命令中打开即可:系统键+R
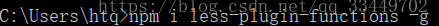
第三步: 输入以下命令:
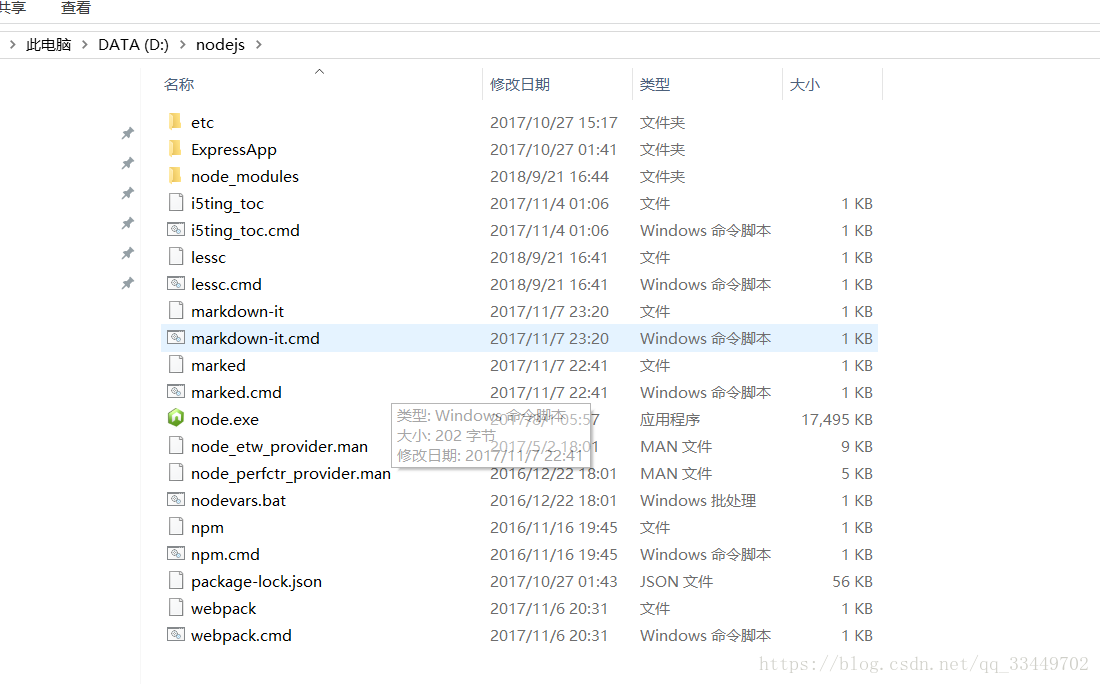
记录下路径
第三步:
第四步:打开hbuilder编辑器
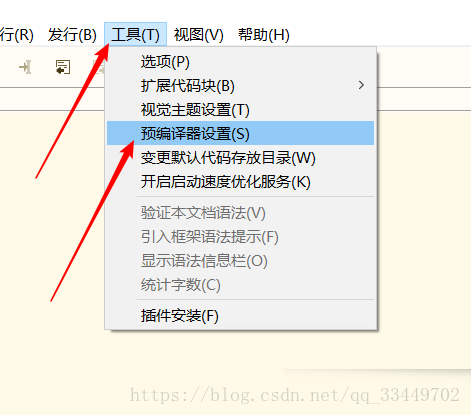
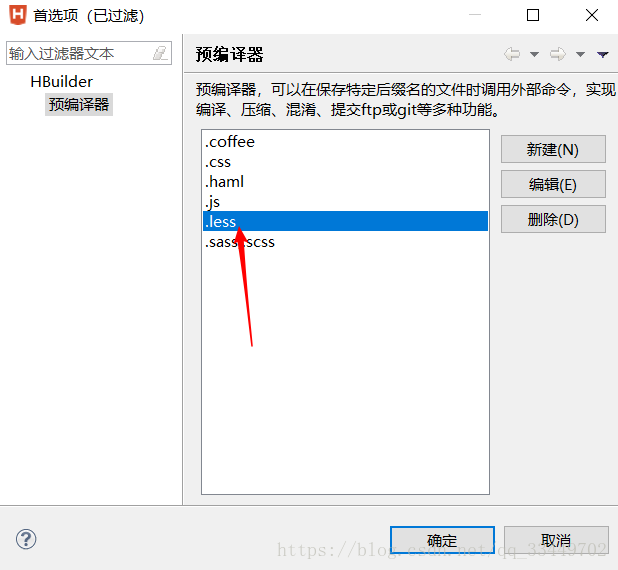
点击工具------>预编译器设置
如果有less就点击编辑,如果没有点击新建
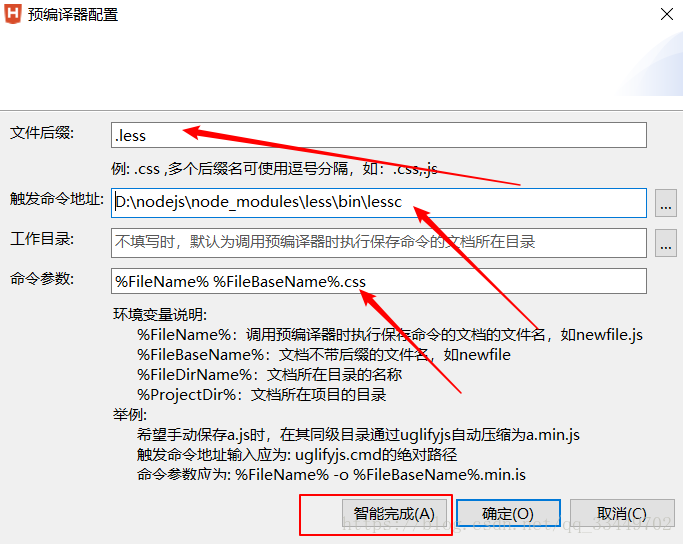
文件后缀填写: less ,触发命令地址:刚才下载 less 的路径 , 工作目录不填写,命令参数填写:%FileName% %FileBaseName%.css
然后点击智能完成,点击智能完成的时候触发命令地址路径会变动一下,说明完成配置,然后点击确定
如果没有变动,则配置失败,失败的原因:
第一:路径不对,检查路径,然后去掉前后空格
第二:路径对了,但是任然不行,那就需要改掉npm的下载路径: 在命令行中编写
npm config set prefix "路径",这个路径需要写nodejs安装目录的第一级,例如:
我的安装目录在d:\nodejs下边,那么这个路径编写为 : npm config set prefix "d:\nodejs"
然后重新下载,less文件
第三: 如果npm输入命令没有用,那就需要删除,c盘中后缀为.npmrc的文件,如果任然没有用,那就需要删除c盘中所有有关npm的文件,然后重新安装nodejs,即可