**
导航组件
**
一般用于做页面里的选项卡等效果(导航有个基础类nav 这个是必须写的基础类)
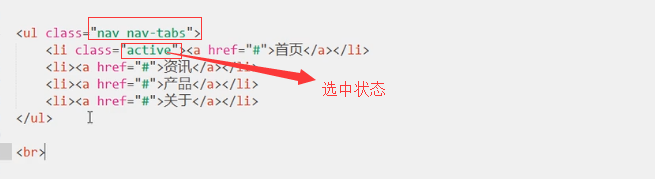
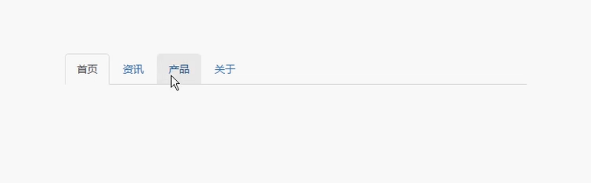
1,标签页效果(选项卡效果)

nav nav-tabs
active

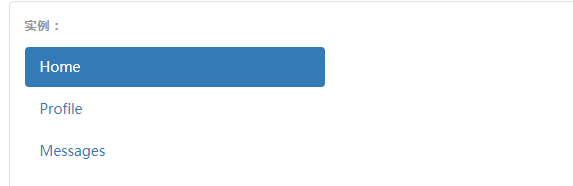
2,胶囊效果

nav nav-pills
胶囊式也可以竖着排列 添加nav-stacked就可以了
<ul class="nav nav-pills nav-stacked">
...
</ul>

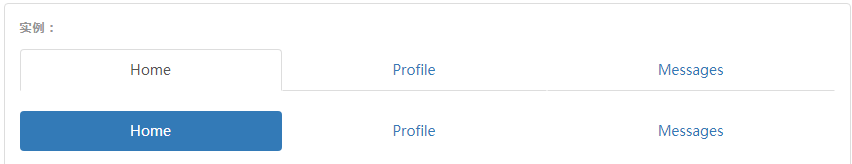
两种形式如何让他们两边对齐,选项均分呢?

<ul class="nav nav-tabs nav-justified">
...
</ul>
<ul class="nav nav-pills nav-justified">
...
</ul>
就是在每一种类后面添加 nav-justified 这个类就可以实现均分效果
**
导航条组件(网上最上面或者最下面的导航)
**

<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand" src="...">
</a>
</div>
<ul class="nav navbar-nav">
<li class="active"></li>
<li></li>
<li></li>
</ul>
</div>
</nav>
如何在导航中使用表单(比如导航条里面的搜索框)


navbar-form 让输入框适应导航条
navbar-left 让输入框左对齐
对齐方式改变


navbar-right 让搜索框右对齐
**
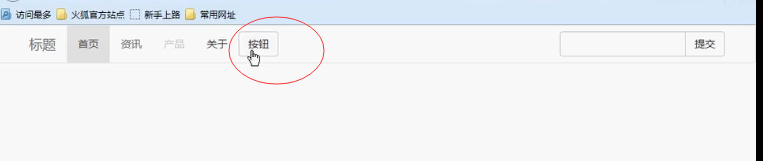
在导航条内添加按钮
**


<button type="button" class="btn btn-default navbar-btn">按钮</button>
**
把导航条固定在顶部
**

<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
...
</div>
</nav>