我们上篇介绍了核酸检测小程序的需求分析及数据源设计,本篇我们介绍一下如何开发具体的功能。
首页
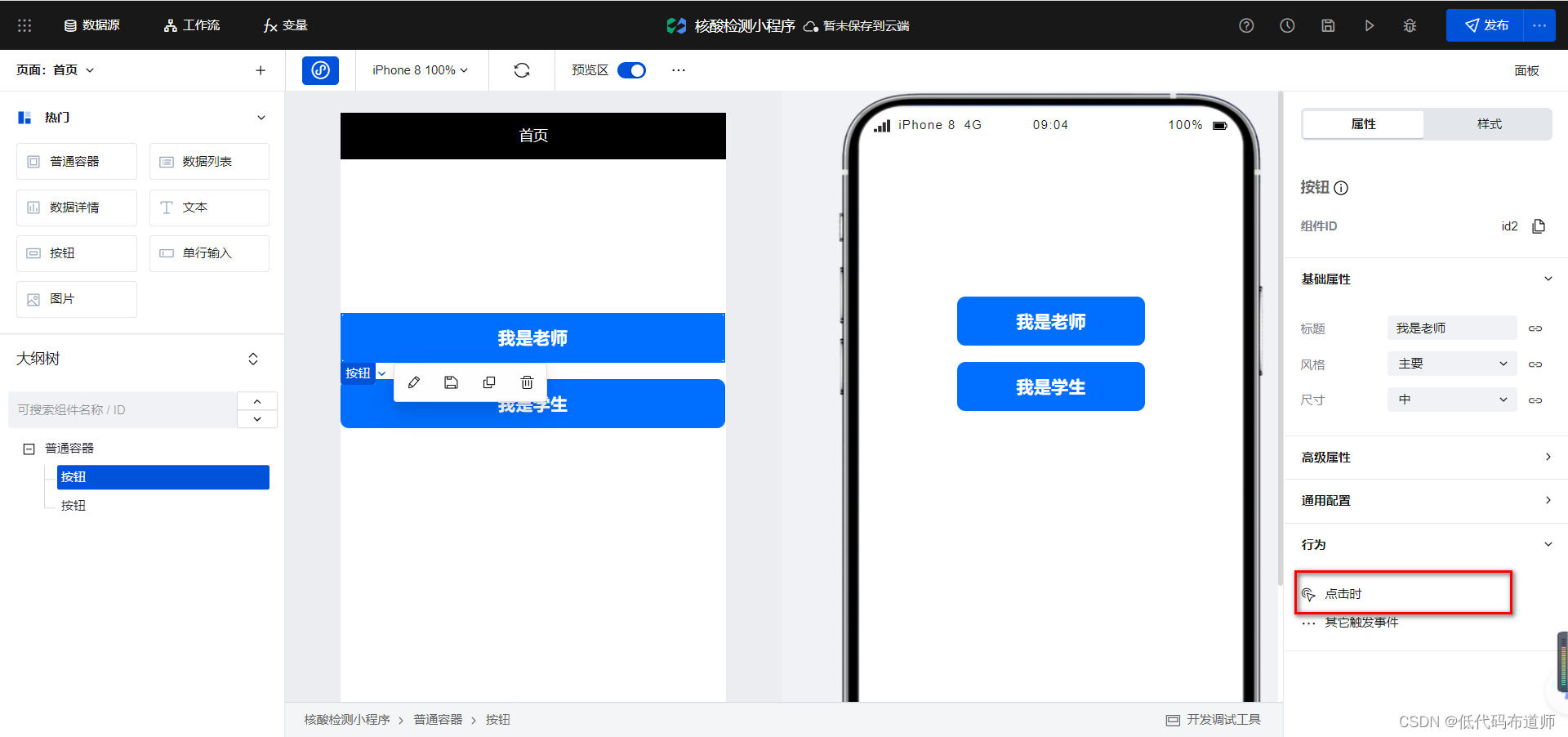
首页我们是通过按钮来进行引导用户,进入不同的页面进行操作。首先放置一个普通容器

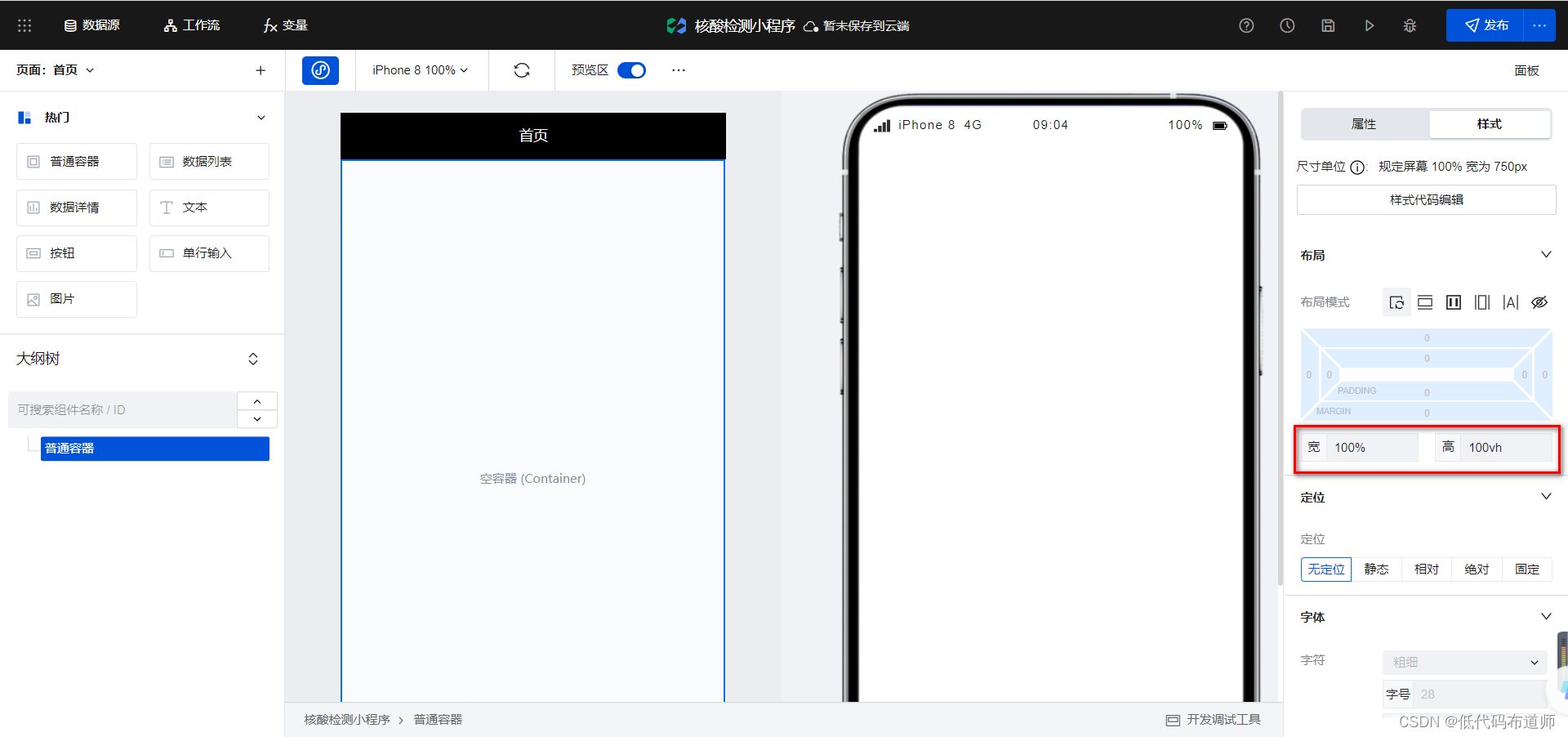
我们需要让容器铺满整个页面,可以设置容器的宽为100%,高为100vh

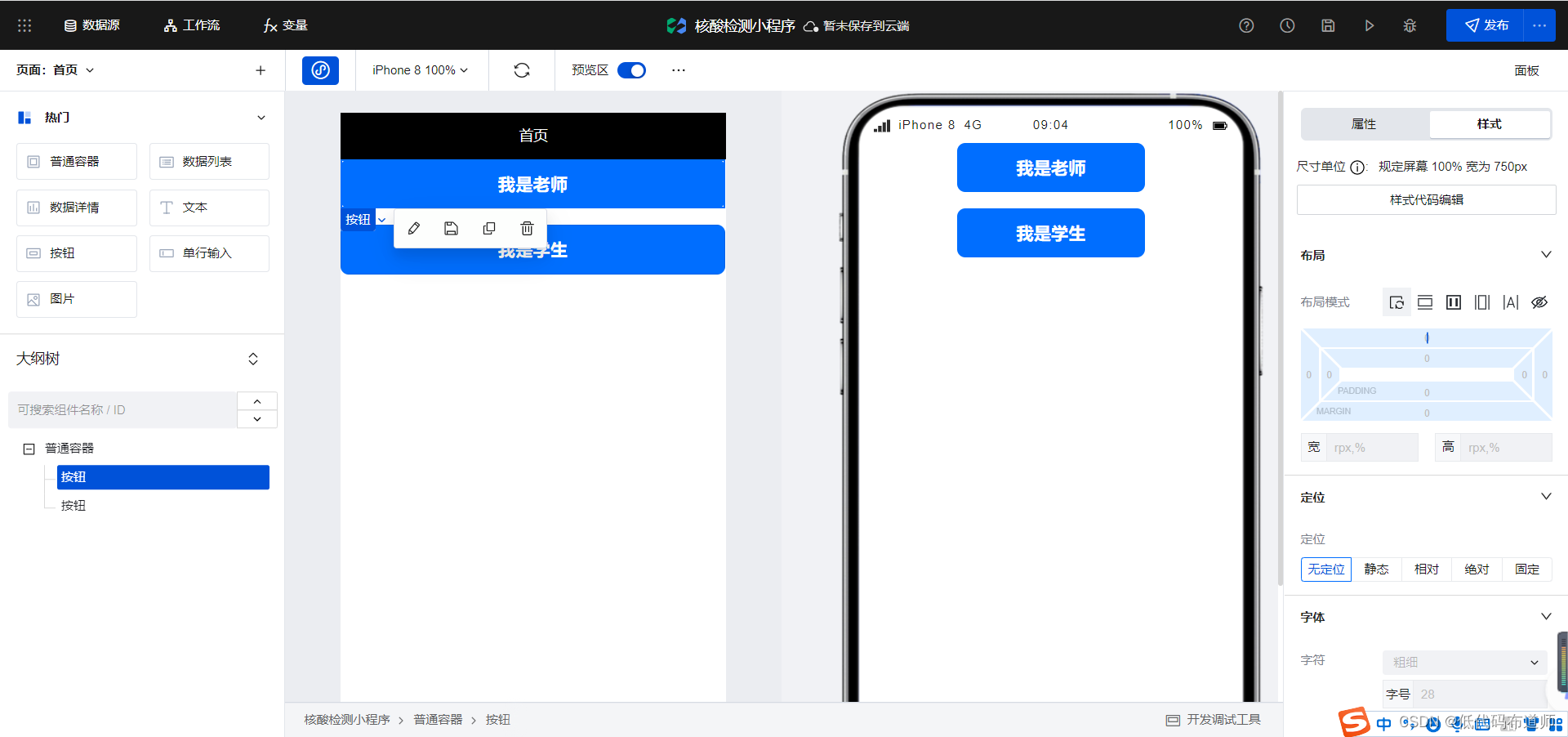
容器里可以增加两个按钮,修改按钮的标题分别设置成我是学生和我是老师

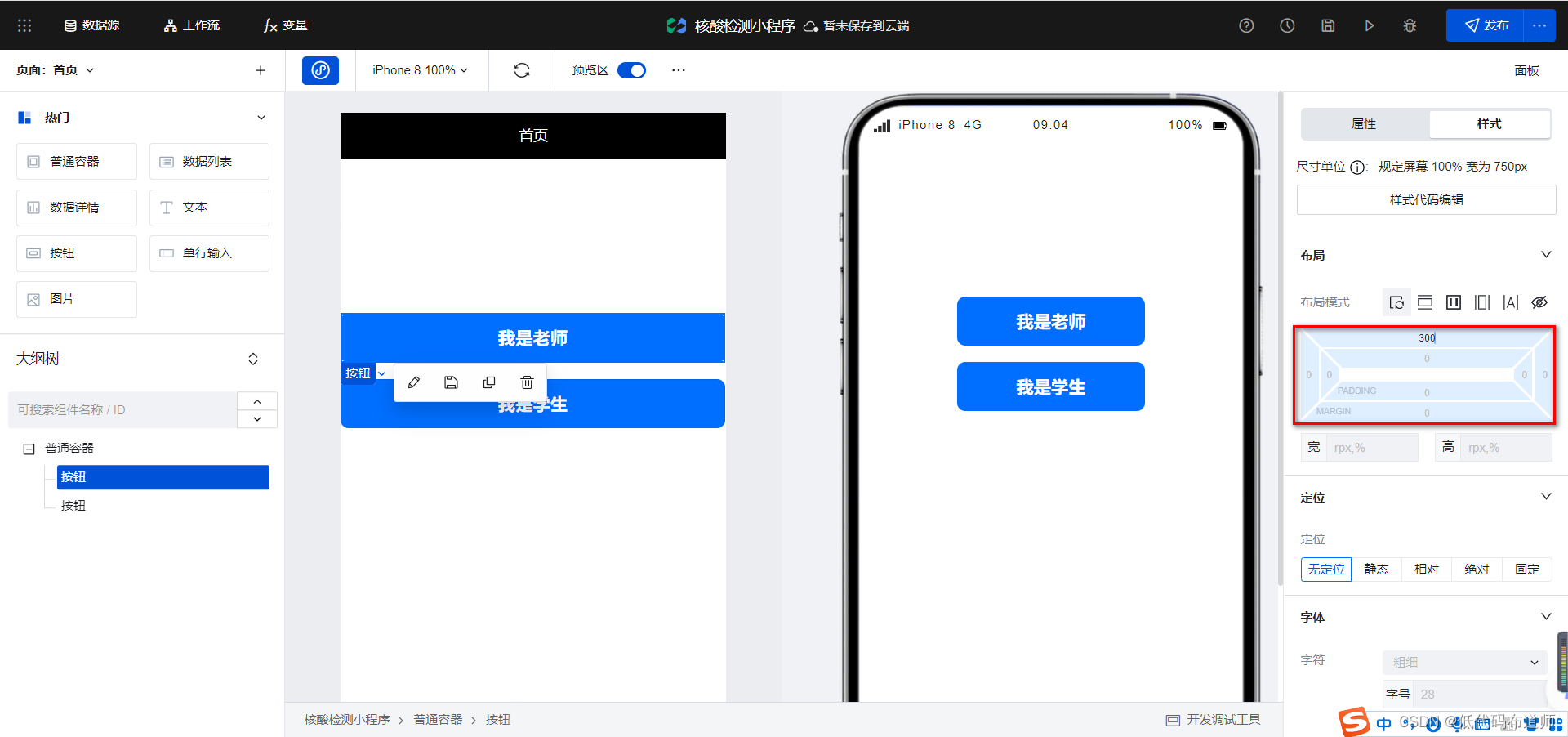
现在按钮顶到了最上边,我们可以设置一点外边距来让按钮下来一点

我们要实现的功能是点击按钮就可以跳转到对应的页面,需要给按钮设置点击事件

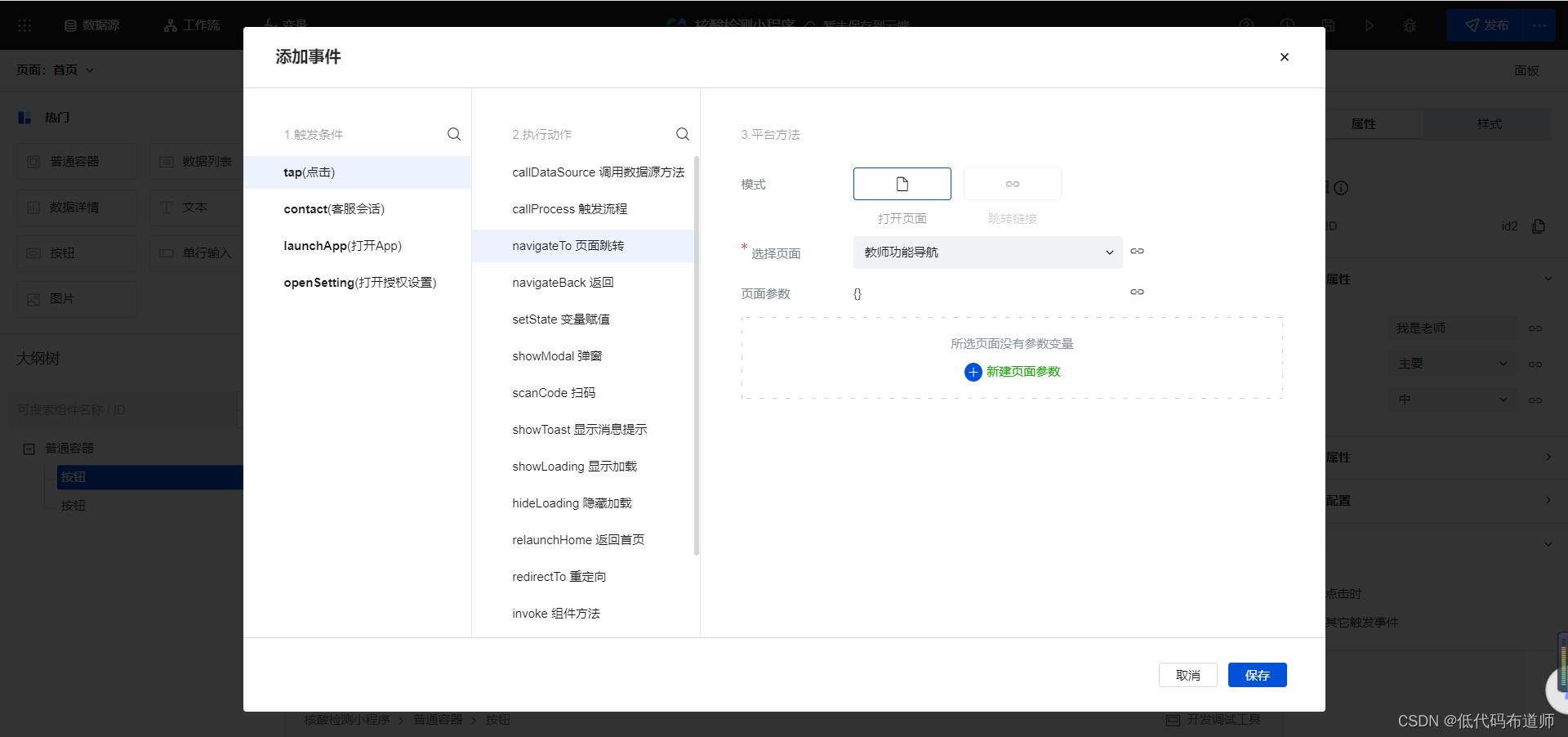
设置为平台方法的跳转方法

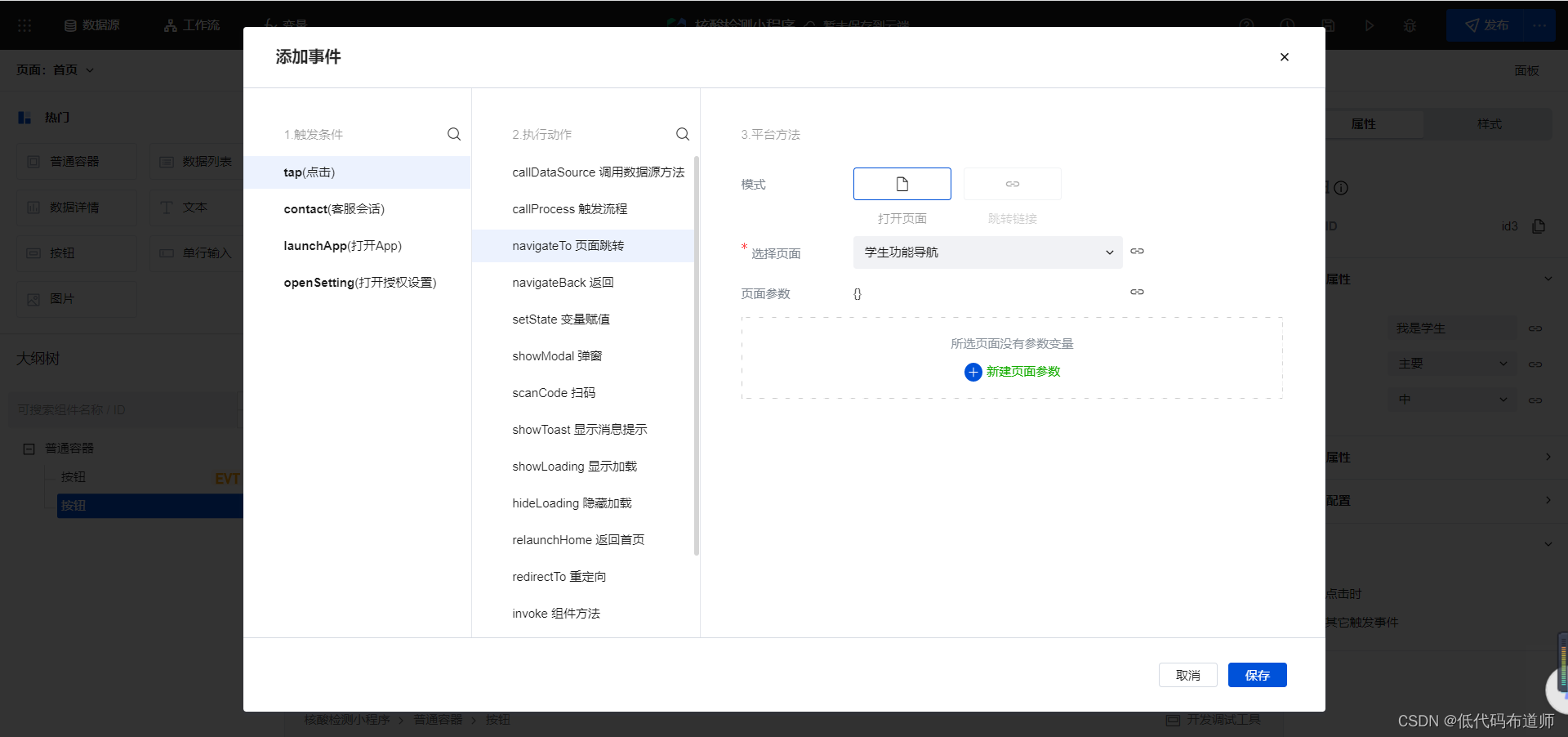
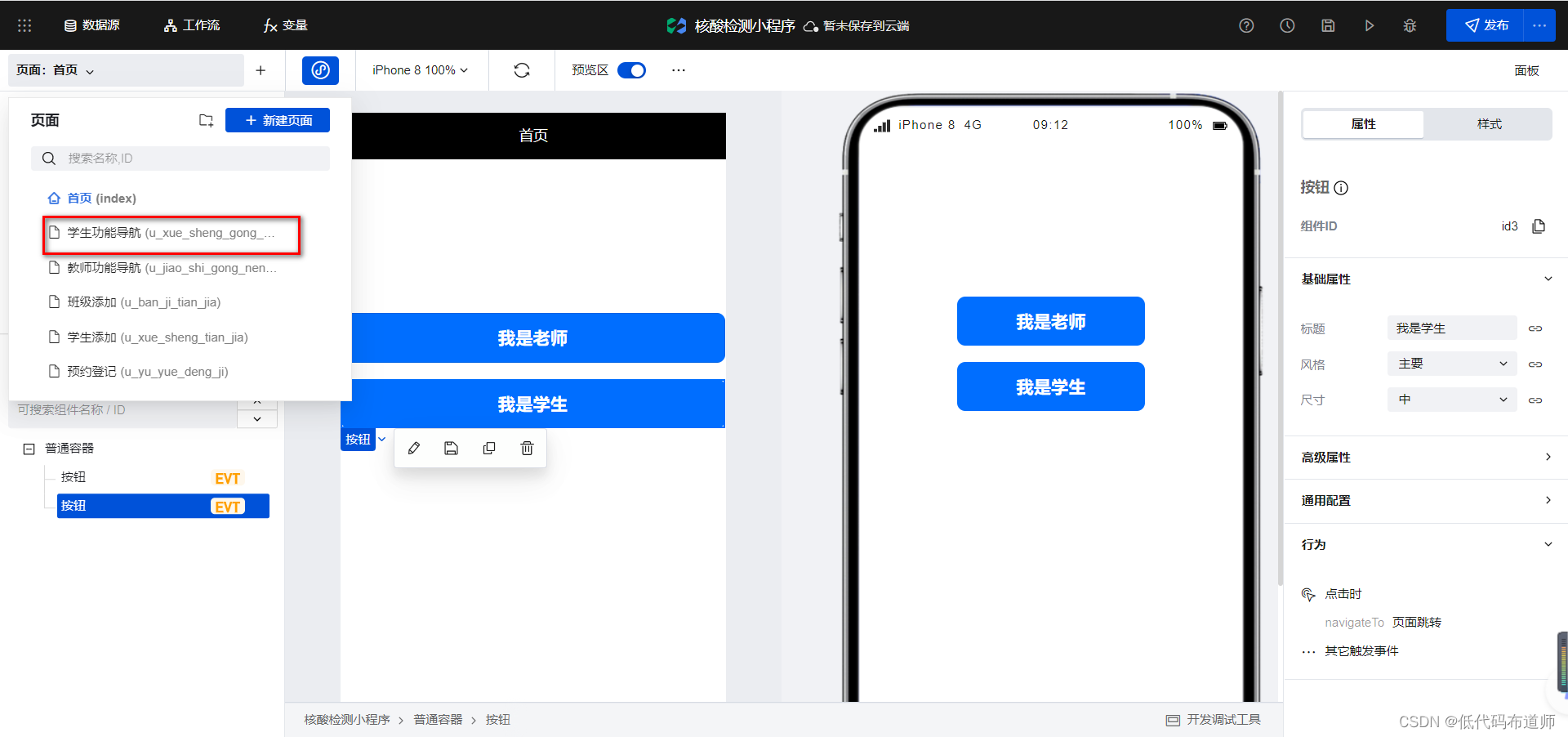
按照同样的方法也将我是学生按钮设置对应的跳转事件

学生导航页
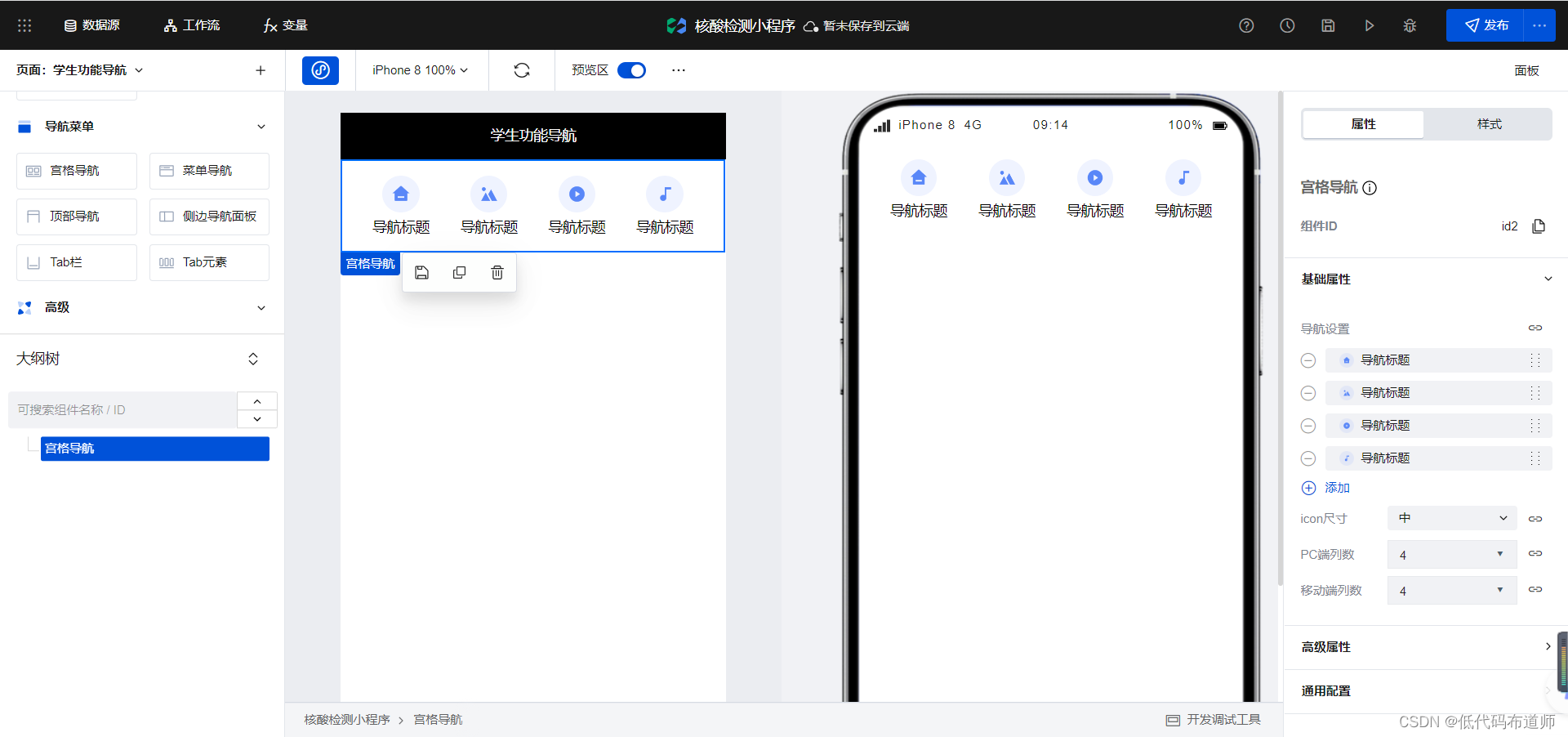
在页面列表中选中学生导航页

可以往页面中添加宫格导航组件

按照我们的需求将导航的标题修改好

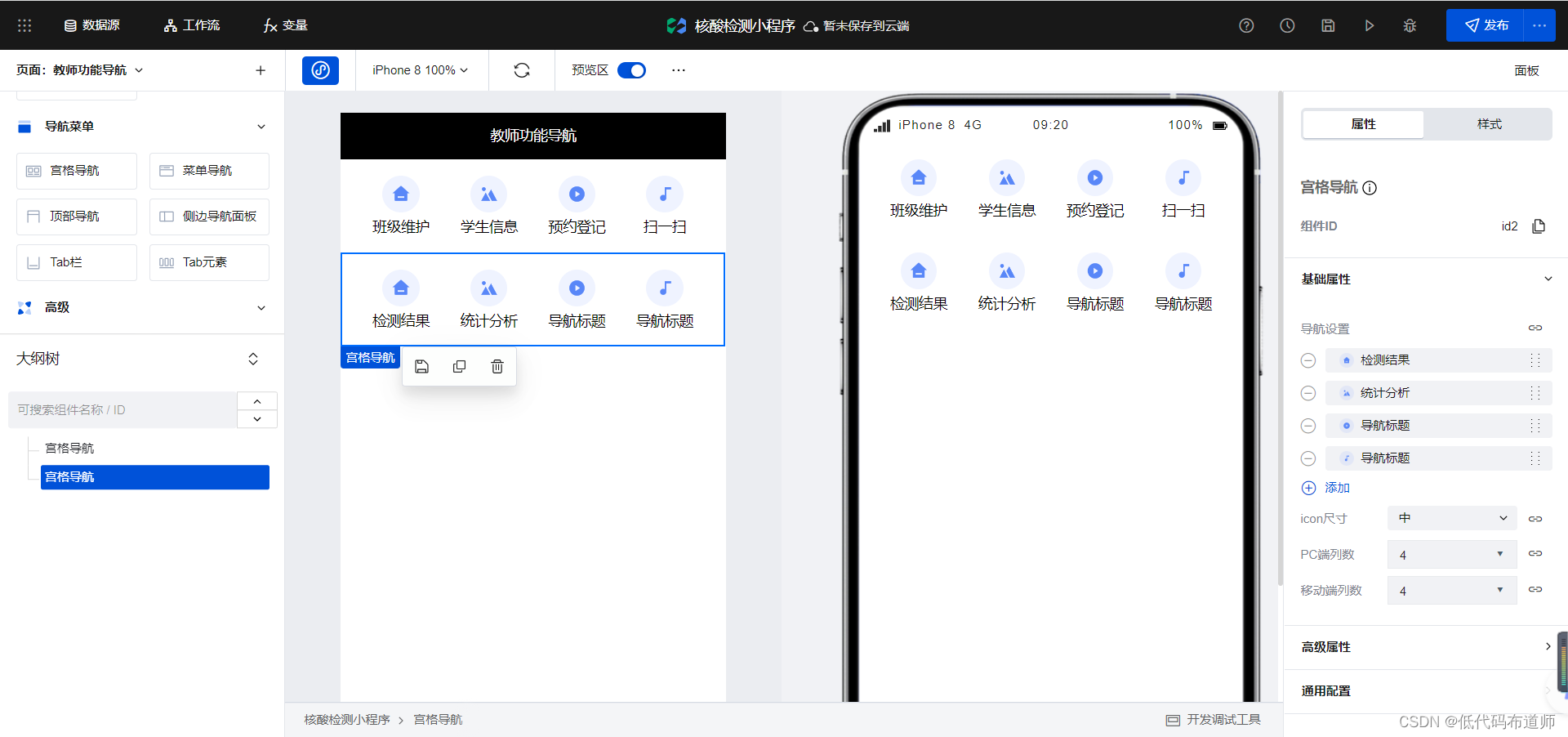
教师导航页
按照学生导航的功能,设置教师导航页

班级添加
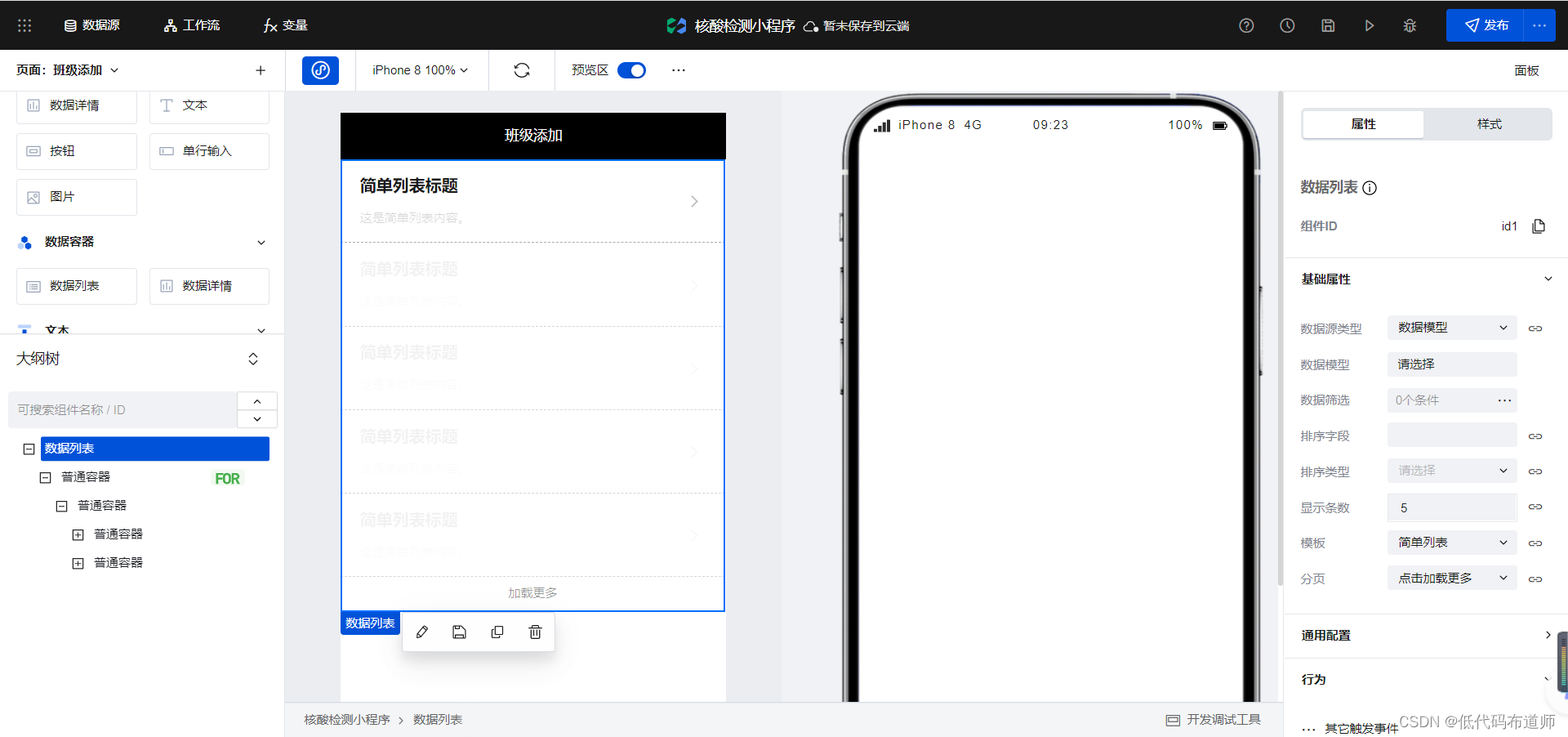
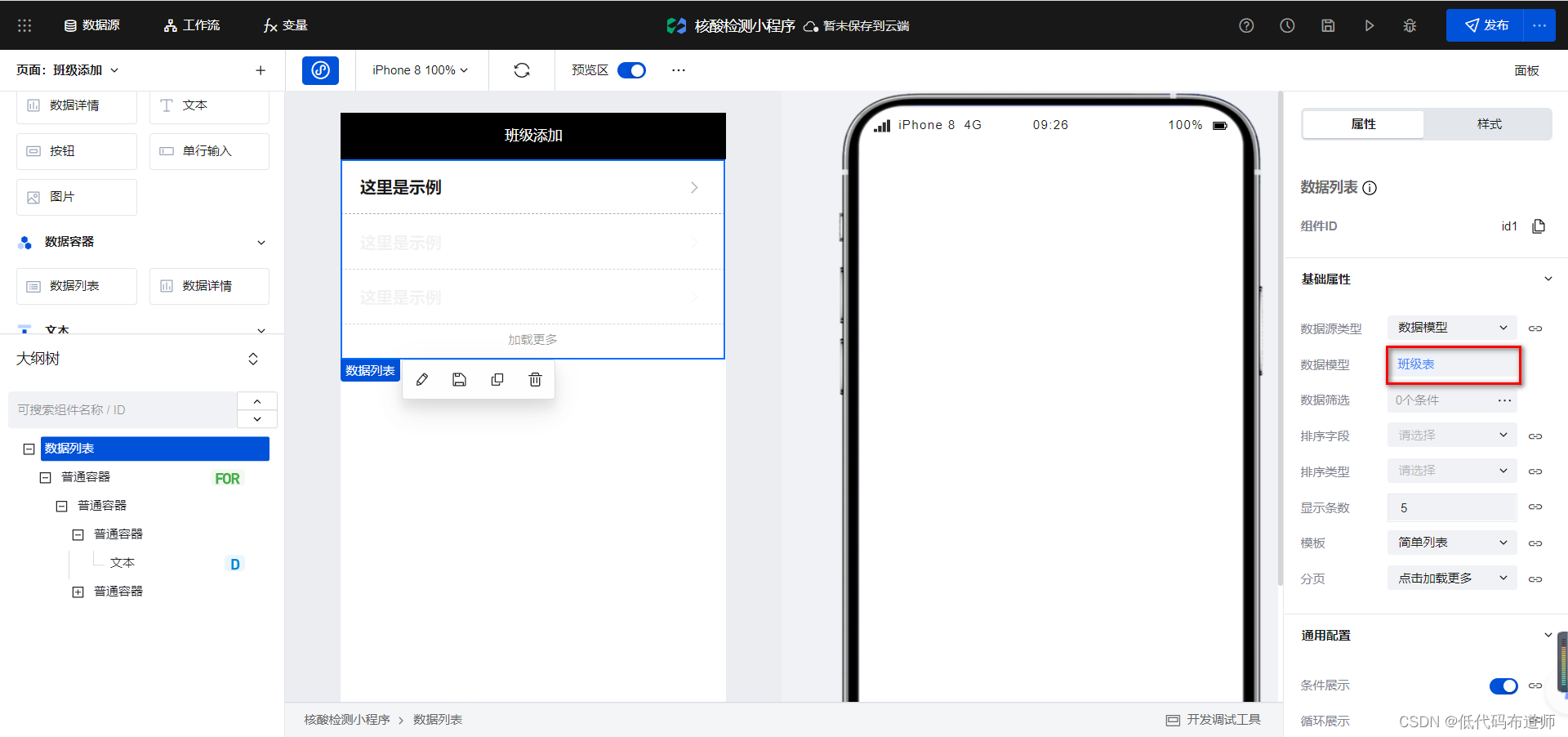
预约登记先需要班主任将班级信息录入,我们先添加数据列表组件用来显示已经录入的班级信息

选择我们的班级数据源,并且绑定好对应的字段

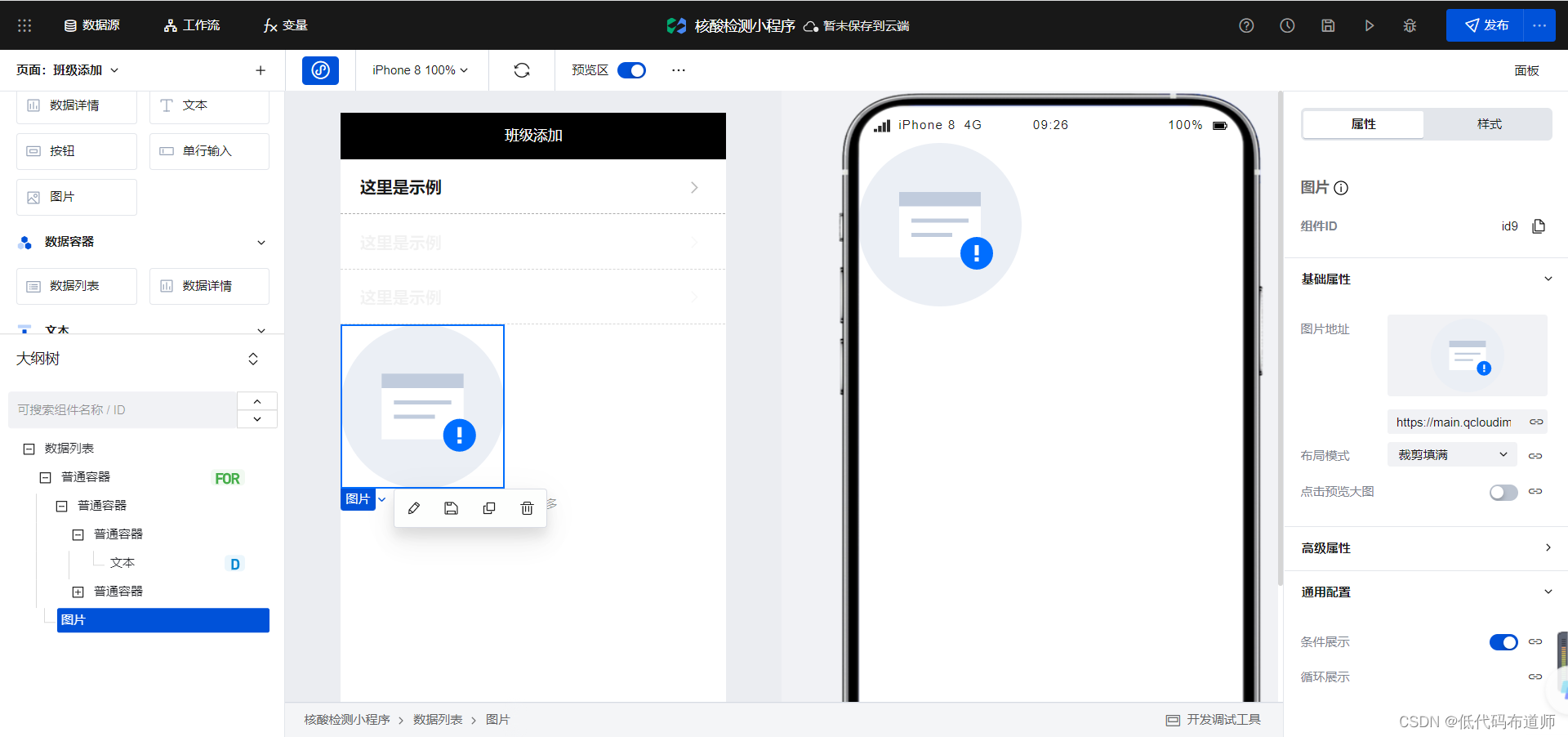
添加一个图片组件用来显示新增的图标

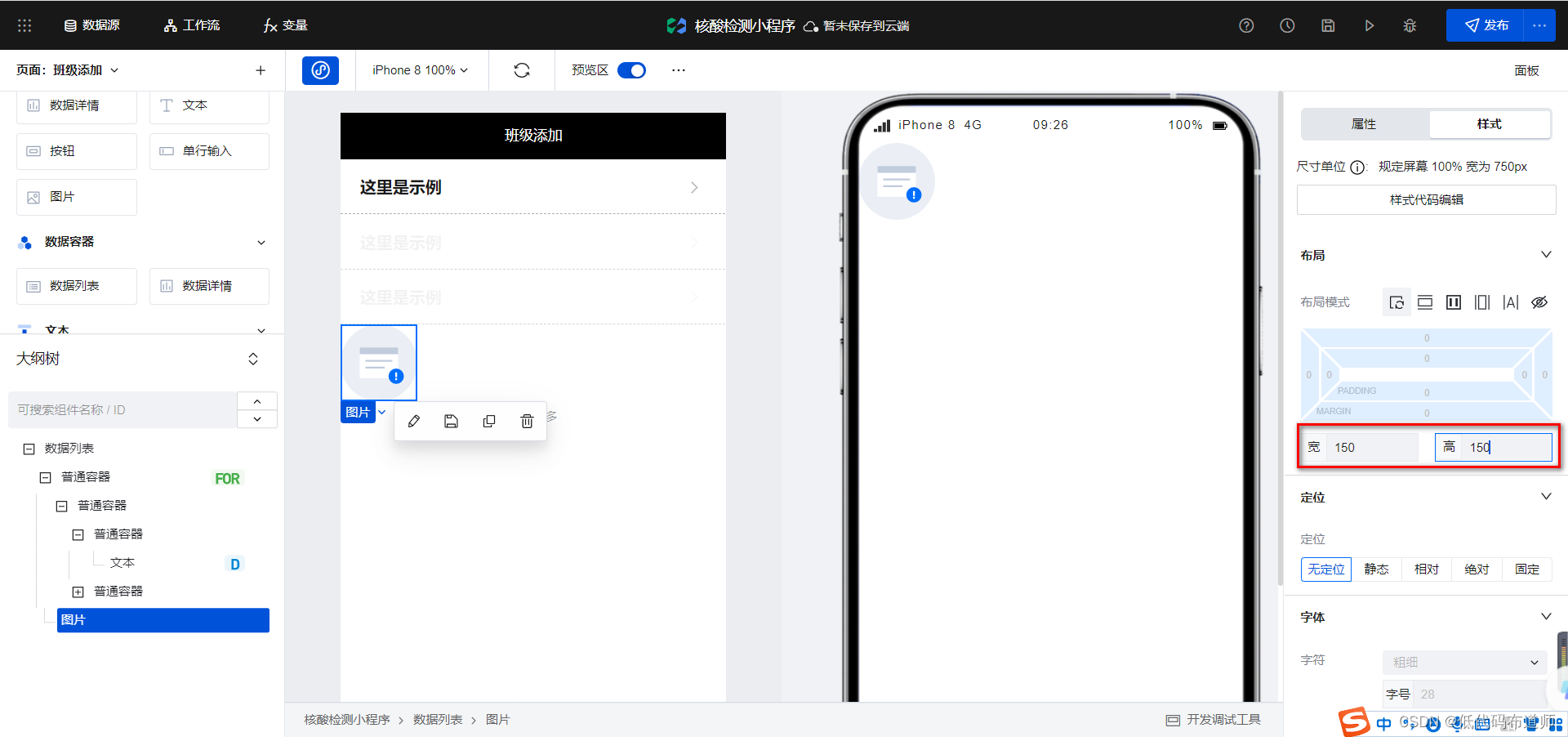
设置图片的宽和高各为150

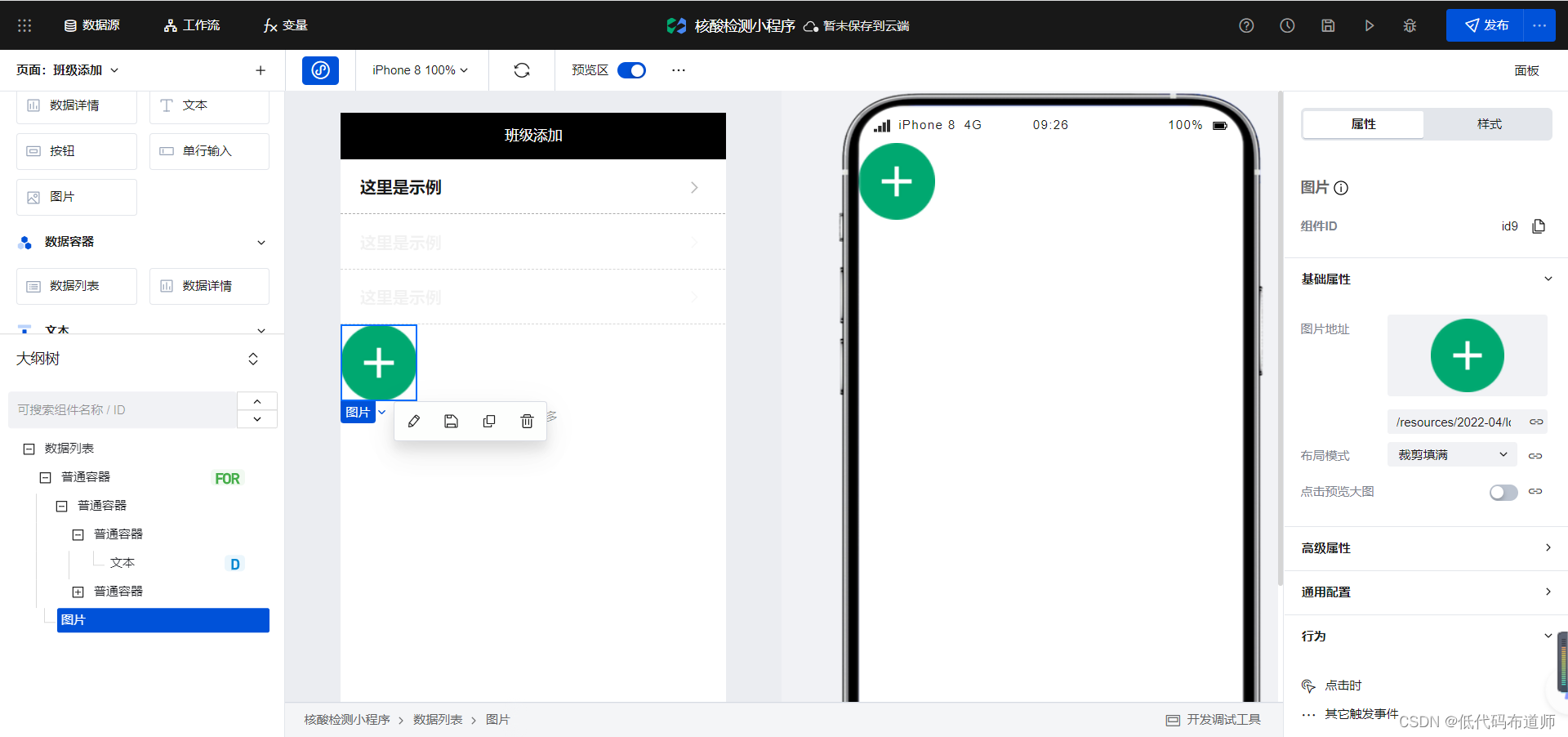
图片的话从素材里选择

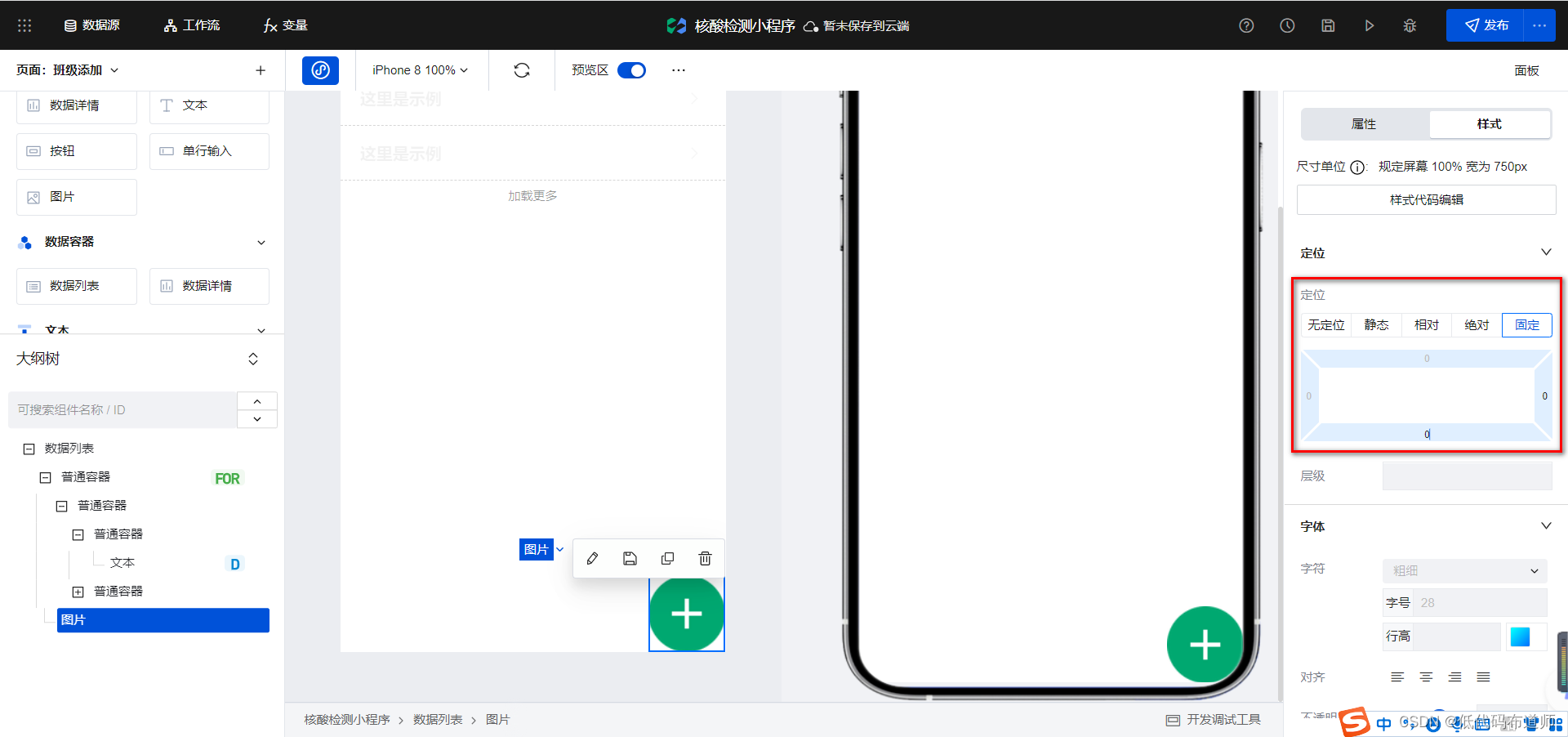
为了让图片固定在右下角,我们需要设置一下图片的定位,改为固定定位

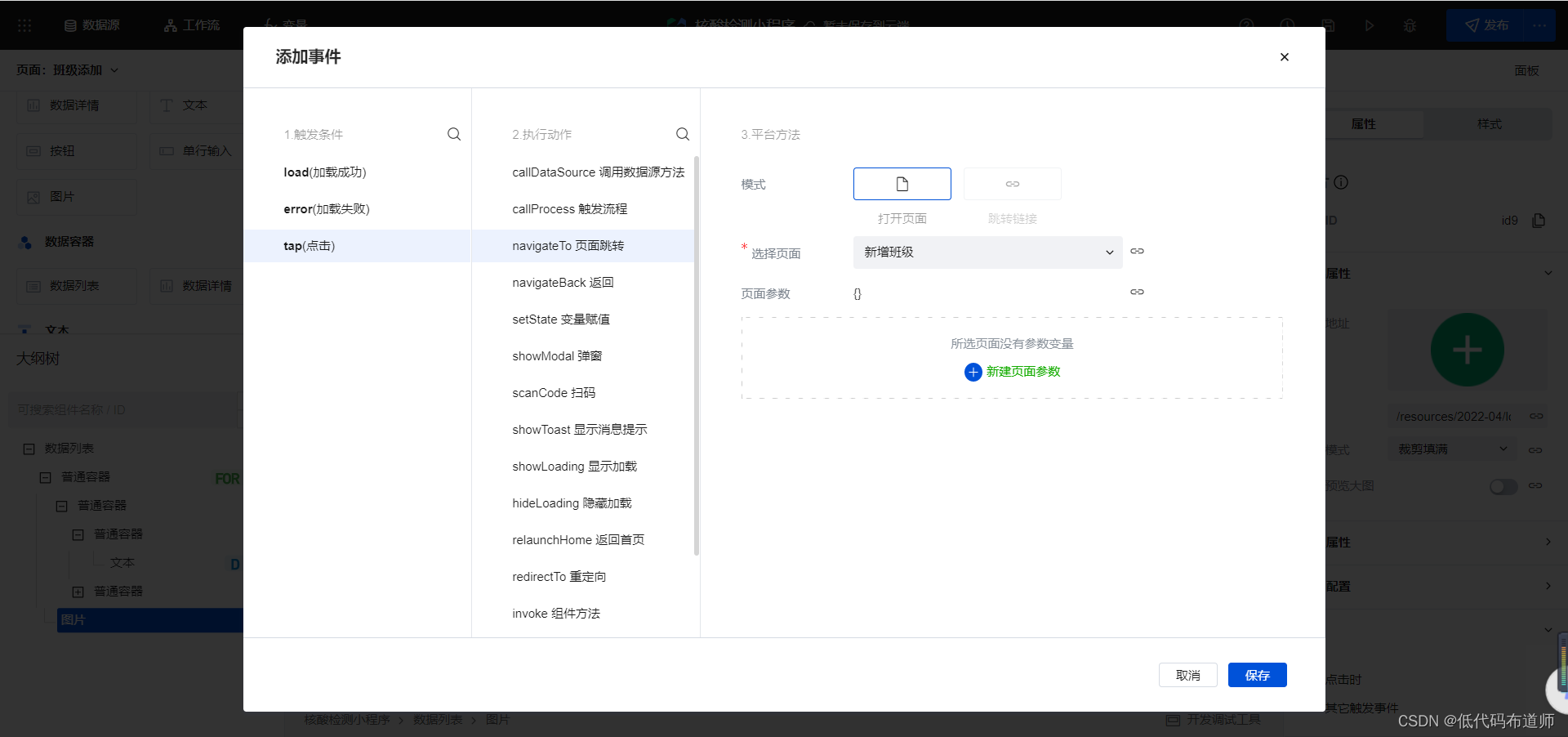
给按钮定义一个点击事件,跳转到新增页面

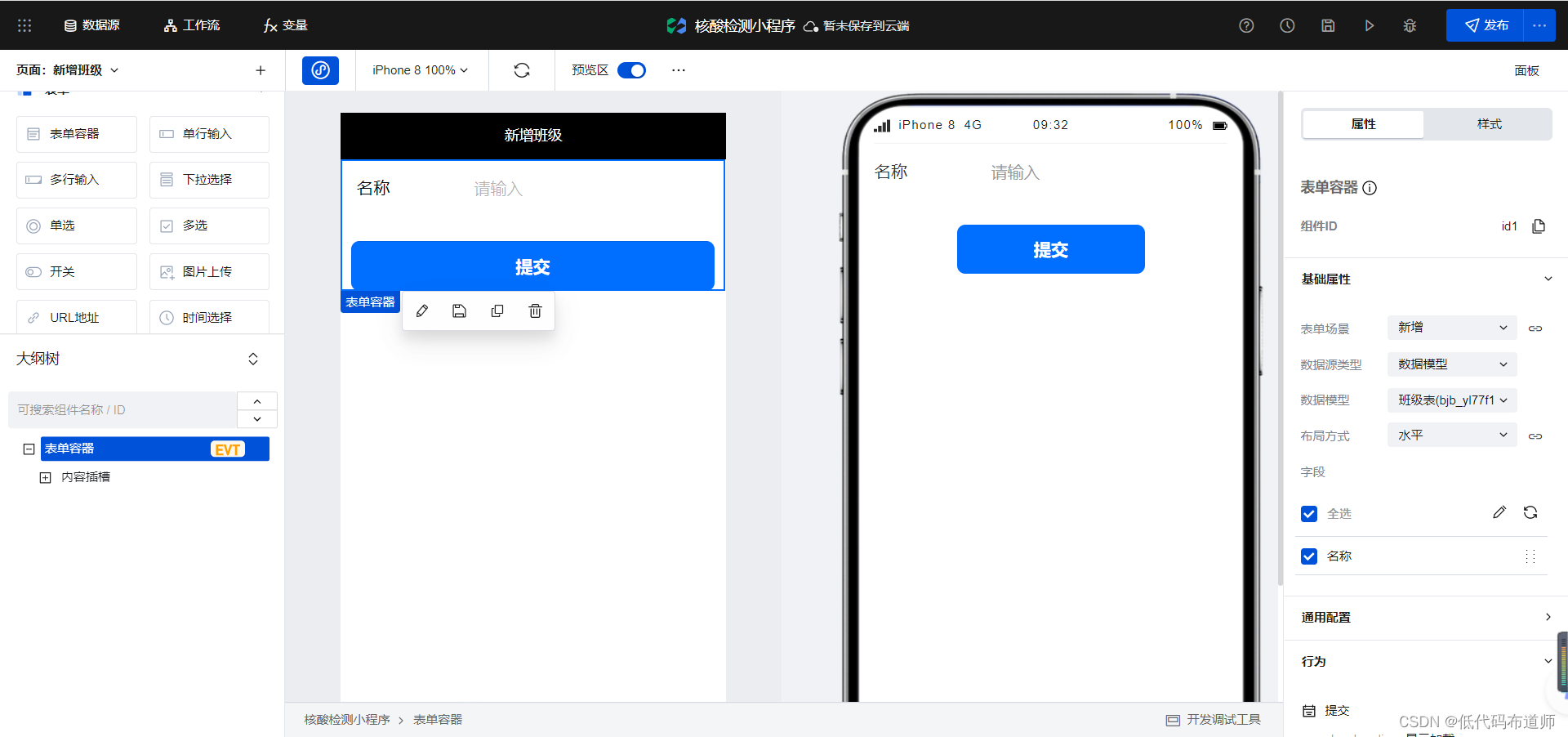
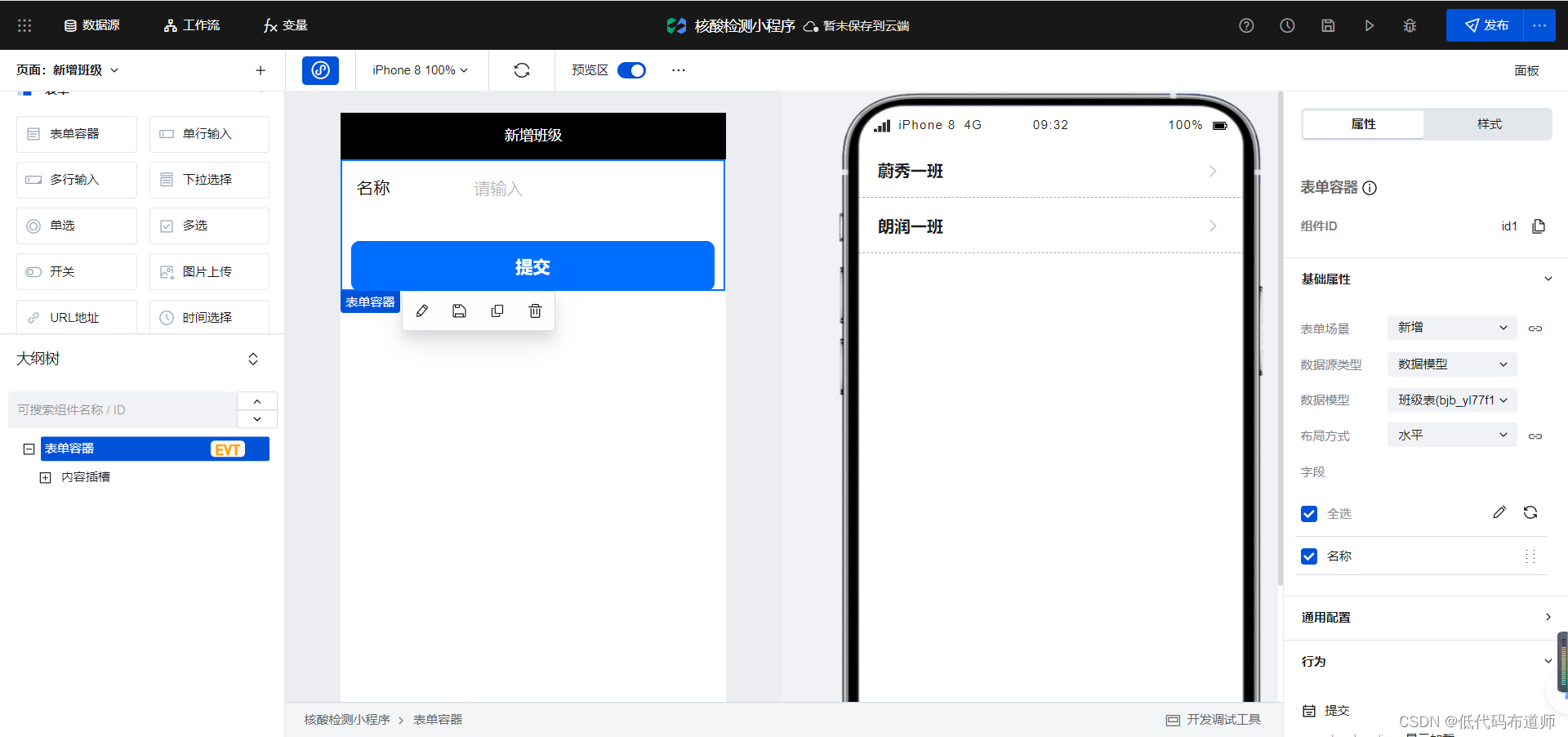
在新增页面放置表单容器,选择数据源,新增页面就做好了

我们录入班级方便后续测试

学生信息添加
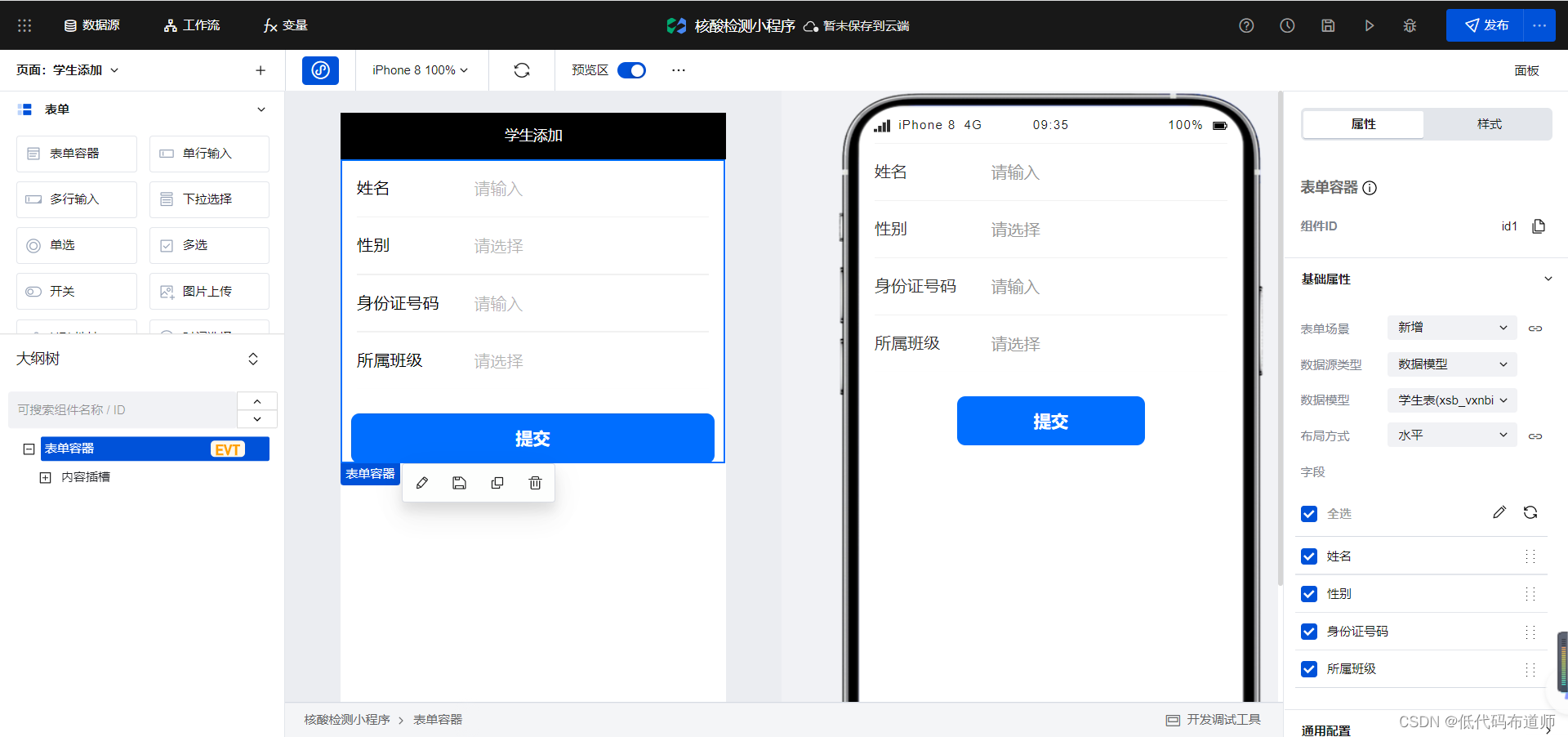
学生信息添加也使用表单容器,设置学生数据源即可

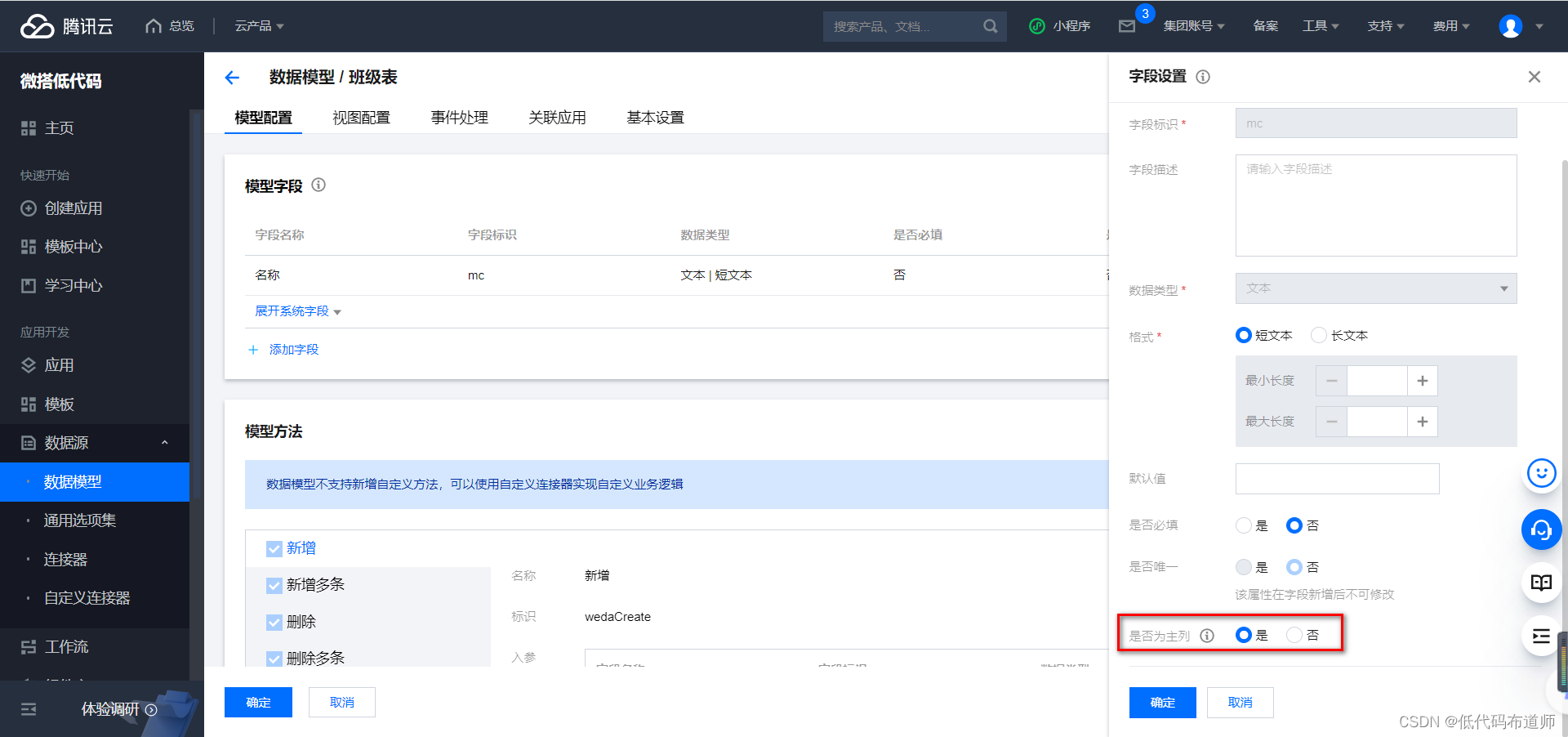
有一个问题是现在所属班级显示的是数据标识,为了正确显示,我们需要将班级表的主列字段设置为班级名称

修改之后我们在选择班级是就显示正确了

预约登记
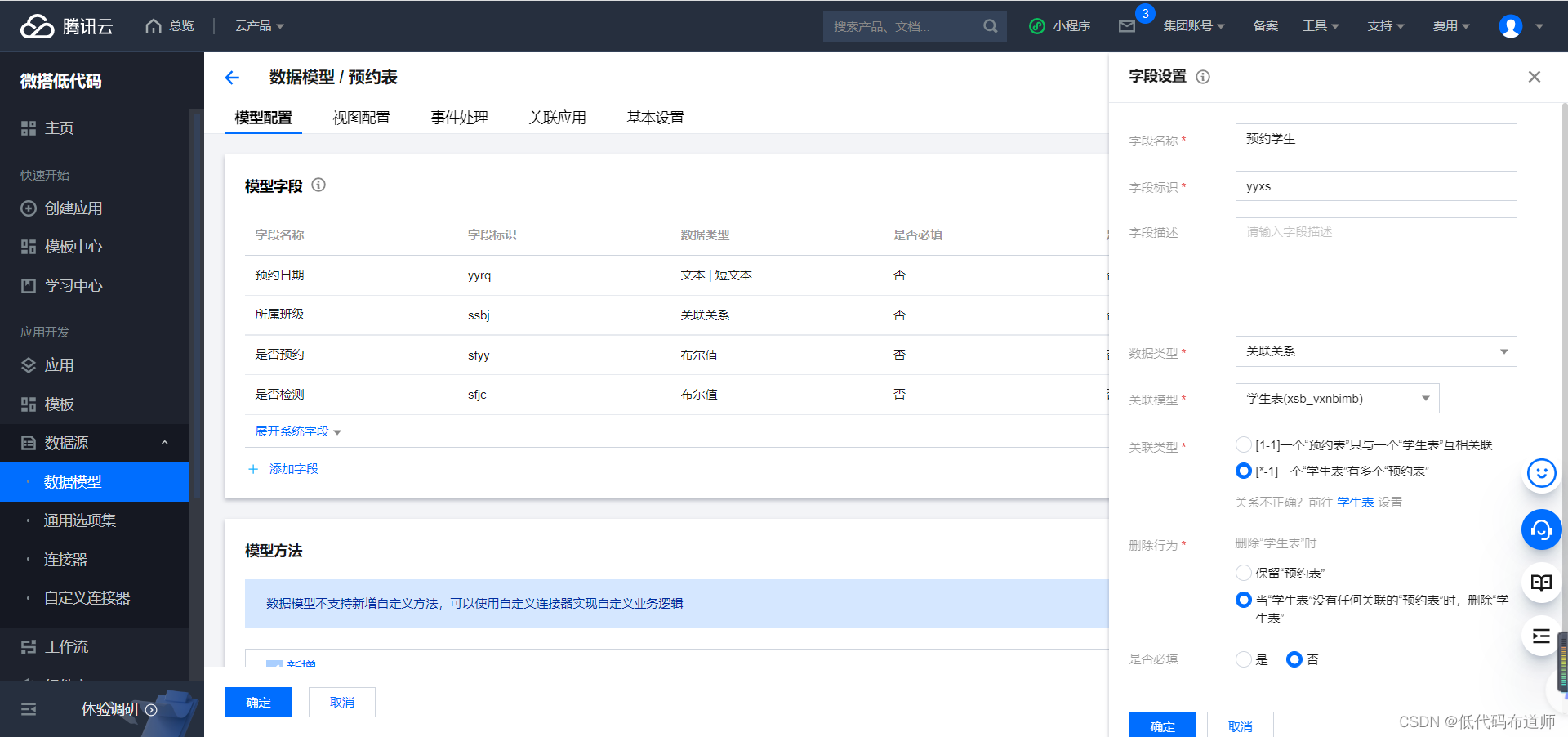
预约时候需要先选择班级,然后再级联选择学生,现在学生有点问题,我们改为关联关系,将学生表的主列字段改为学生的姓名


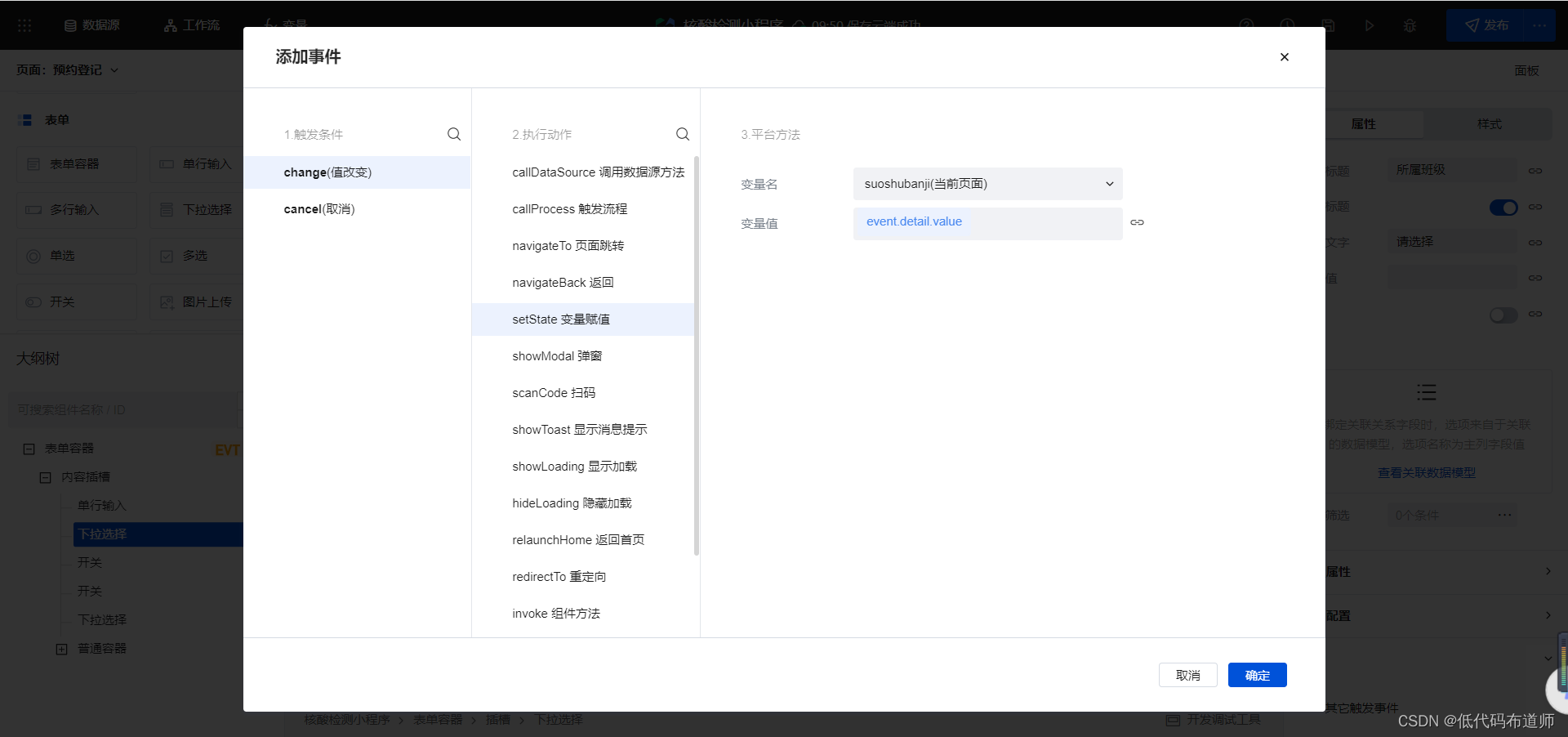
要想班级和学生做级联选择,需要先定义一个变量,在班级切换的时候将选中值赋值给变量

给所属班级定义一个onchange事件,调用平台的setState方法

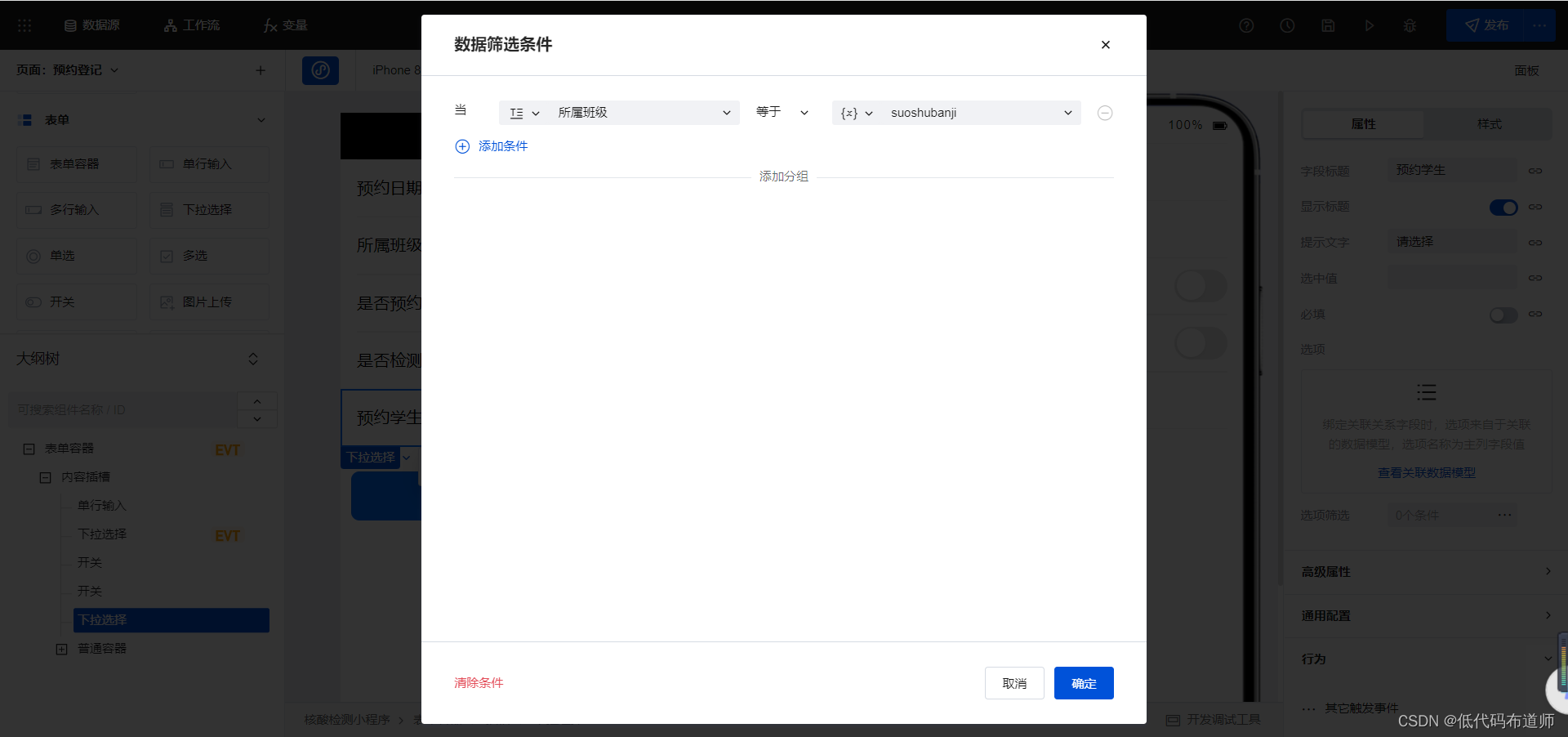
有了这个变量,我们就可以将预约学生的筛选条件按照选中的班级进行过滤


因为现在还没有自动生成二维码的组件,我们就先将信息登记好。登记好之后教师就可以在检测结果里主动的修改数据,将检测结果进行修改就可以。
总结
我们本篇使用组件的方式,以零代码的形式开发了一个预约登记的小程序。随着官方组件的完善及丰富,日后开发小程序不再是一件难事,普通人也可以快速的掌握,这就是低码最大的魅力所在。