首先创建一个 Camera
然后去掉他的下面这个组件 因为同一场景只允许有一个存在 不然会报错

记得让相机只渲染UI层 你的ui也要放到ui层里


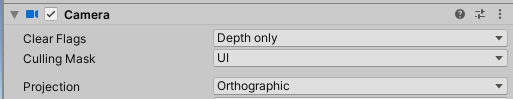
UI的Camera尽量设置为正交投影
为什么呢?
如果 ui 会移动 dotween特效 等 这时UI有可能会消失 这时需要调一下 z
如果是投影矩阵 那么调z的时候 UI的大小会改变 这并不是我们想要的效果
正交就没这个问题
Clear Flags 要设置为 Depth only 不然会出问题 稍微讲一下原理 渲染有两个buffer 一个是深度buffer 和一个颜色 buffer
Depth only 只会清除深度buffer 什么意思呢?举个例子 比如 A 在 B的前面 在同一摄像机下 a会阻挡住b的渲染 b的颜色被抛弃
现在清除了深度buffer b又在a上渲染了一遍 ,无视前后遮挡关系了
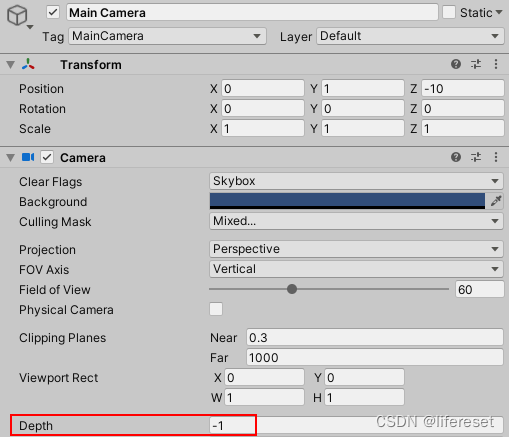
再细节一点 你会发现 主摄像机 Depth 是-1

而 UI摄像机的 Depth 是 0

这样就确保了 ui永远渲染在最上层
还有一个要注意的点
你的canvas的这个属性

他决定了ui摄像头到canvas的距离
如果摄像头在 0 0 点 那么canvas上ui的z默认都是这个值
为了不和主界面的内容混在一起
一般把这个拉长一点

所以 摄像头的这个必须包含 Plane Distance