Canvas
Canvas Component 是UI布局和渲染的抽象空间,所有的UI都必须在此元素之下(子物件),简单来说 Canvas 就是渲染 UI 的组件
Render Mode
UI渲染的方式,有以下三种
Screen Space – Overlay:萤幕空间 – 覆盖
Screen Space – Camera:萤幕空间 – 摄影机
World Space:世界座标空间
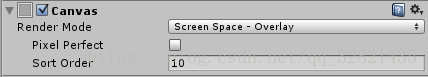
Screen Space - Overlay
在此模式下不会参照到Camera,UI直接显示在任何图形之上
1.Pixel Perfect:可以使图像更清晰,但是有额外的性能开销,如果在有大量UI动画时,动画可能会不平顺
2.Sort Order:深度值,该值越高显示越前面
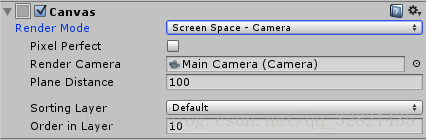
Screen Space - Camera
使用一个Camera作为参照,将UI平面放置在Camera前的一定距离,因为是参照Camera,如果萤幕大小、分辨率、Camera视锥改变时UI平面会自动调整大小。如果Scene中的物件(GameObject)比UI平面更靠近摄影机,就会遮挡到UI平面。
1.Render Camera:用于渲染的摄影机
2.Plane Distance:与Camera的距离
3.Sorting Layer:Canvas属于的排序层,在 Edit->Project Setting->Tags and Layers->Sorting Layers 进行新增,越下方的层显示越前面
4.Order in Layer:Canvas属于的排序层下的顺序,该值越高显示越前面
World Space
把物体当作世界座标中的平面(GameObject),也就是当作3D物件,显示3D UI
1.Event Camera:处理UI事件(Click、Drag)的Camera,所设定的Camera才能触发事件
参考资料
■ Unity – Manual: Canvas
http://docs.unity3d.com/Manual/class-Canvas.html
原文作者: k79k06k02k
原文链接:http://wp.me/p7hYyg-34