使用边框实用程序快速设置元素的边界和边界半径的样式。伟大的图像,按钮,或任何其他元素。
1、Border
使用边框实用程序添加或删除元素的边框。从所有的边界中选择,或者一次选择一个。
1.1、Additive
<span class="border"></span>
<span class="border-top"></span>
<span class="border-right"></span>
<span class="border-bottom"></span>
<span class="border-left"></span>

1.2、Subtractive
<span class="border-0"></span>
<span class="border-top-0"></span>
<span class="border-right-0"></span>
<span class="border-bottom-0"></span>
<span class="border-left-0"></span>

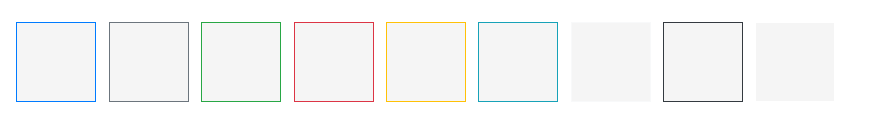
2、边框颜色
使用基于主题颜色的实用程序更改边框颜色。
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>

3、边框圆角
向元素中添加类可以圆角。
<img src="..." class="rounded" alt="...">
<img src="..." class="rounded-top" alt="...">
<img src="..." class="rounded-right" alt="...">
<img src="..." class="rounded-bottom" alt="...">
<img src="..." class="rounded-left" alt="...">
<img src="..." class="rounded-circle" alt="...">
<img src="..." class="rounded-pill" alt="...">
<img src="..." class="rounded-0" alt="...">

4、Sizes
使用.round -lg或.round -sm来表示较大或较小的边界半径。
<img src="..." class="rounded-sm" alt="...">
<img src="..." class="rounded-lg" alt="...">

后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
