使用我们的响应式浮动,在任何元素上在任何断点进行浮动切换。
1、概述
这些类使用css float属性根据当前视口大小将一个元素浮动到左边或右边,或者禁止浮动。!important为了避免具体问题。它们使用与我们的网格系统相同的视口断点。请注意,浮动对于伸缩项目没有影响。
2、类
用类切换浮点数
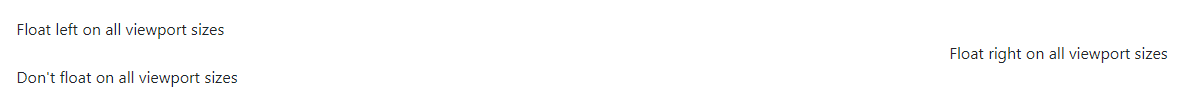
<div class="float-left">Float left on all viewport sizes</div><br>
<div class="float-right">Float right on all viewport sizes</div><br>
<div class="float-none">Don't float on all viewport sizes</div>

3、混入
.element {
@include float-left;
}
.another-element {
@include float-right;
}
.one-more {
@include float-none;
}
4、响应式
对于每个浮点值也存在相应的变化。
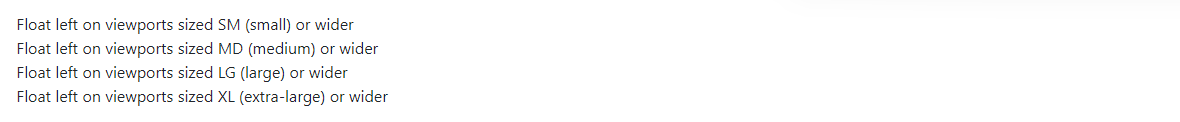
<div class="float-sm-left">Float left on viewports sized SM (small) or wider</div><br>
<div class="float-md-left">Float left on viewports sized MD (medium) or wider</div><br>
<div class="float-lg-left">Float left on viewports sized LG (large) or wider</div><br>
<div class="float-xl-left">Float left on viewports sized XL (extra-large) or wider</div><br>

这里是所有支持的类:
.float-left.float-right.float-none.float-sm-left.float-sm-right.float-sm-none.float-md-left.float-md-right.float-md-none.float-lg-left.float-lg-right.float-lg-none.float-xl-left.float-xl-right.float-xl-none
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
