目录
使用这些速记可以快速配置内容溢出元素的方式。
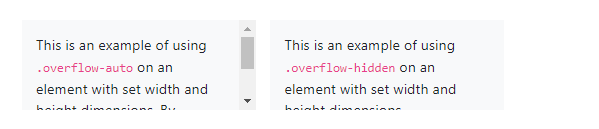
默认情况下,为两个值提供了Barebones溢出功能,它们没有响应。
<div class="overflow-auto">...</div>
<div class="overflow-hidden">...</div>

使用Sass变量,您可以通过更改variables.scss中的$overflow变量来定制溢出。
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
