用于向 HTML 元素添加或删除阴影的工具类。
1、示例
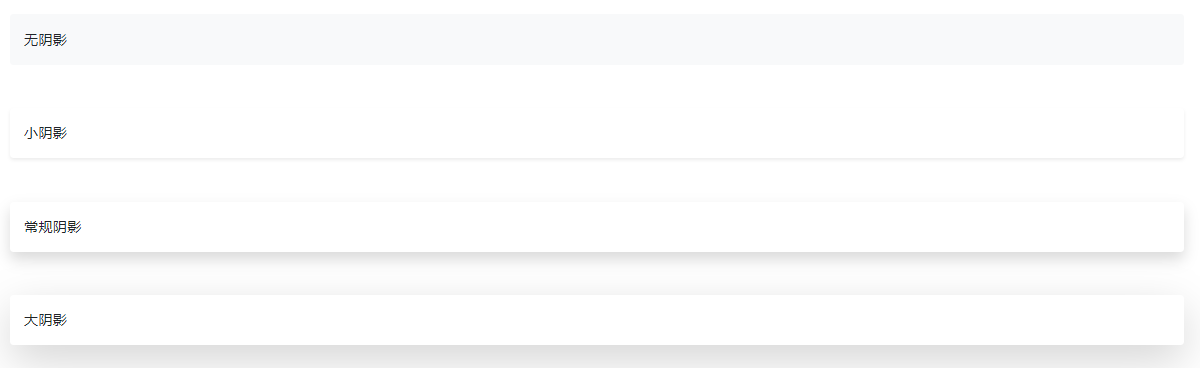
在 Bootstrap 中,组件上的阴影(shadow)默认是被关闭的,但是通过开启 $enable-shadows 变量可以打开阴影效果,你还可以利用 box-shadow 工具类快速添加或删除阴影。还包括了对 .shadow-none 以及三种默认阴影尺寸(每种尺寸都有相对应的变量)的支持。
<div class="shadow-none p-3 mb-5 bg-light rounded">无阴影</div>
<div class="shadow-sm p-3 mb-5 bg-white rounded">小阴影</div>
<div class="shadow p-3 mb-5 bg-white rounded">常规阴影</div>
<div class="shadow-lg p-3 mb-5 bg-white rounded">大阴影</div>

后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
