Navbar 自定义导航栏
此组件一般用于在特殊情况下,需要自定义导航栏的时候用到,一般建议使用 uni-app 带的导航栏。
提示
右侧的演示中,导航栏上方有圆角,也有顶部的手机模型状态栏内容,以及返回图标和文字不对齐的情况。这是因为网页演示导致,实际中无此情况,请通过右上角的“演示”扫码查看实际效果。
Navbar 自定义导航栏
此组件一般用于在特殊情况下,需要自定义导航栏的时候用到,一般建议使用uni-app带的导航栏。
提示
右侧的演示中,导航栏上方有圆角,也有顶部的手机模型状态栏内容,以及返回图标和文字不对齐的情况。这是因为网页演示导致,实际中无此情况,请通过右上角的“演示”扫码查看实际效果。
<!-- 自定义导航栏 -->
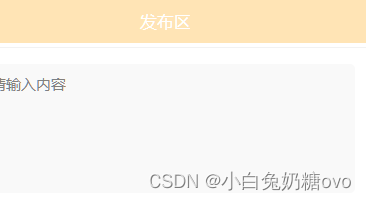
<u-navbar title="发布区" @leftClick="leftClick" :titleStyle="{ color: '#FFF', fontSize: '32rpx' }"
bgColor="#FFE4B5">
</u-navbar>
给出代码!!!
绝对会让你大吃一惊,原来 titlestyle 是这么用的!
展示成果: