业务功能介绍
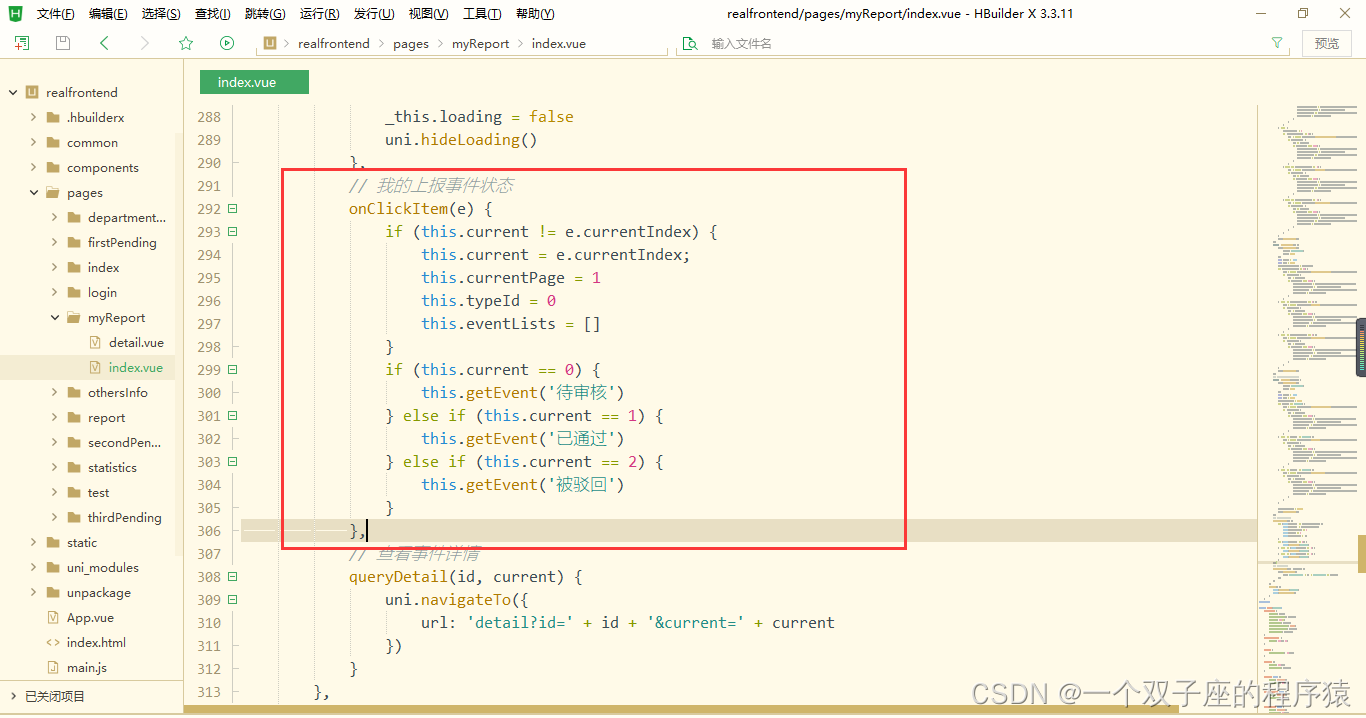
- 我的上报
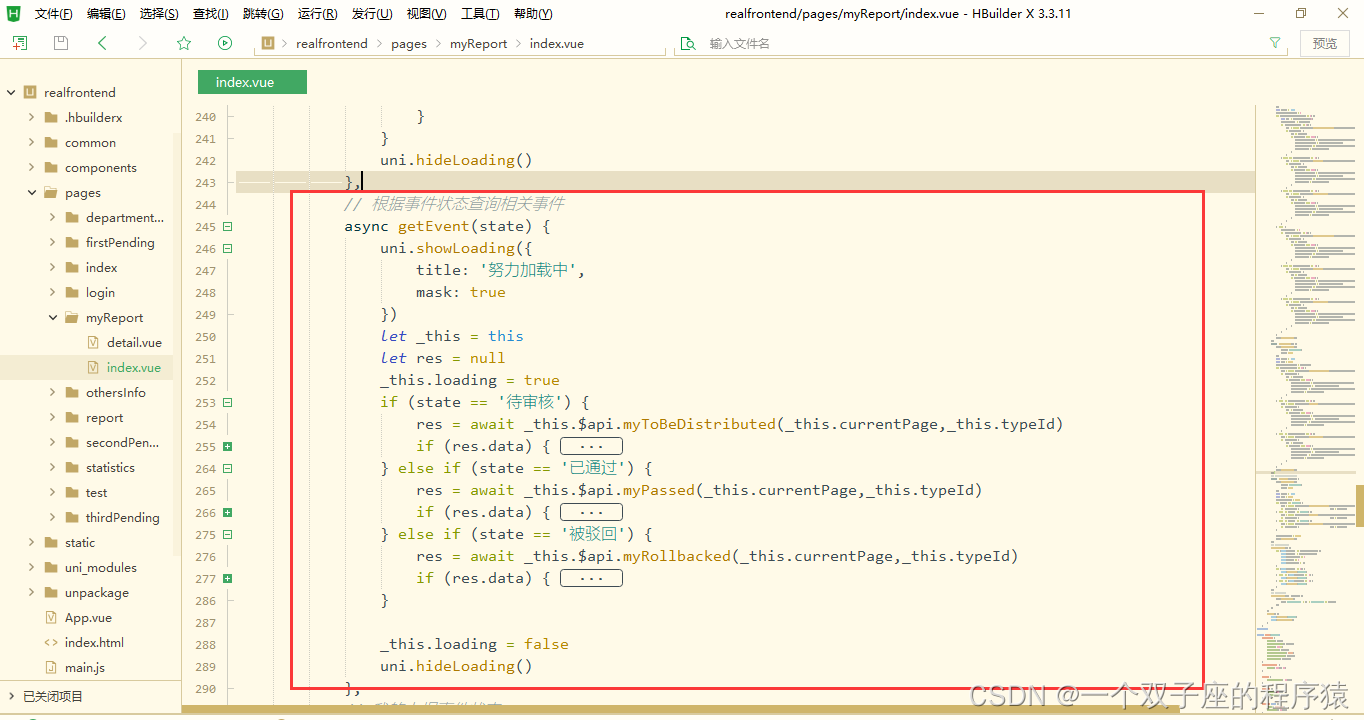
用户编辑并提交不良事件报告后,可以查询对应状态的不良事件报告列表,状态分为:待审核,已通过,被驳回。- 不同状态事件列表细分,又可根据事件类型查询对应类型的不良事件列表,并且实现分页查询。
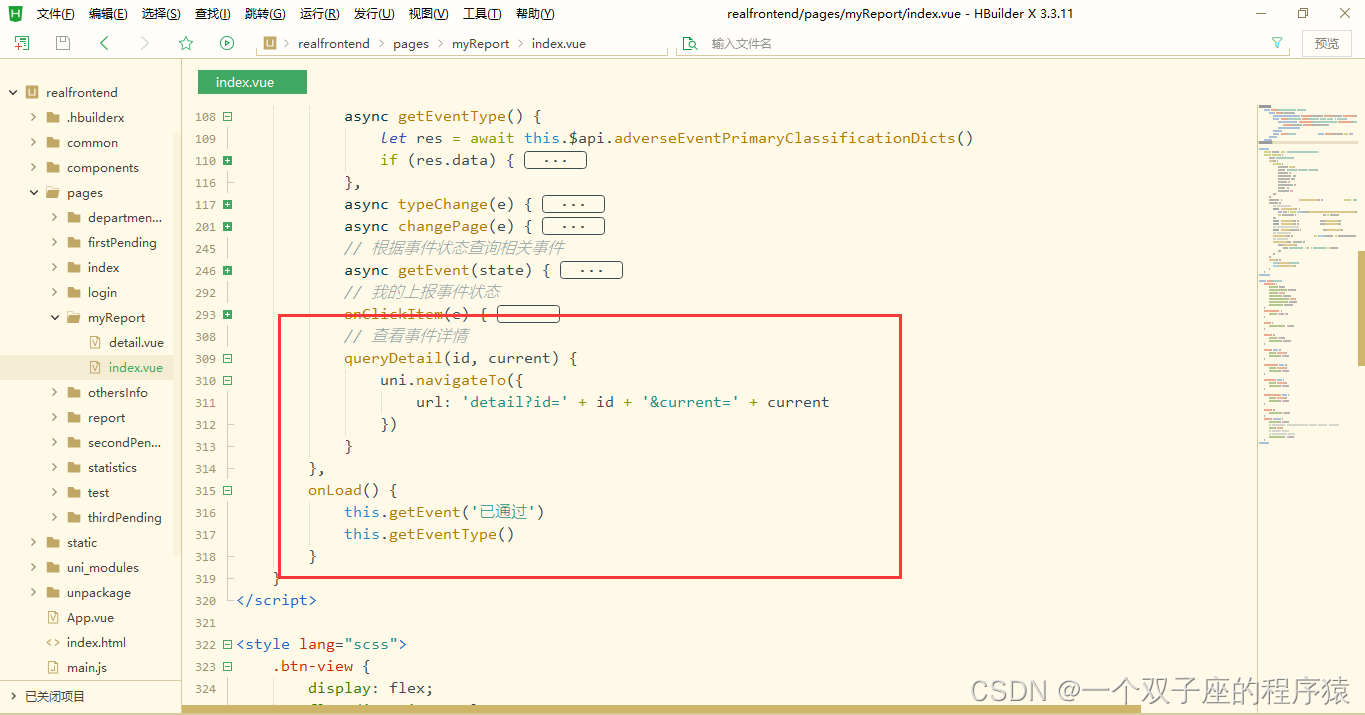
- 每一个列表项,都含有一个查看事件详情功能,根据事件ID,实现事件详情的查询功能。
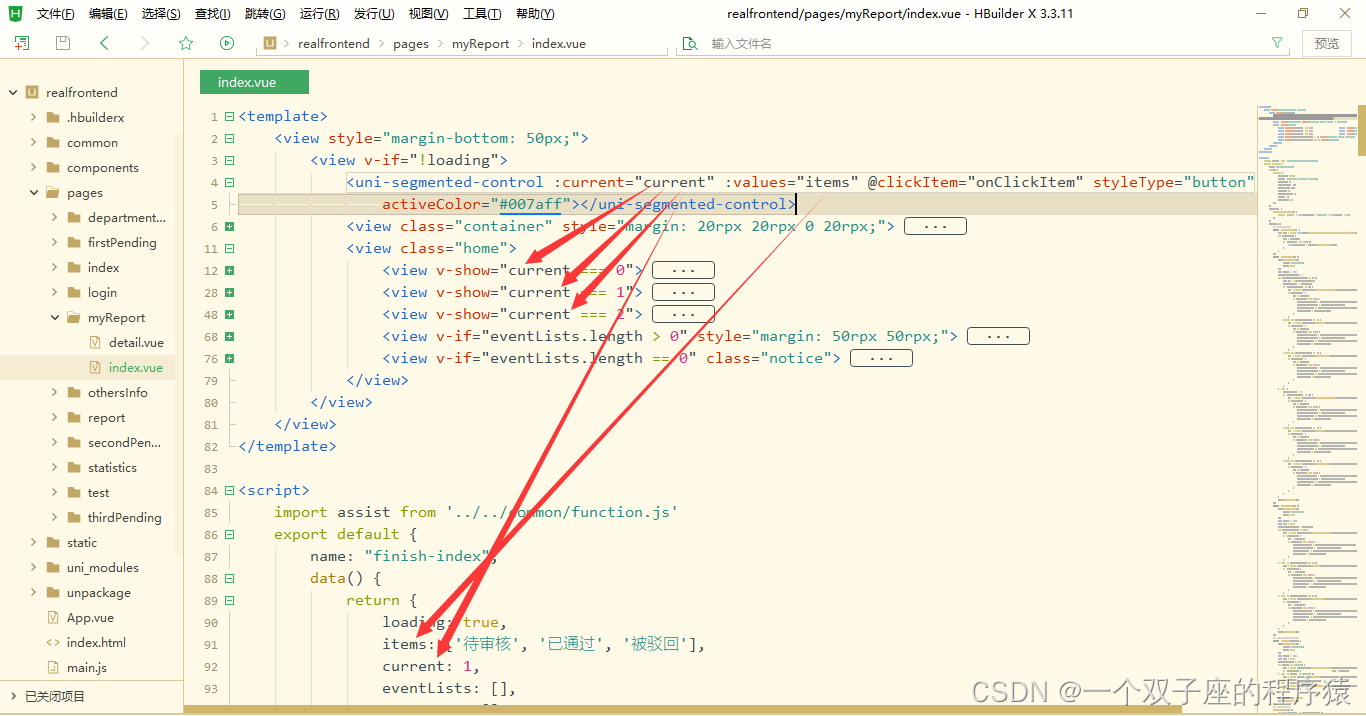
设计步骤
-
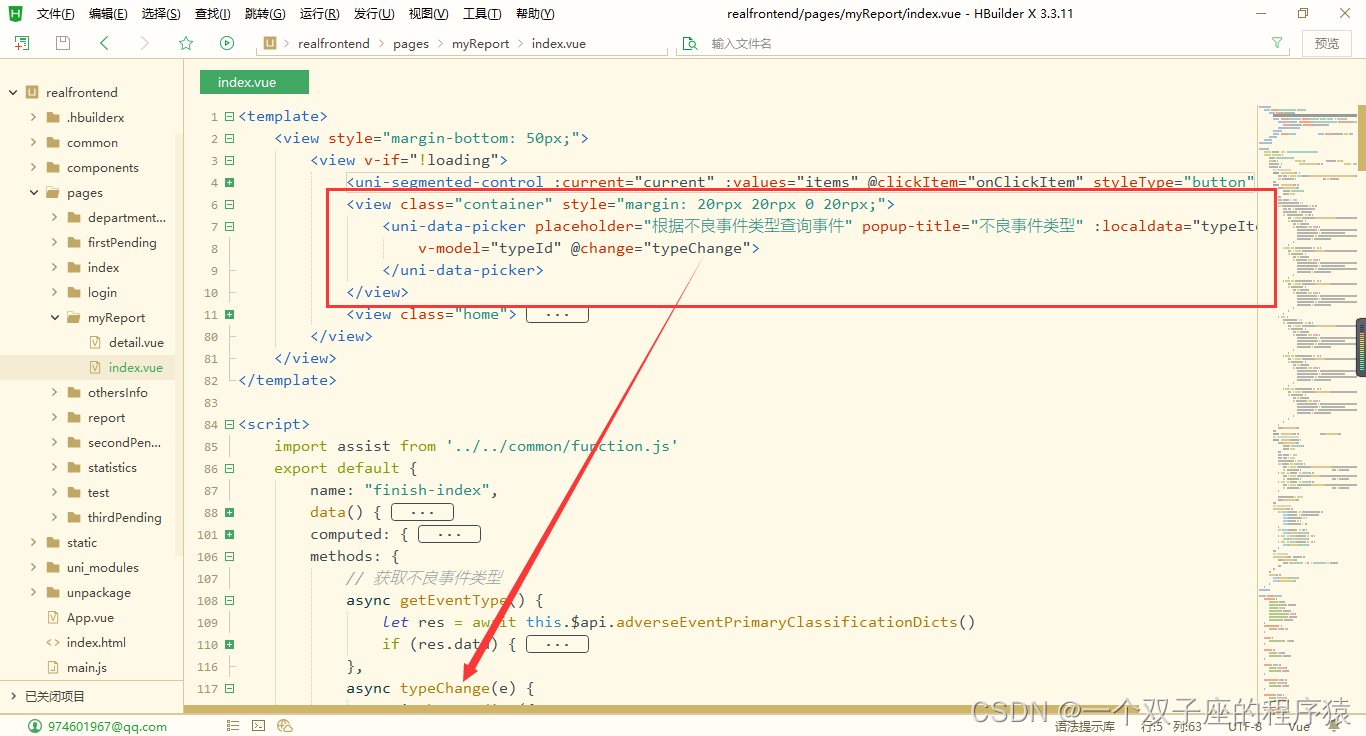
能够点击不同状态按钮,显示不同状态的事件列表。 uniapp的组件中有现成的,故拿来即用。


-
显示不同状态事件列表,即在点击事件中,实现向服务器发起获取事件列表的请求(分页请求),然后进行数据对接。


-
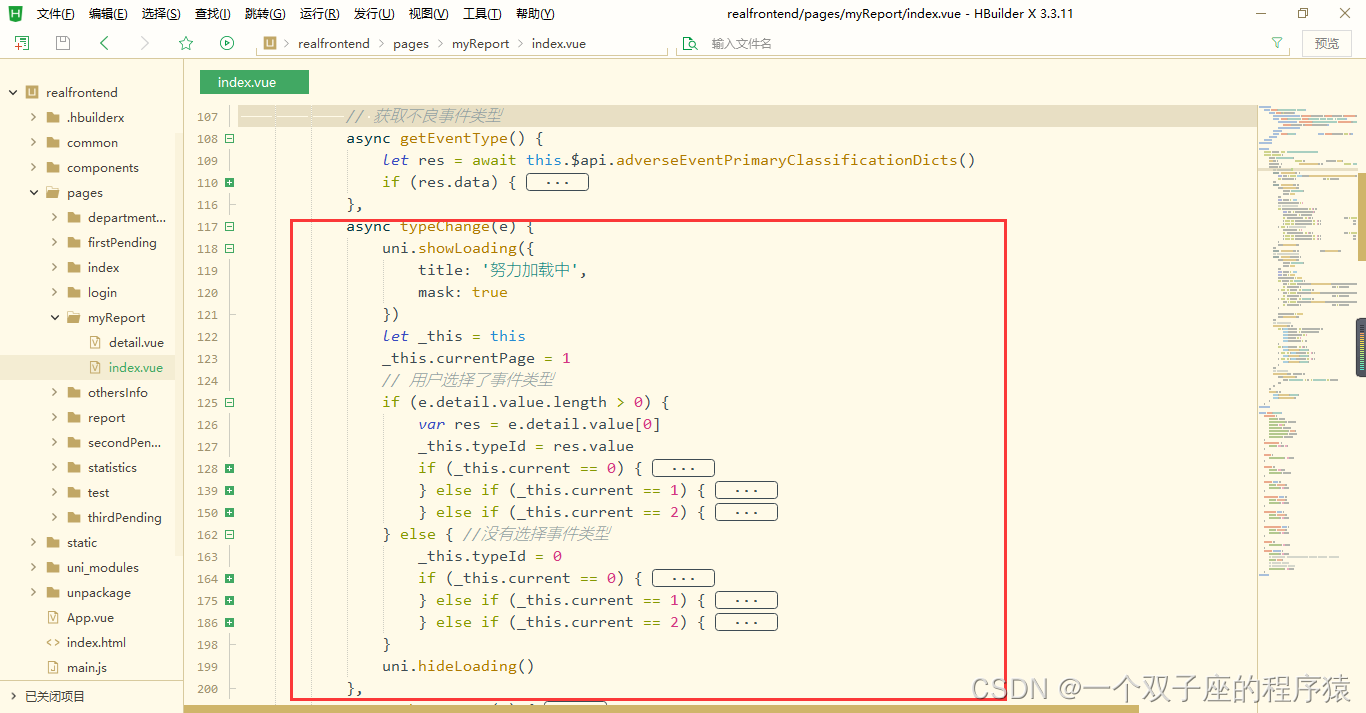
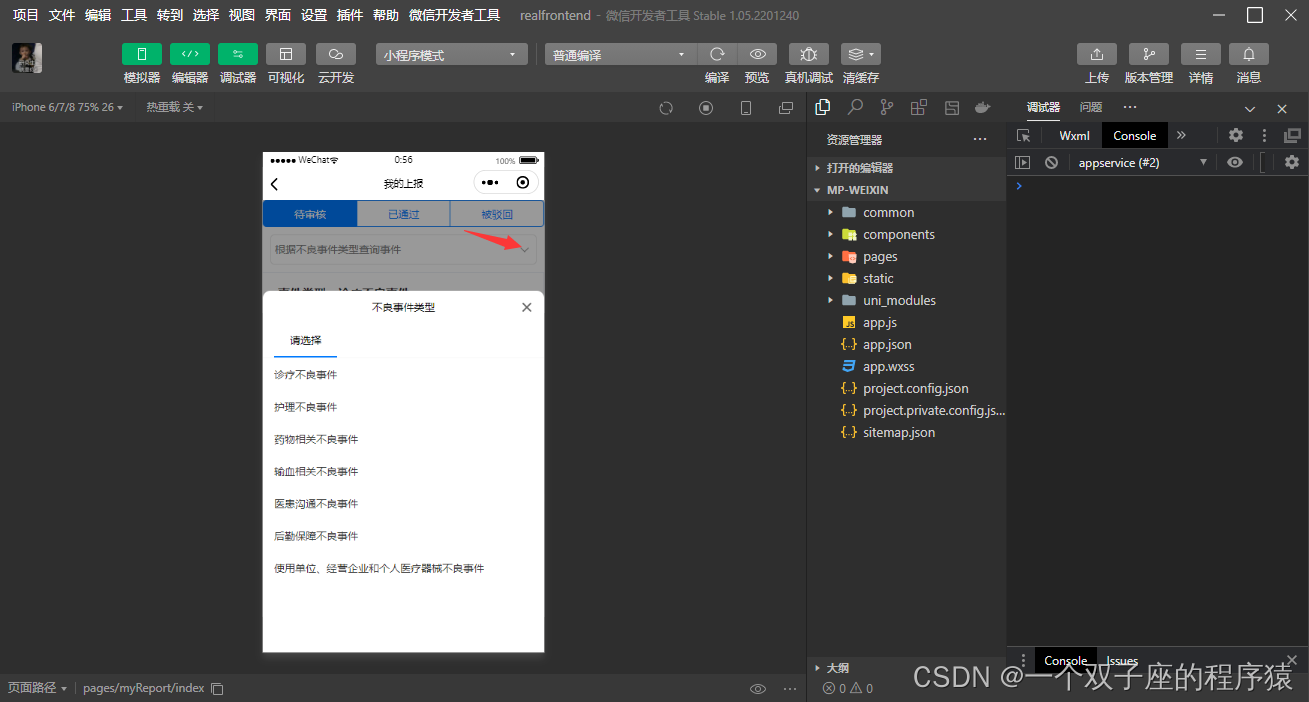
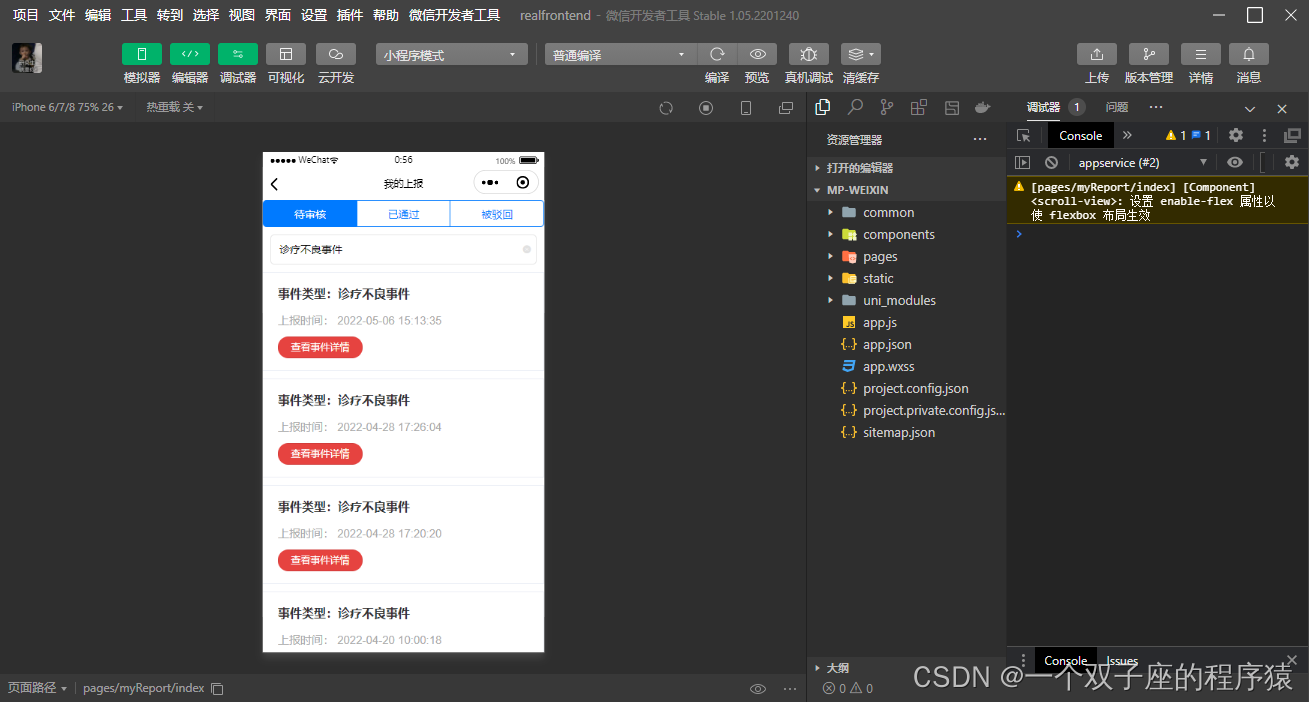
在某一状态下,根据事件类型查询事件列表,显然,事件类型可供用户选择,而非用户填写(如果让用户填写,显然不太用好),故需要向服务器发起获取事件类型的请求(与编辑不良事件报告的第一步功能一致)。当用户选择了事件类型时,需要动态显示事件列表,所以在点击事件中要实现向服务器发起根据事件类型查询事件列表的请求。


-
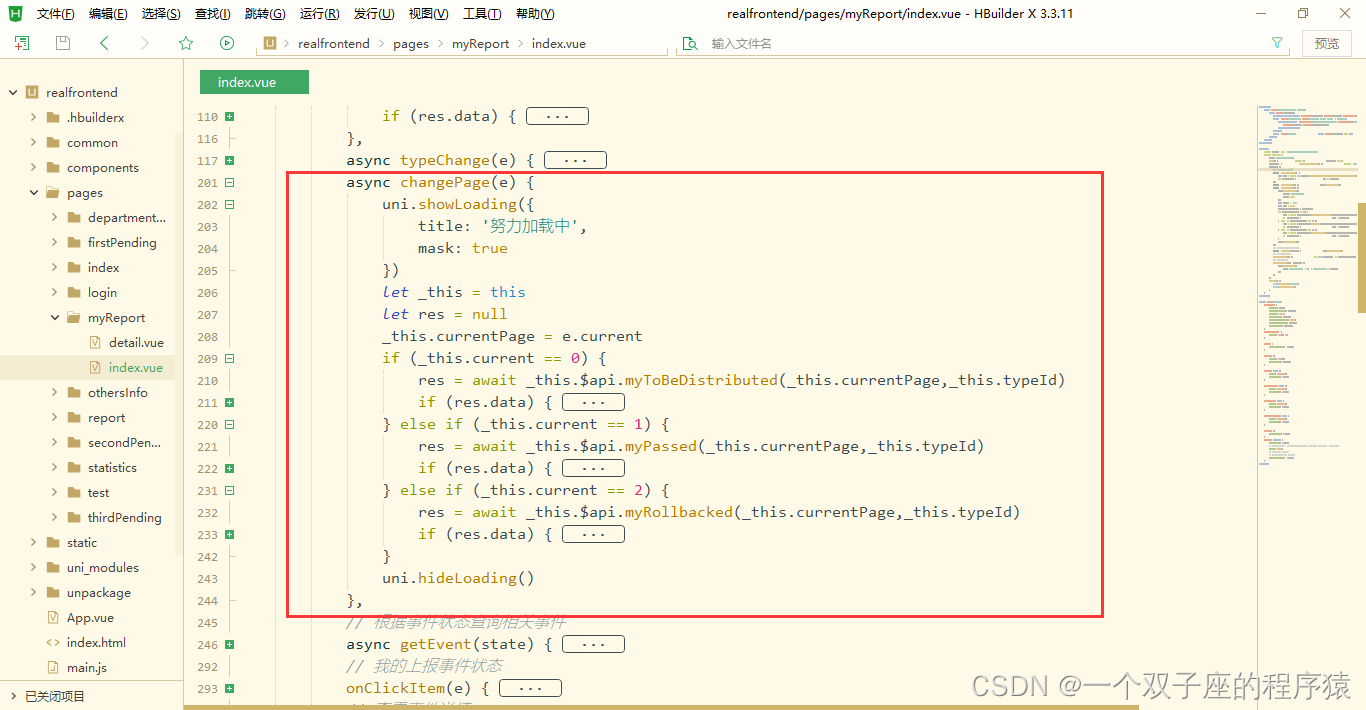
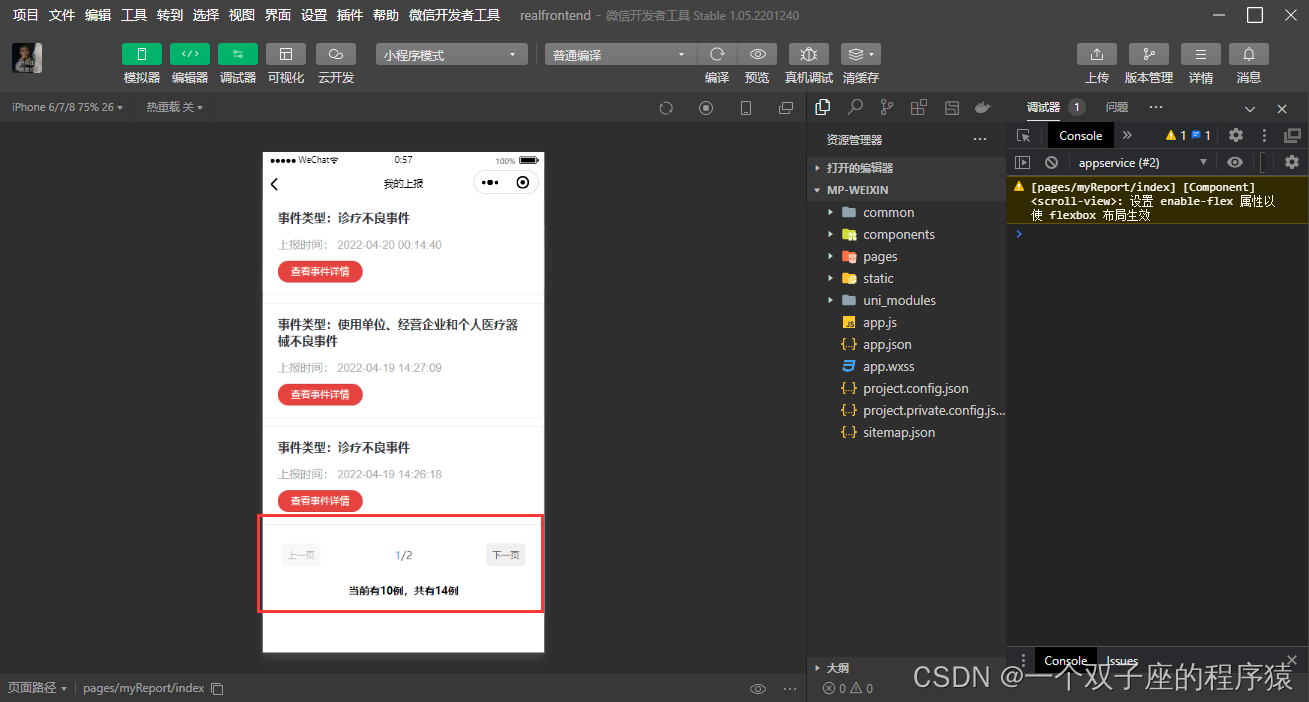
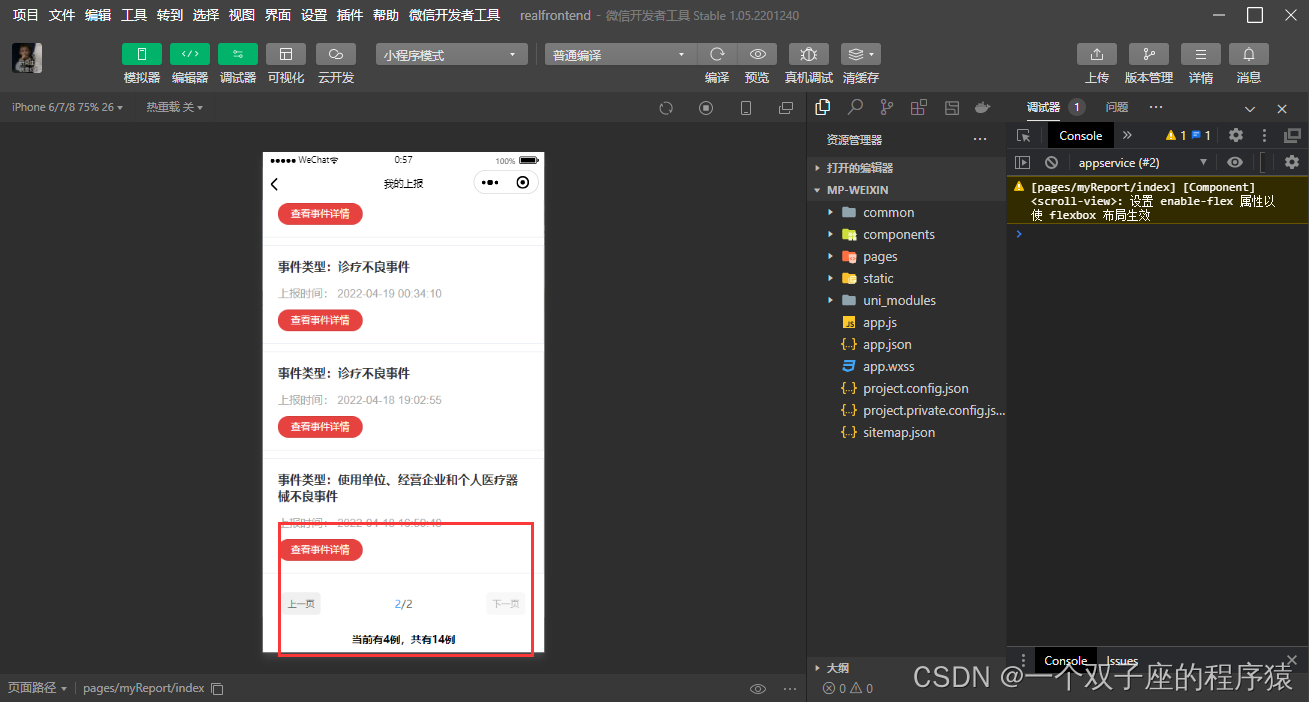
分页操作存在上一页和下一页,因此点击上/下一页的时候,显然实现向服务器发起根据页号获取事件列表的请求。

-
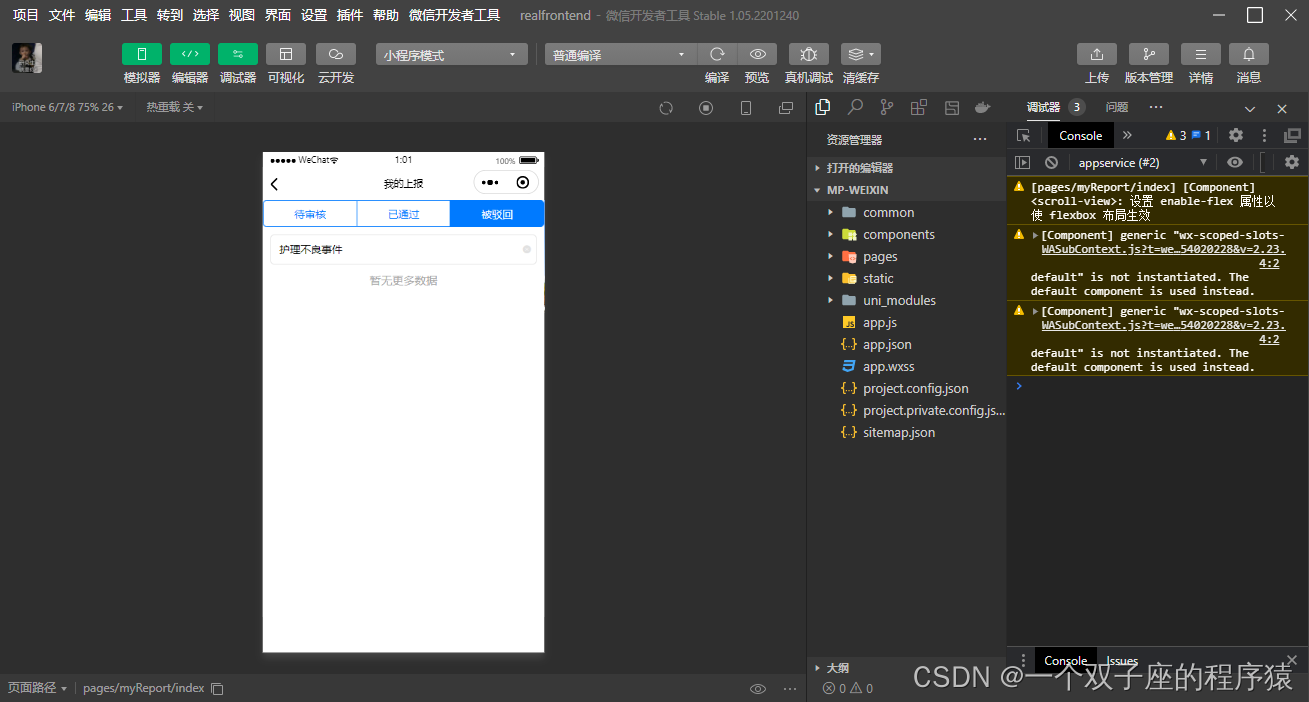
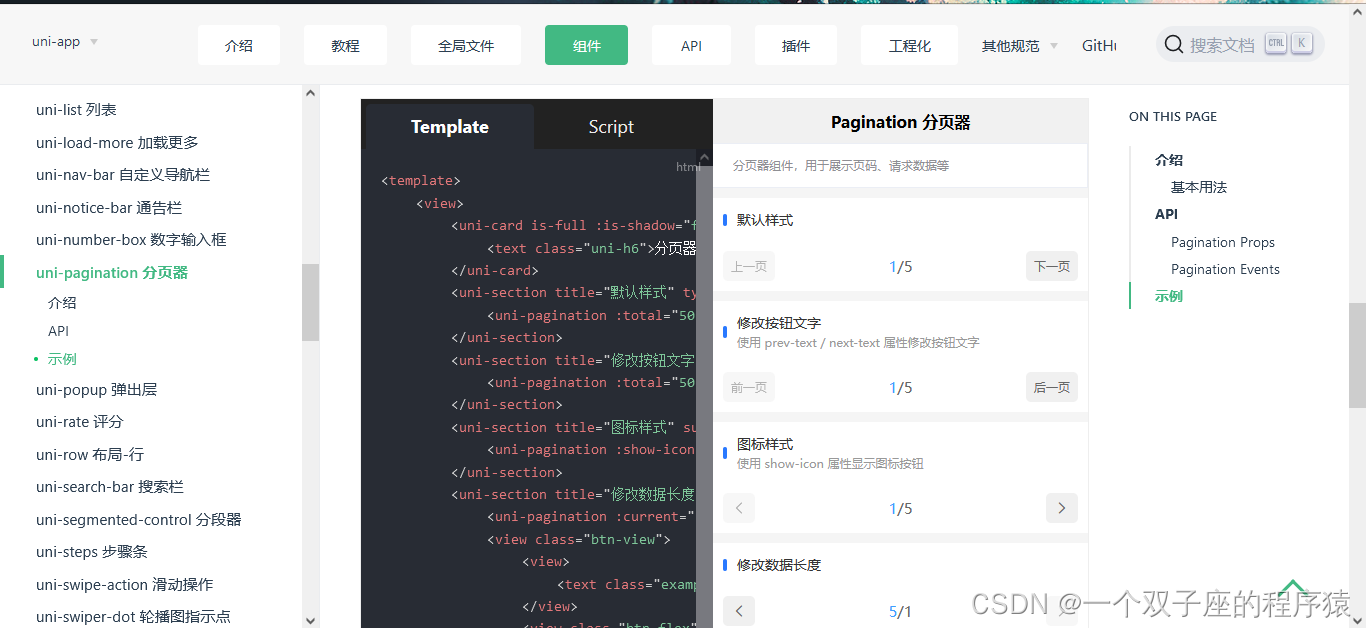
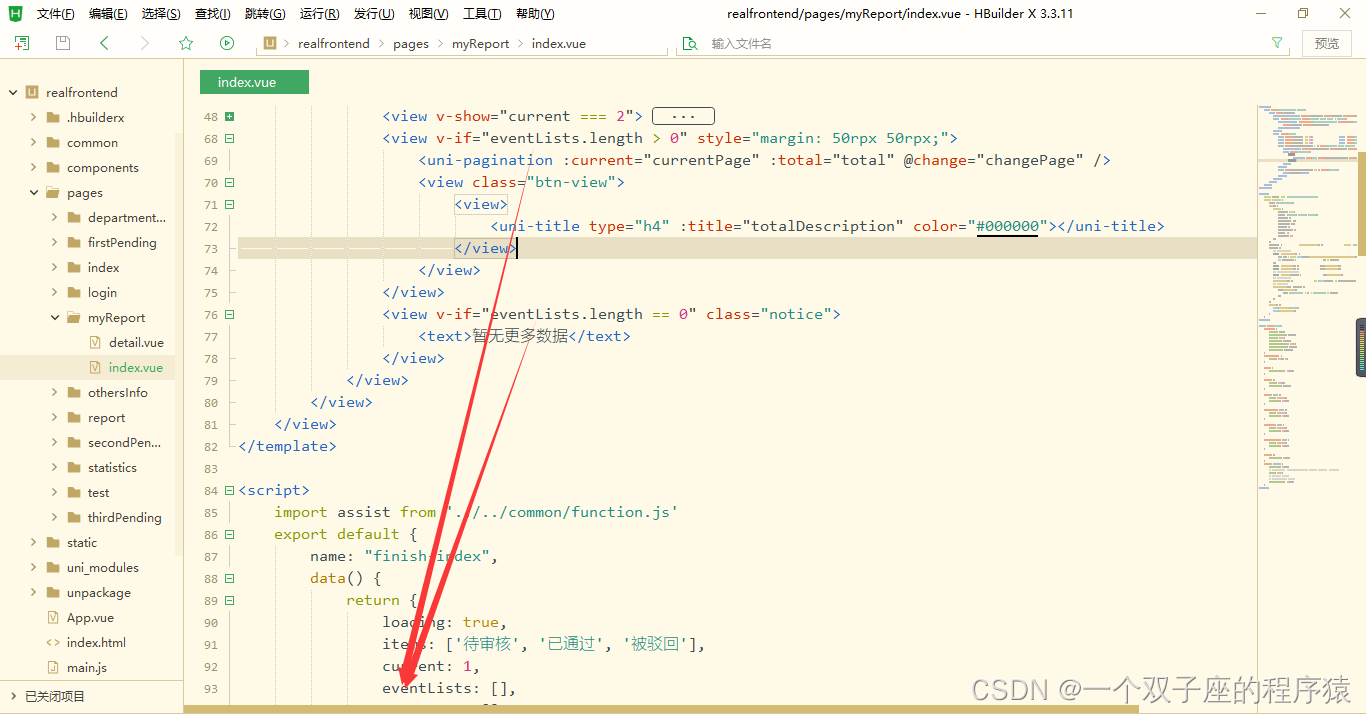
显示逻辑,当事件列表为空的时候,可以向用户展示“暂无更多数据”字样,如果事件列表不为空,那就展示上一页和下一页按钮。 上一页和下一页实现,由于在uniapp组件中有分页器组件,故拿来即用。


-
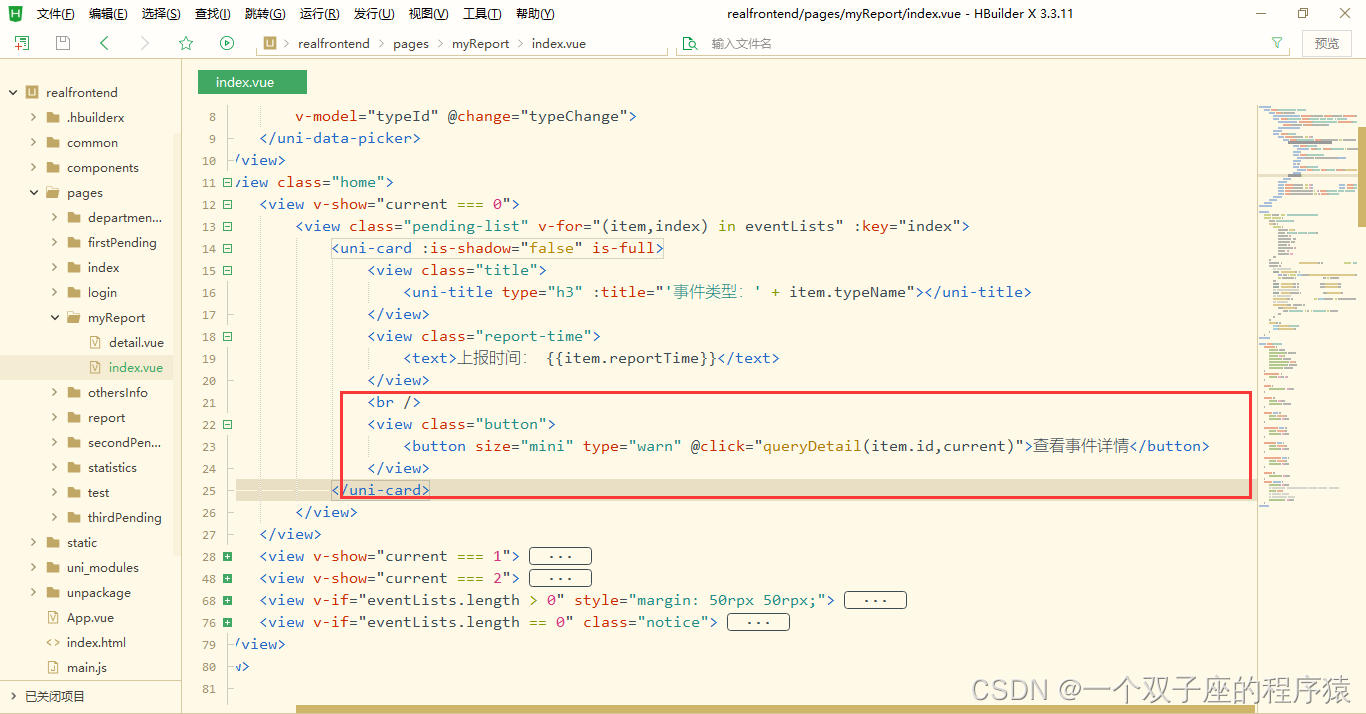
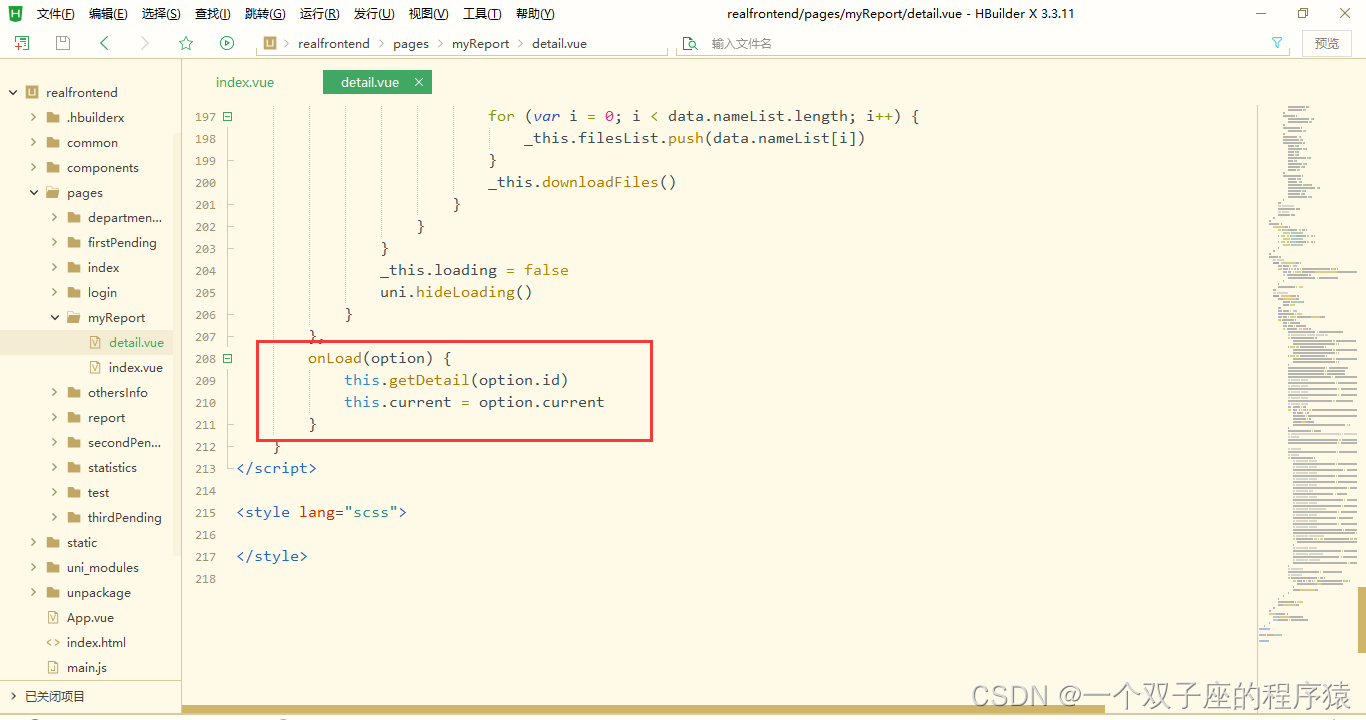
查看事件详情,在点击事件中,实现向服务器发起根据事件ID查询事件内容请求。 需要跳转到事件详情页面,根据uniapp文档提供的页面间传参方法,在OnLoad函数中接收上一个页面传递过来的参数。



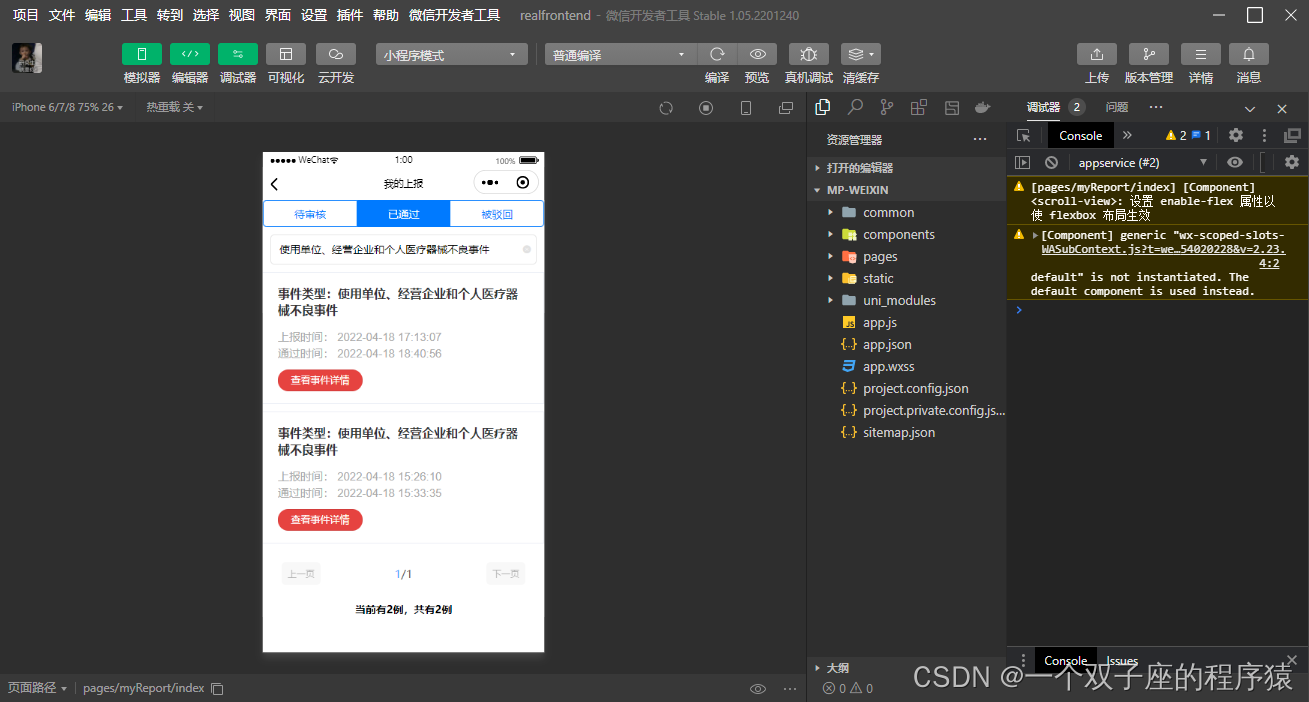
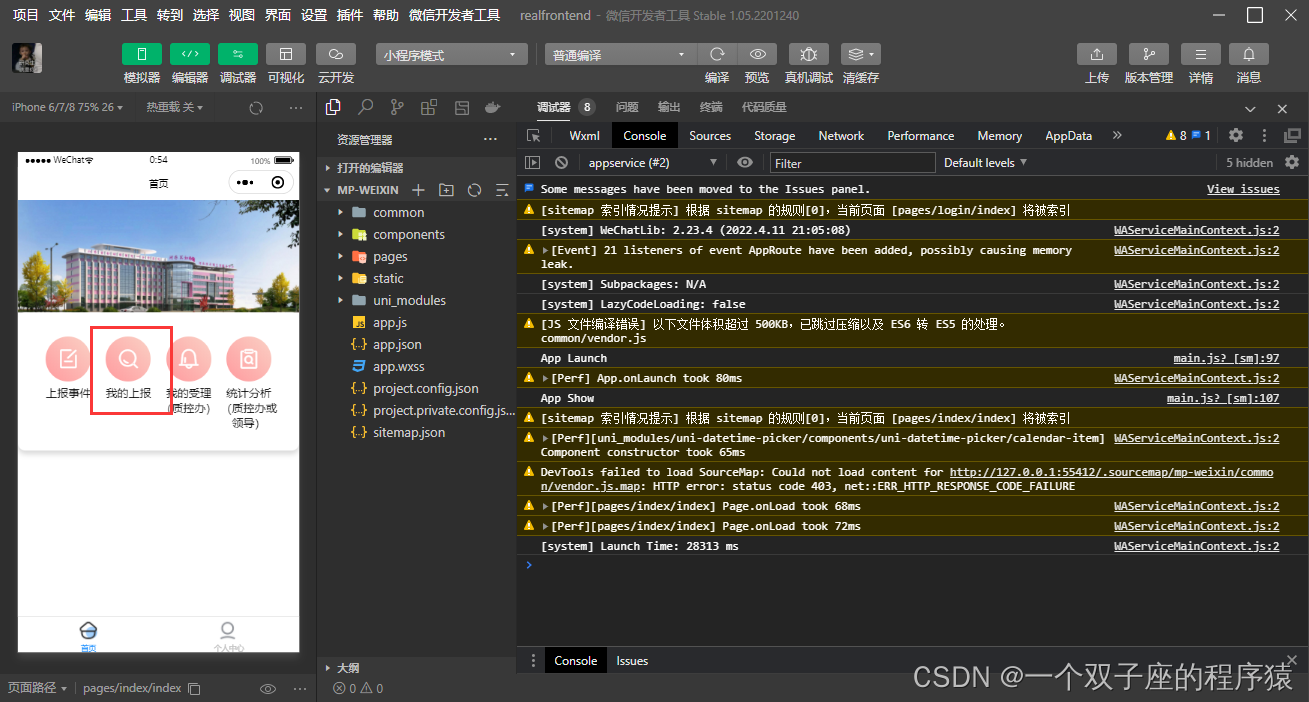
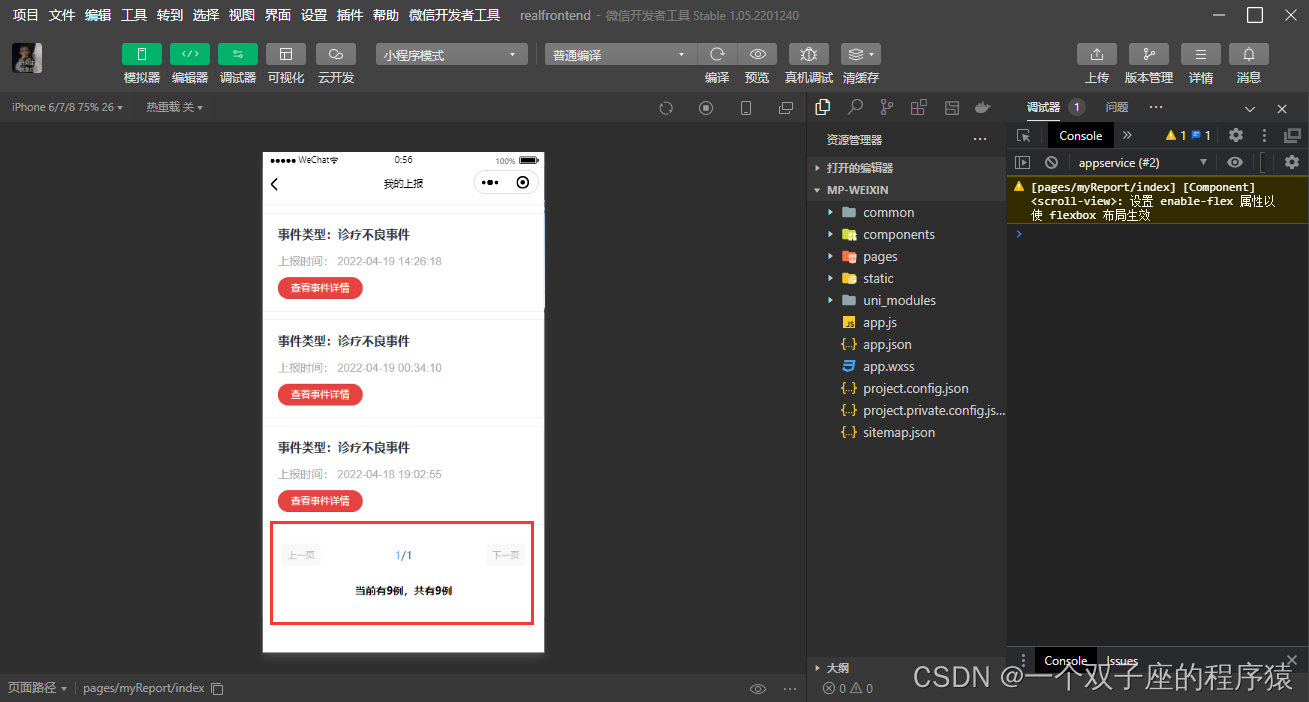
我的上报首页效果
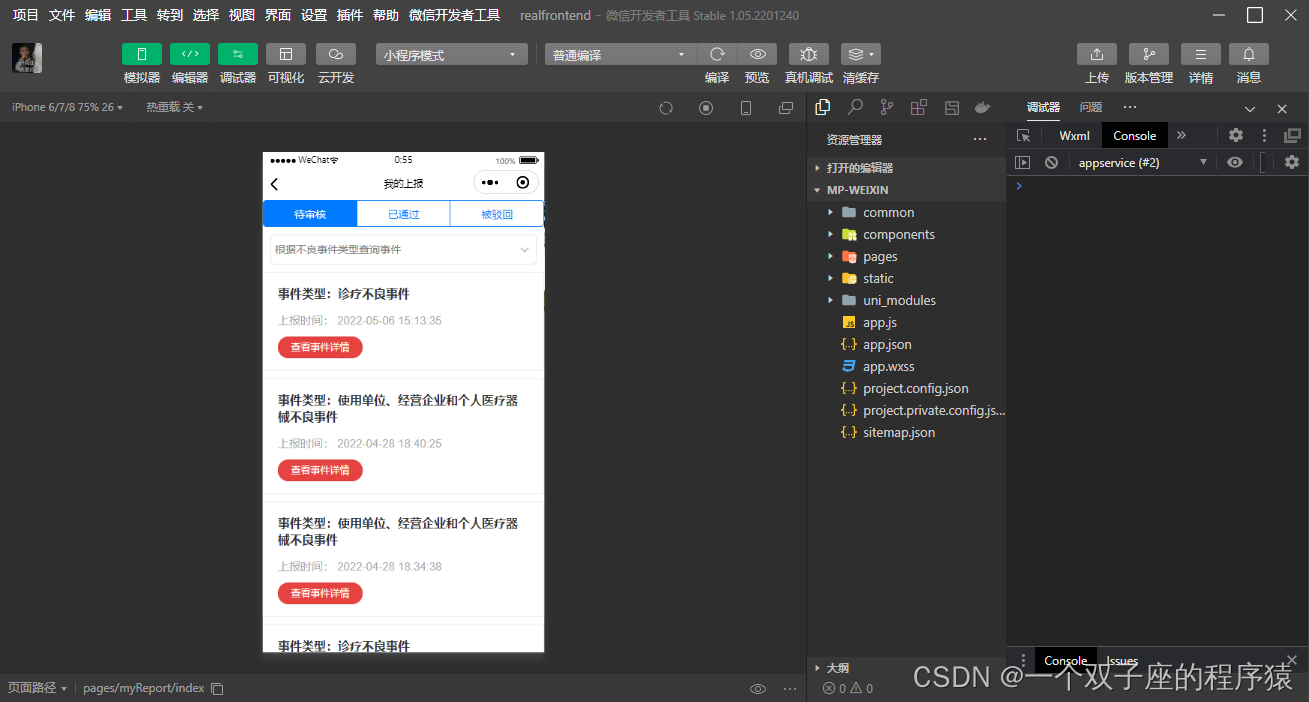
 事件列表显示
事件列表显示
 分页效果
分页效果

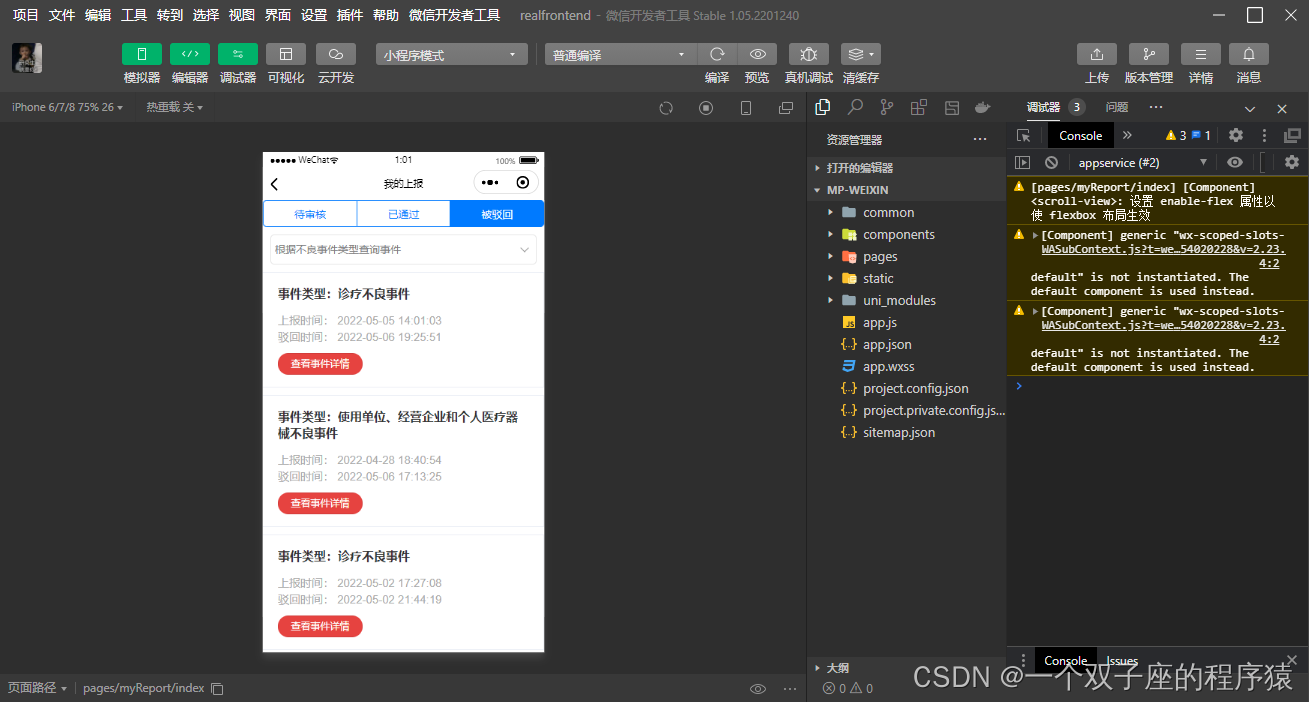
 根据事件类型查询事件列表
根据事件类型查询事件列表


 其他状态的事件类似
其他状态的事件类似