附件相关功能再实现
下图为笔者之前所写的博客关于实现的附件上传,但是没有下载、预览和删除。正因为没有下载、预览和删除功能,笔者才不得不去重新实现附件相关功能。

附件业务功能介绍
- 附件上传
用户可以选择相应附件进行上传。 - 附件预览
用户上传完附件或者当用户下载完附件后,可以进行附件预览 (仅支持doc、docx、ppt、pptx、xls、xlsx、pdf文件格式以及图片预览) - 附件删除
在编辑不良事件报告等可以上传相应附件的地方,可以进行相应附件的删除。 - 附件下载
附件下载使用场景在于查看事件详情、加载暂存。
设计步骤
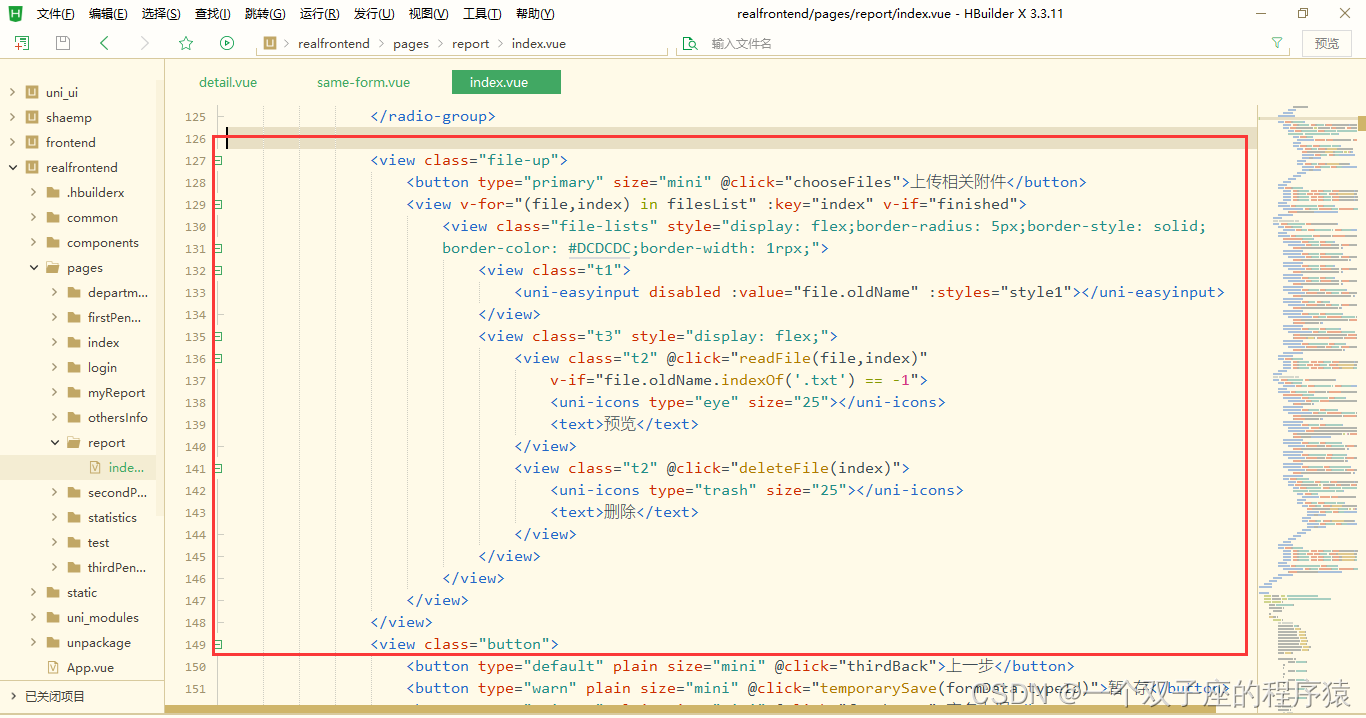
- 视图设计,根据需求场景, 可以提供一个按钮触发附件上传事件,也可以提供当附件上传完或者附件下载完后, 显示上传成功的附件列表,以及提供预览和删除按钮。
这里选取了编辑不良事件报告的附件上传视图,因为它包含了所有附件功能,便于介绍。

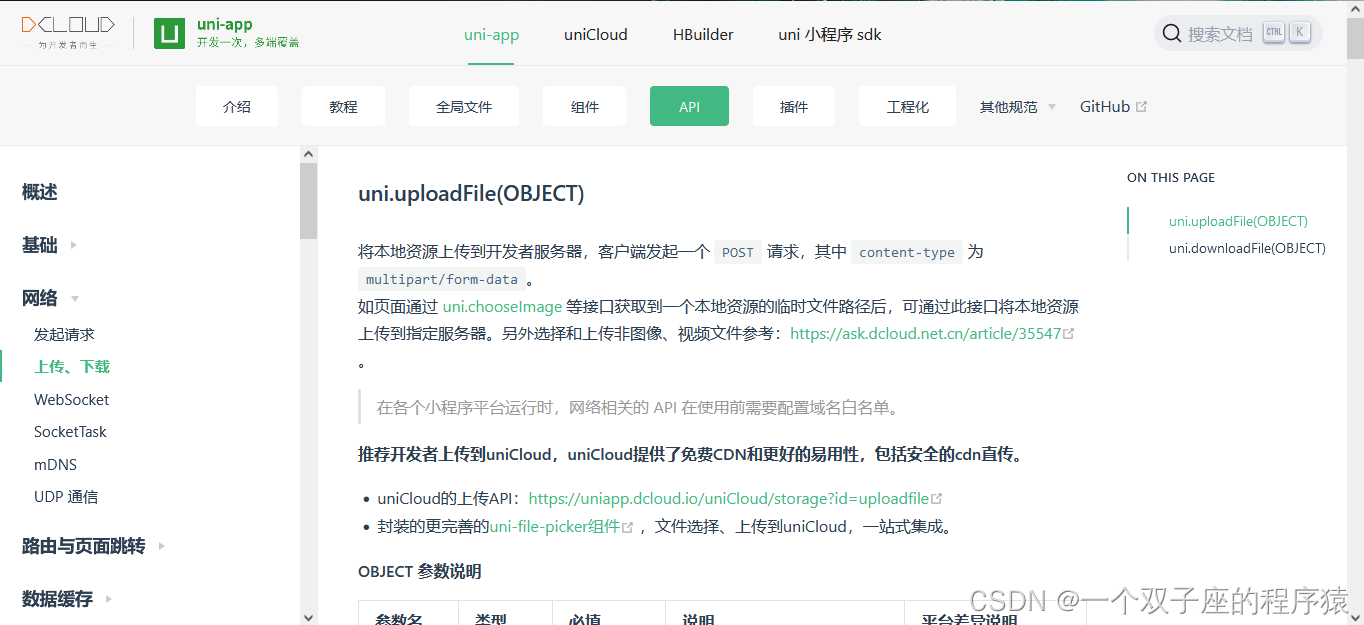
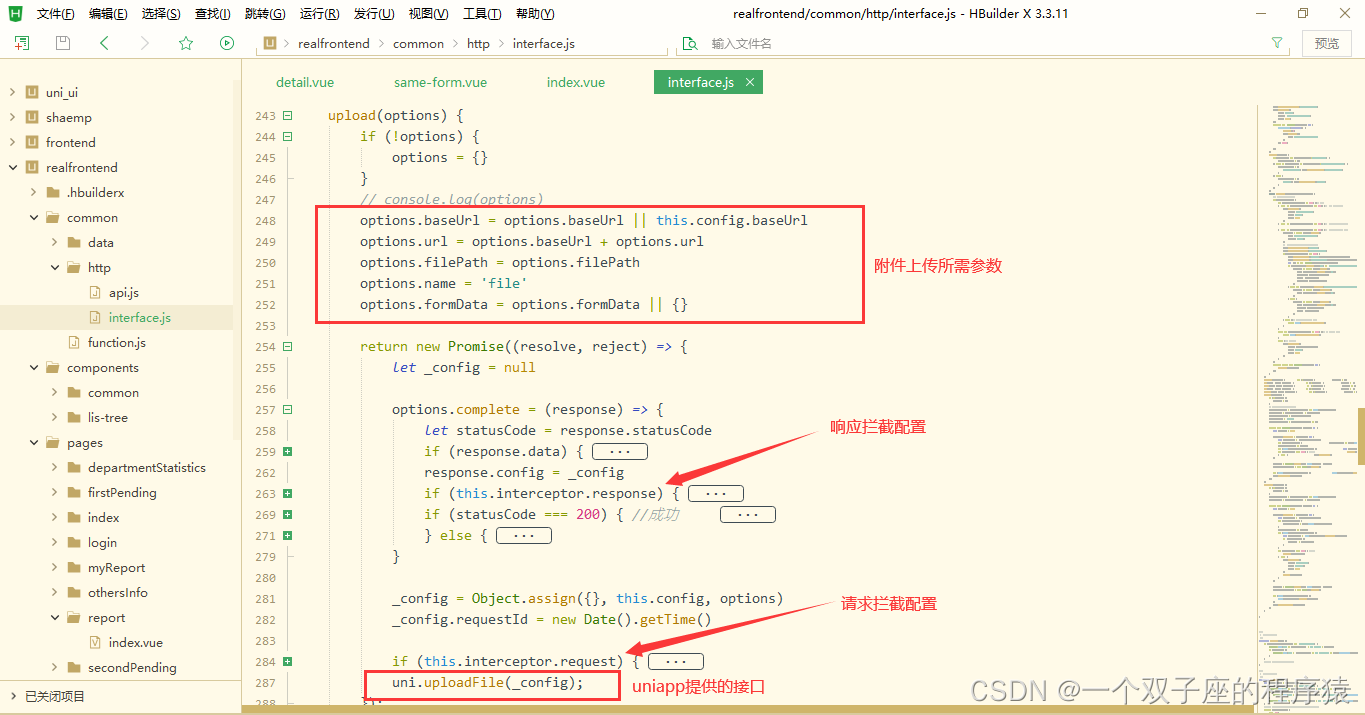
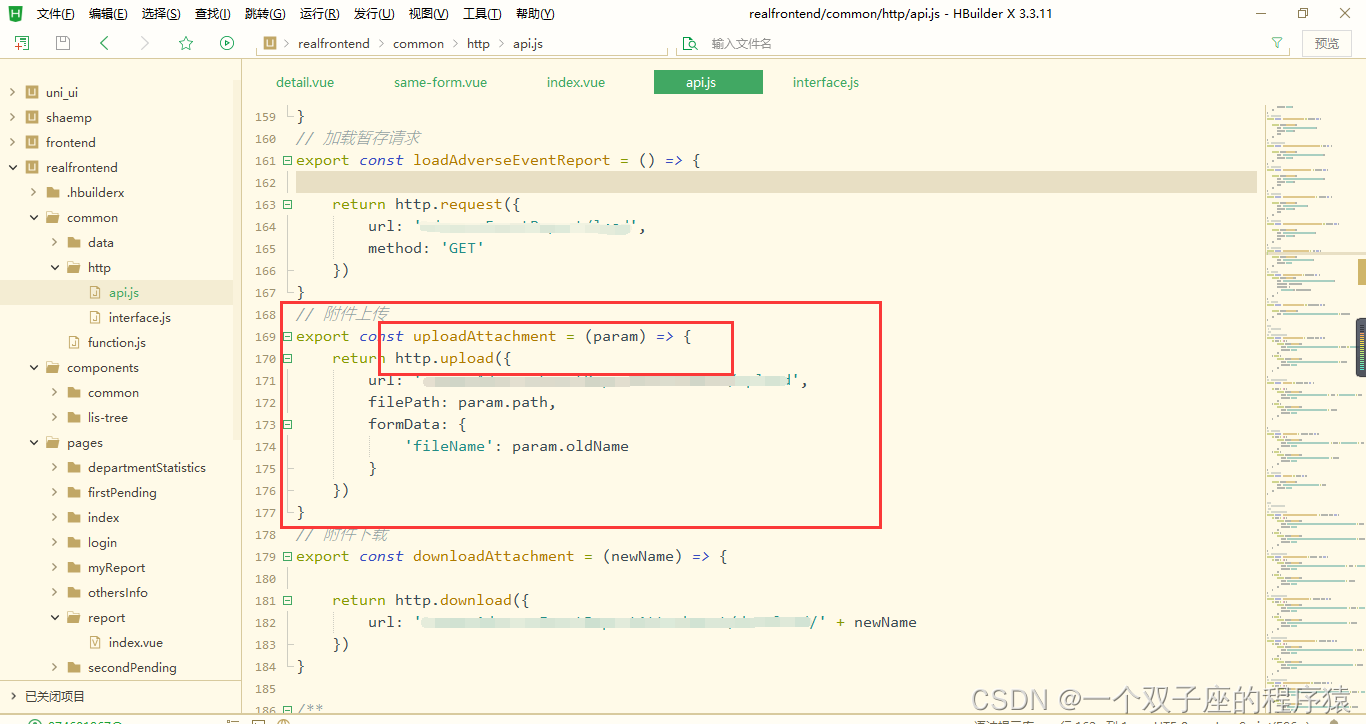
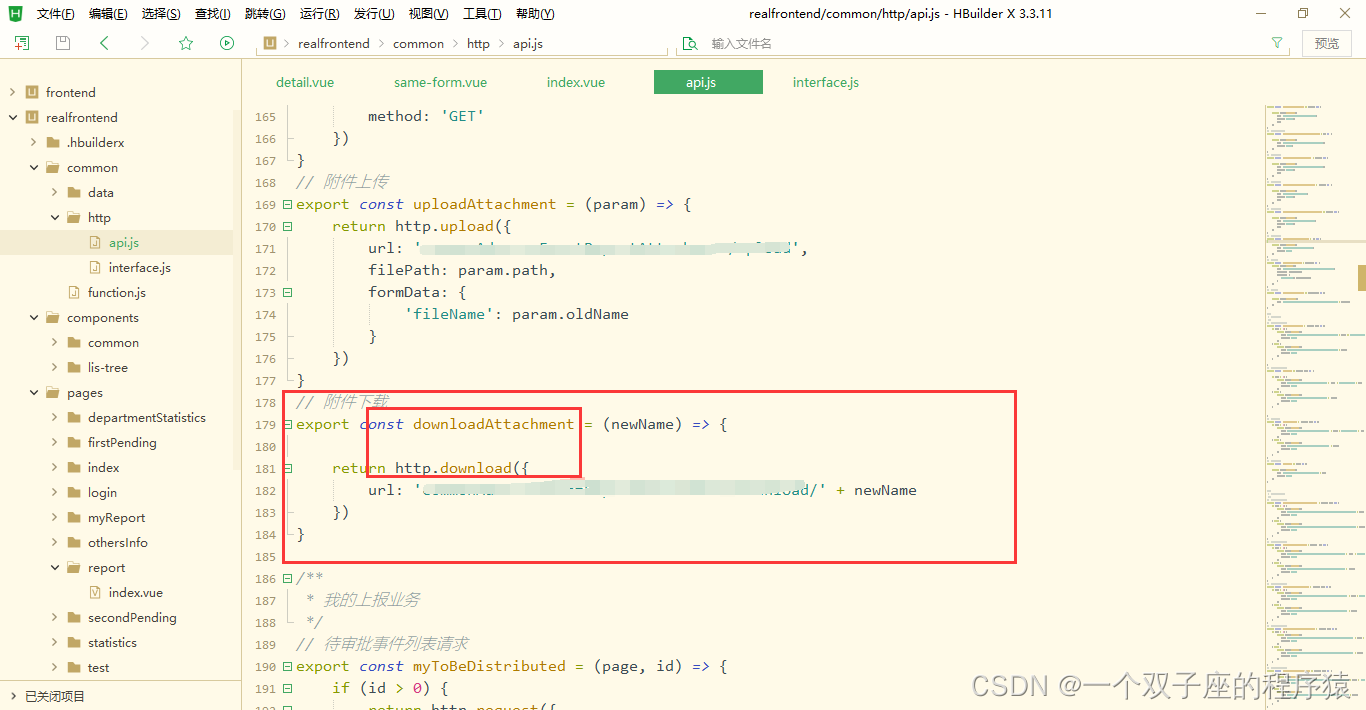
- 附件上传请求封装,根据uniapp提供的uni.uploadFile接口,结合之前封装网络请求的经验,对附件上传请求进行封装,便于使用。


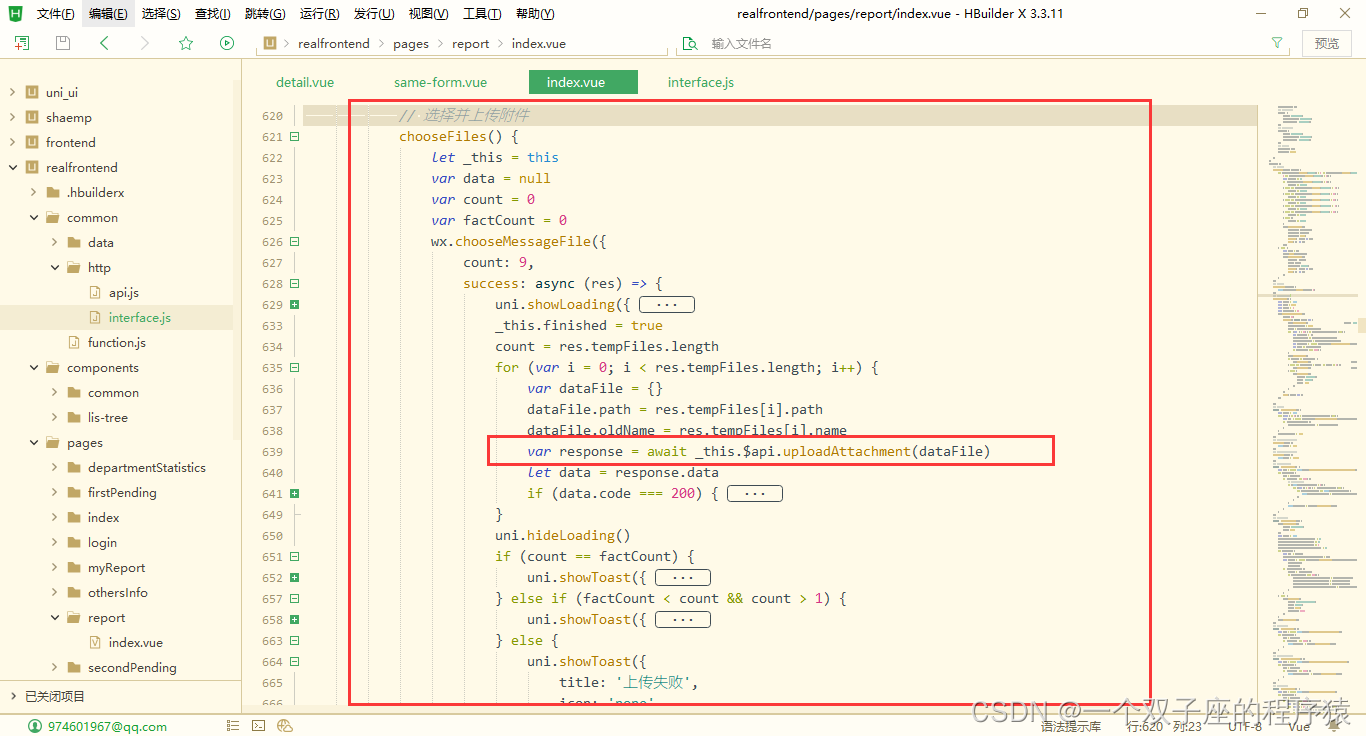
- 使用封装好的附件上传接口,在上传相关附件按钮的点击事件中实现选择并自动服务器发起上传附件的请求功能。 之前的博客写到过,由于微信小程序的附件上传不能多文件上传,只能单个文件一个个上传,所以笔者对每个附件进行了循环上传。


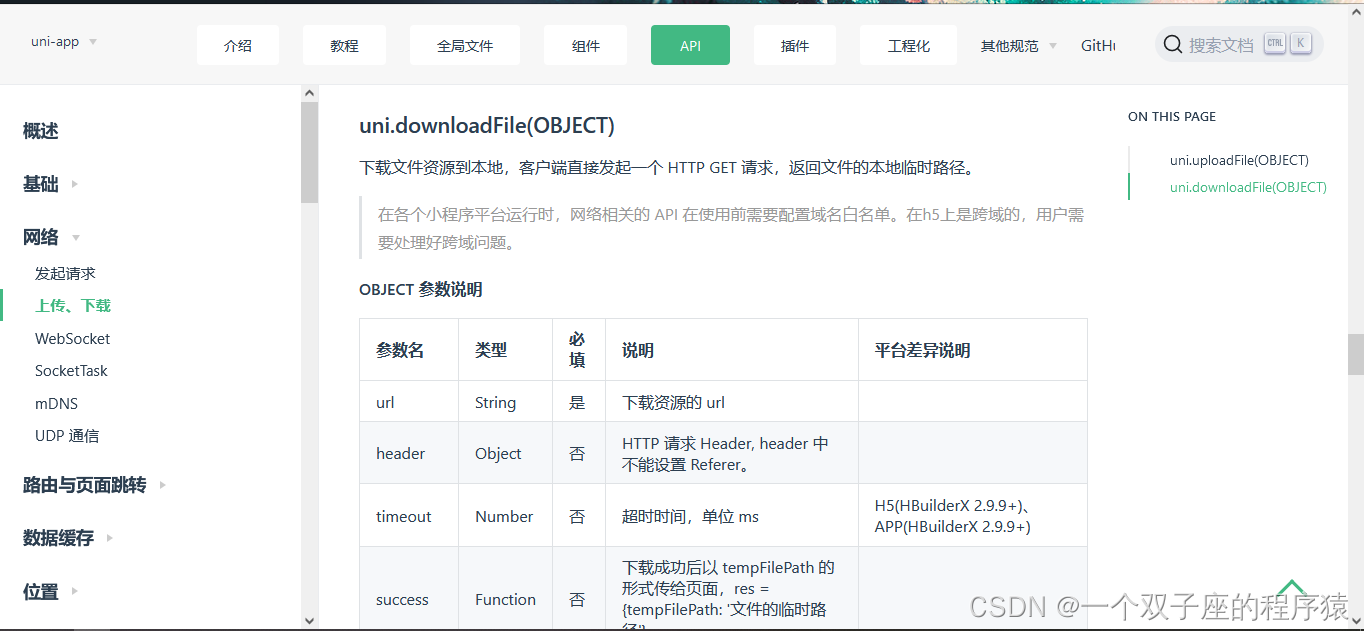
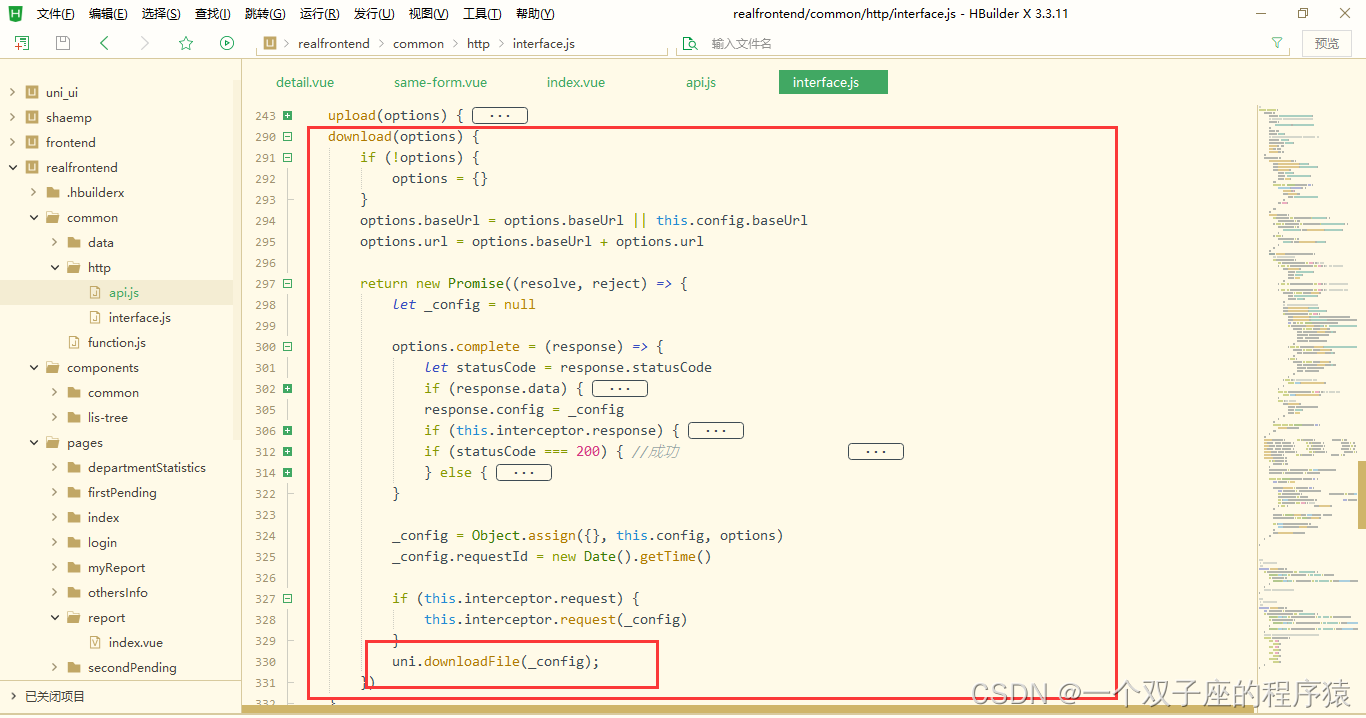
- 附件下载请求封装, 在加载暂存内容、查看事件详情时,进行有关附件的下载。同附件上传请求封装过程,在uniapp文档提供的附件下载接口的基础上进行再封装。


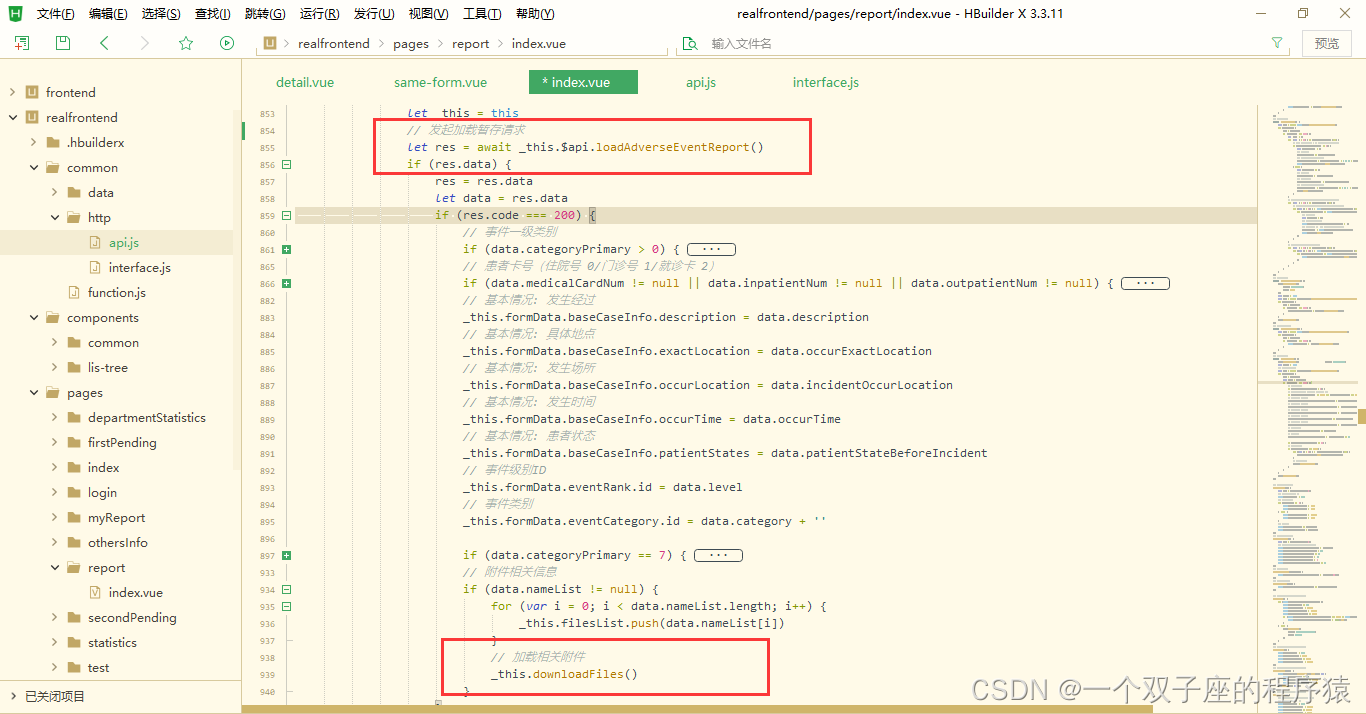
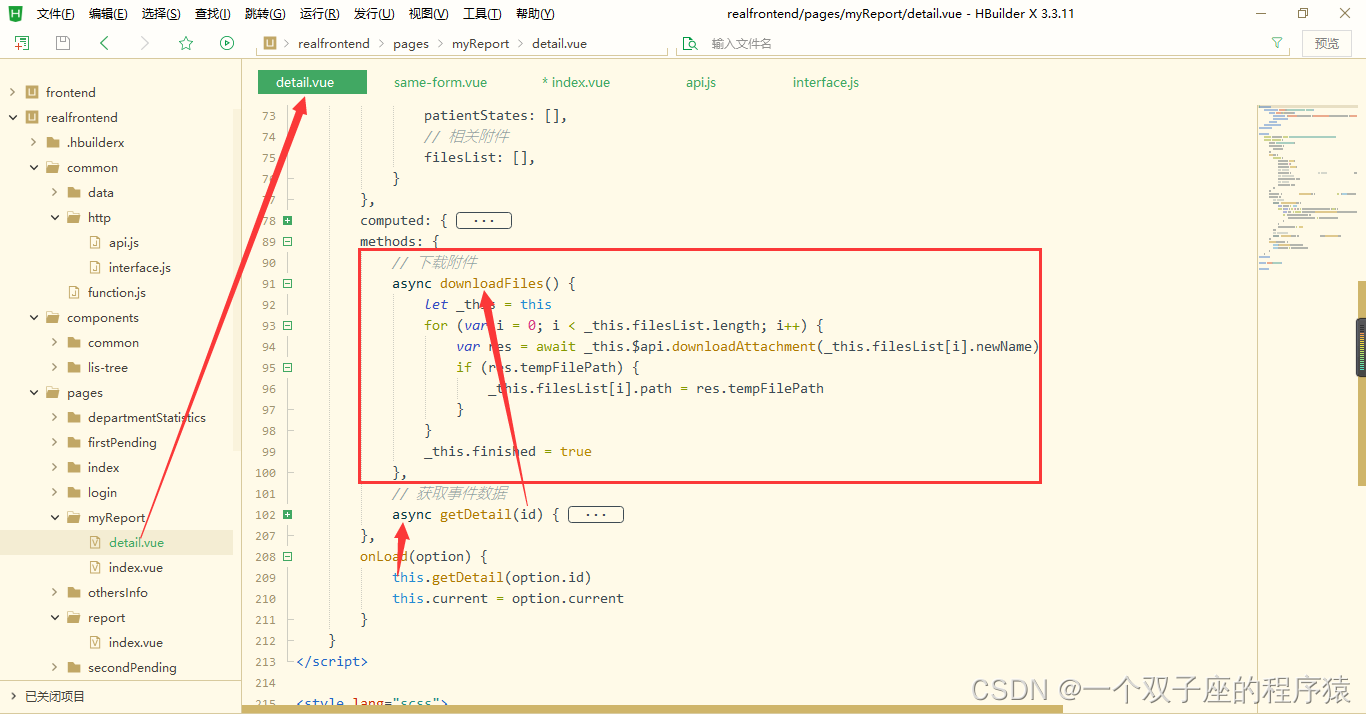
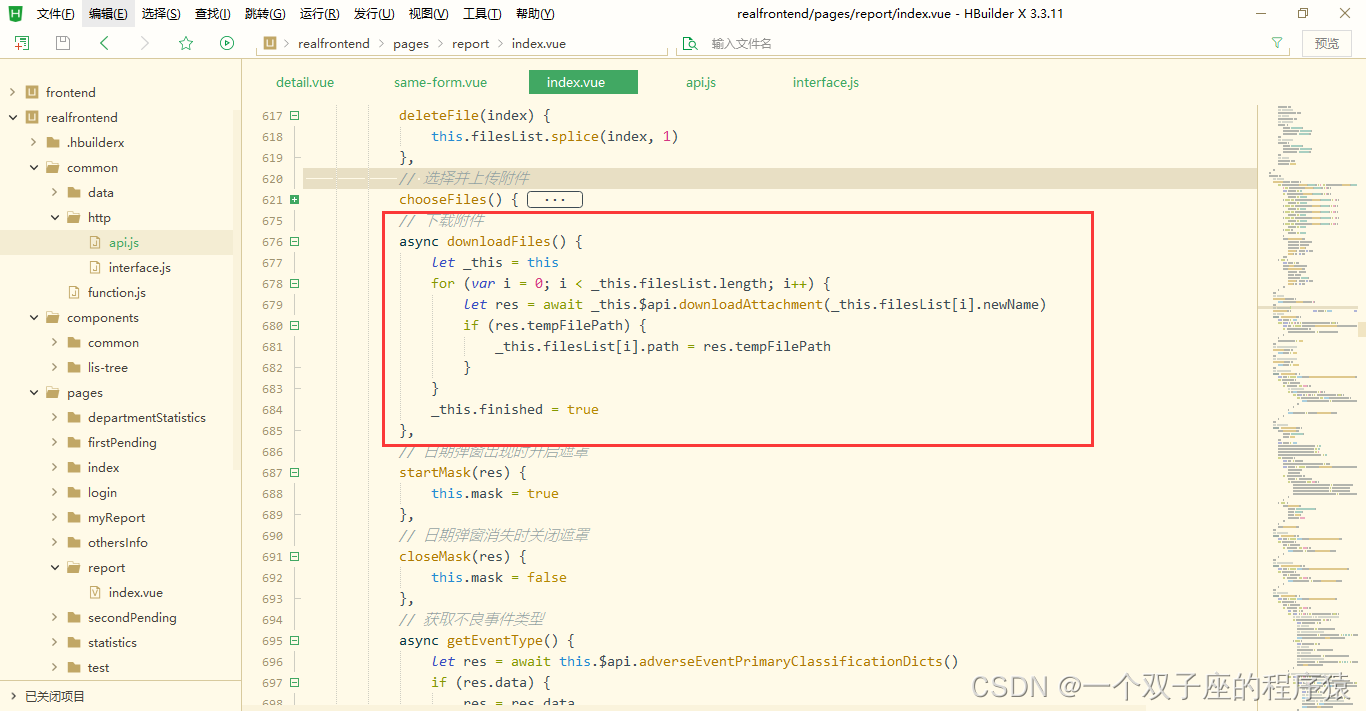
- 使用封装好的附件下载接口,在加载暂存内容、查看事件详情时,进行有关附件的下载。
 加载暂存内容
加载暂存内容
 查看事件详情
查看事件详情


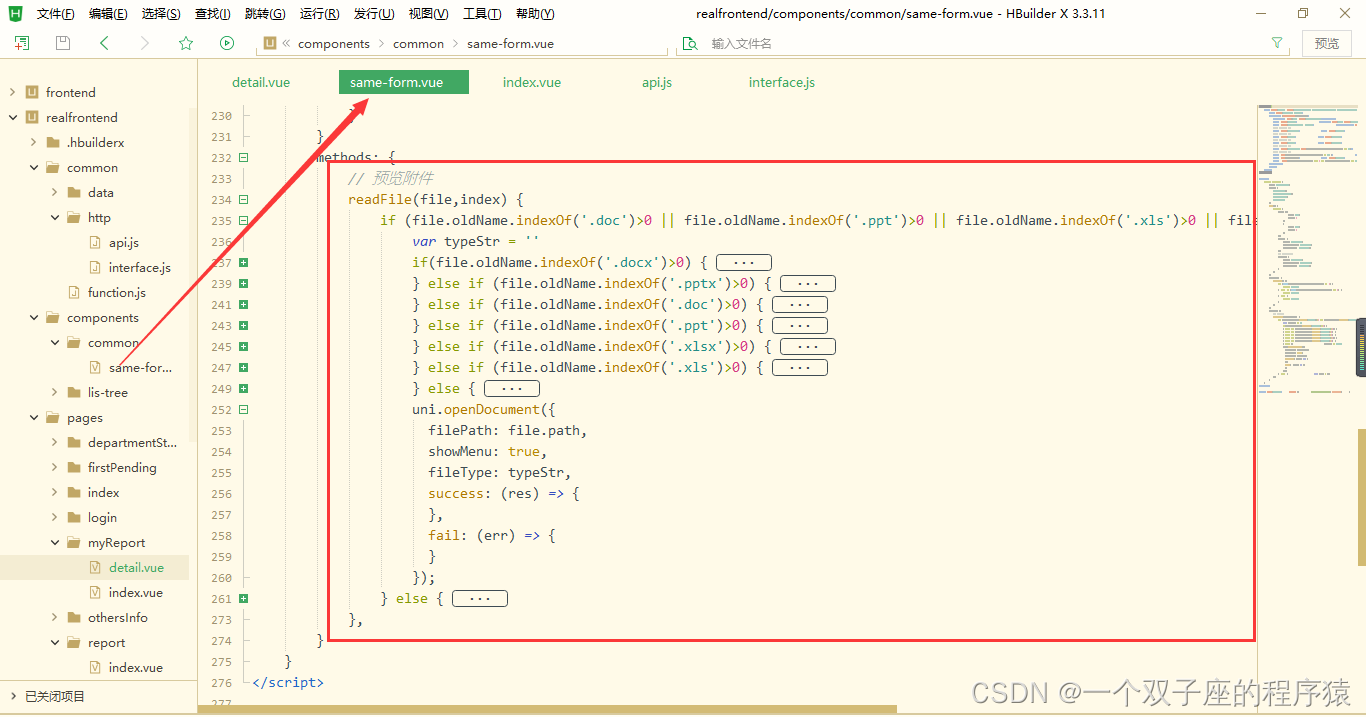
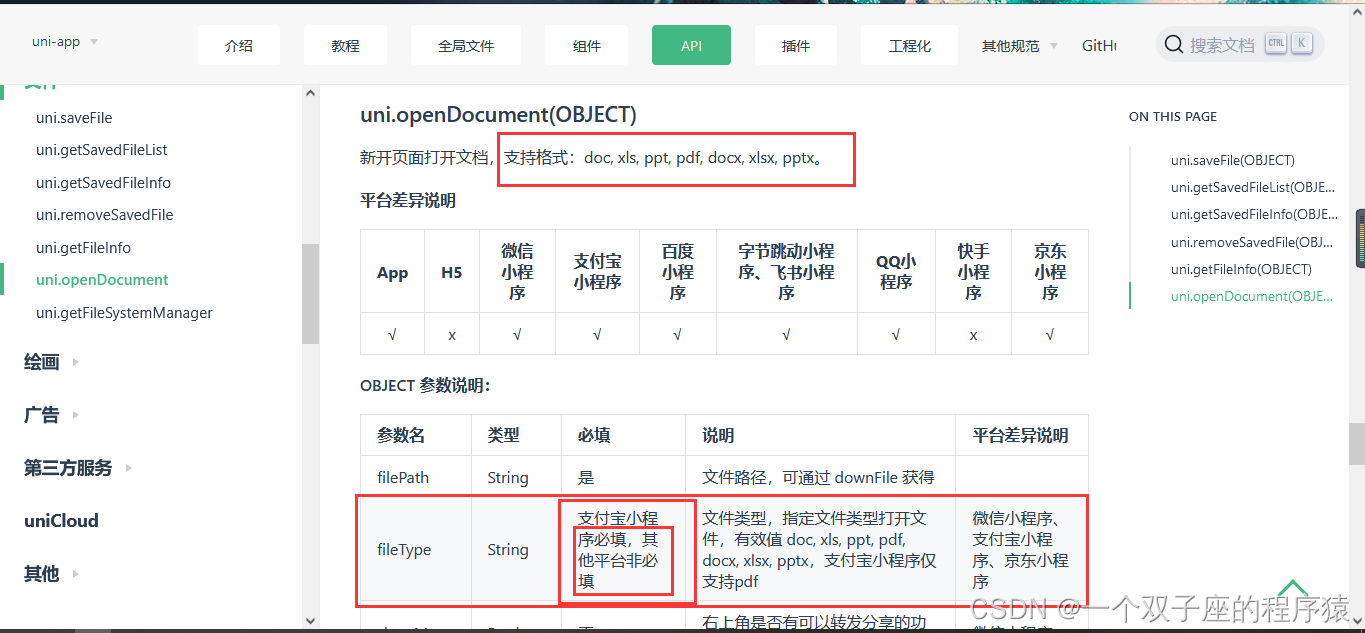
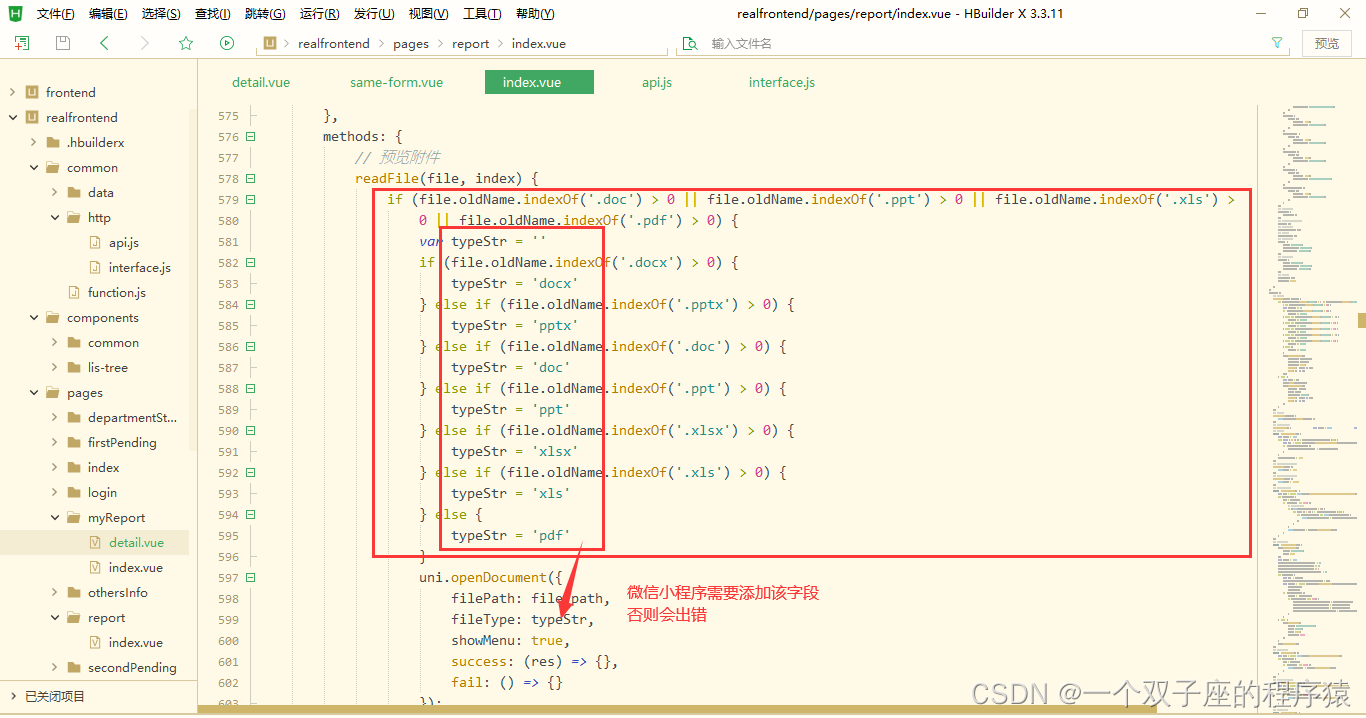
- 附件预览,当附件上传完或者附件下载完后,显示上传成功的附件列表,然后可以预览在列表的对应附件。 uniapp提供的文档里面有个巨坑!!!—— 在下图可以清晰看到,支付宝小程序必填,其他平台非必填。由于笔者开发的微信小程序,故笔者一开始并没有填这个字段,然后一直报错,debug了半天!!!解决方法就是填上这个字段。
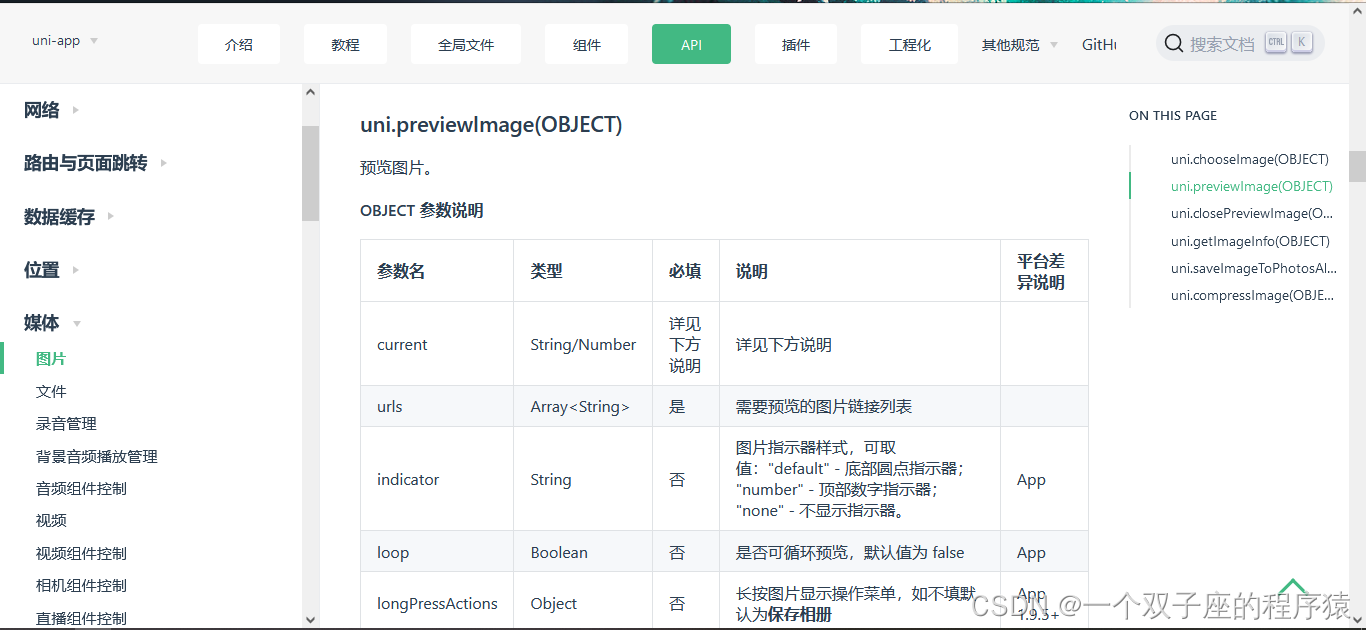
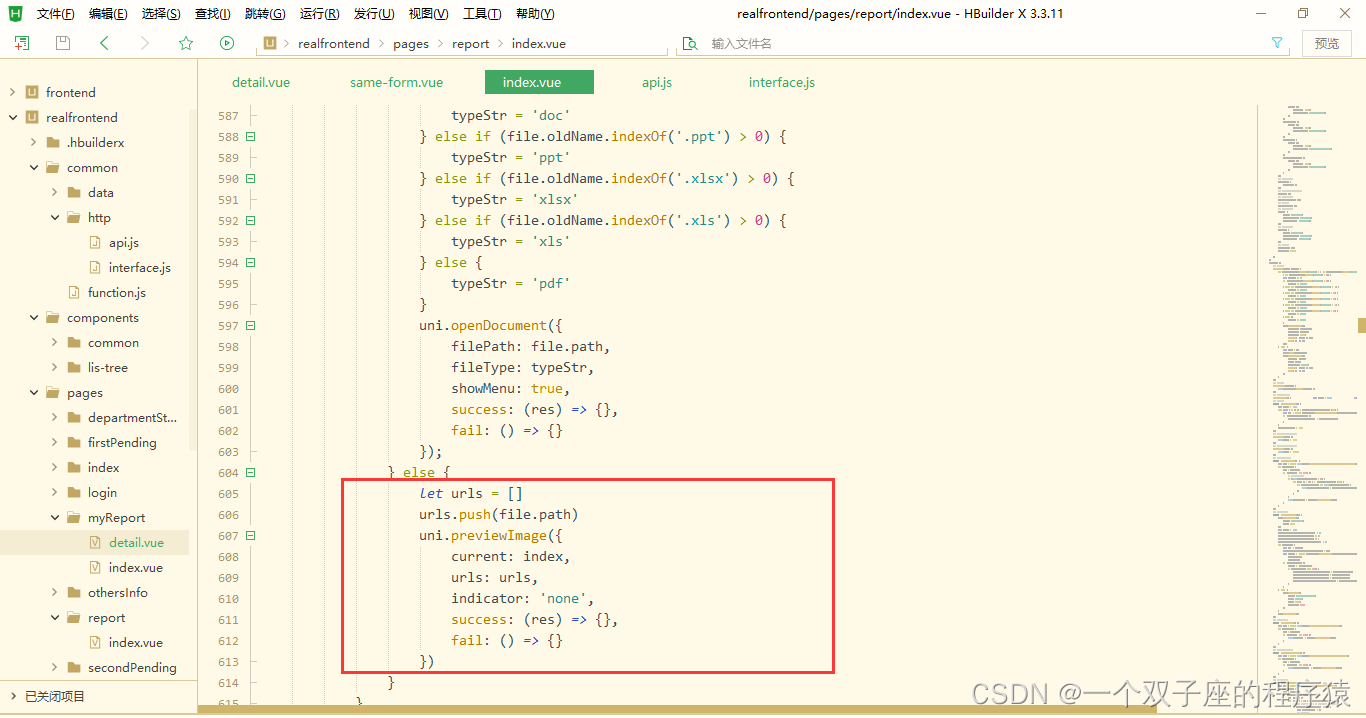
因为用户上传的文件是未可知的,有可能是txt、ppt、pdf、jpg等文件格式,因此笔者进行了区分实现,如果是图片,则使用uniapp提供的预览图片接口,否则就预览文件。




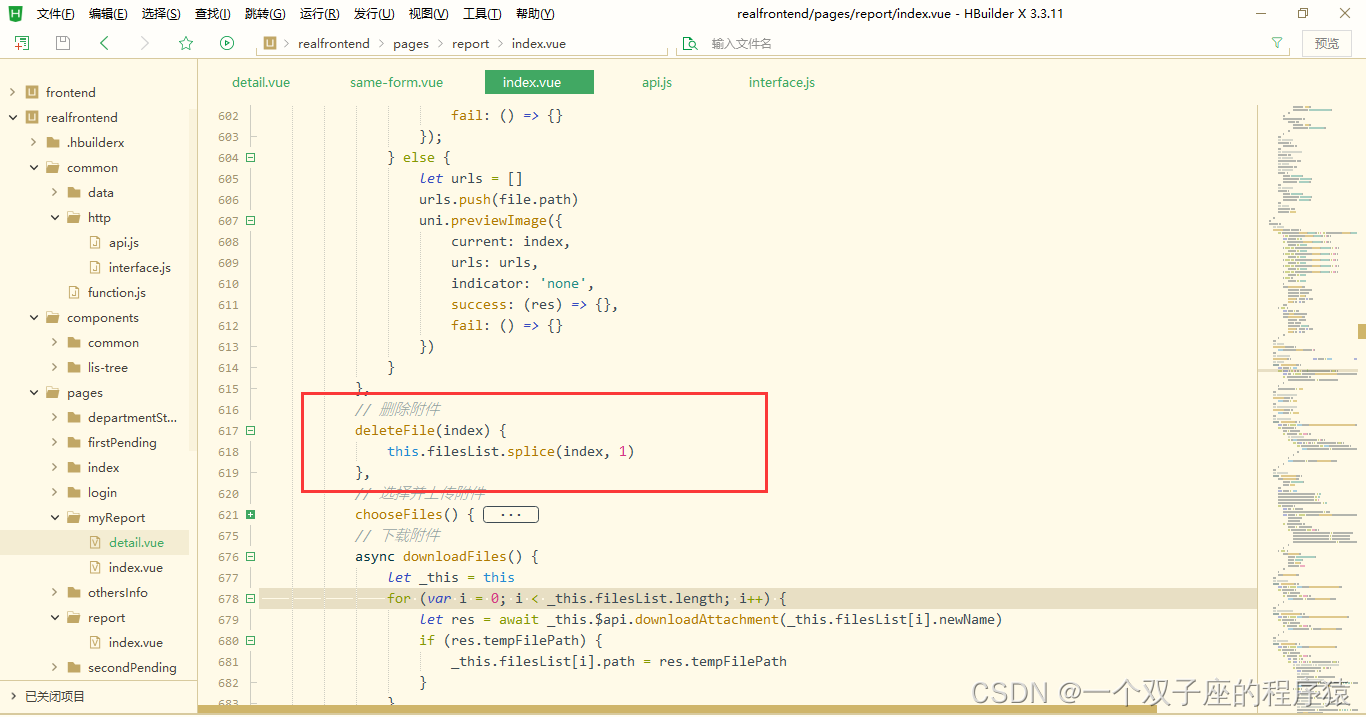
- 附件删除,由于后端实现的逻辑,因此直接移除filesList中文件即可。

我的上报查看事件详情 (补充)
因为在写我的上报查看事件详情博客的时候,没有介绍附件功能的再实现,因此笔者没有介绍其与附件相关的功能,所以在这里进行补充 —— 既然能够查看事件详情,那必然是能够下载并预览用户所编写的事件内上传的附件的。